.NET MAUI チュートリアル - C# で初めてのマルチプラットフォーム アプリを構築する
コードを編集する
.NET MAUI を使用してアプリケーションを開発している場合、アプリケーションをデバッグするときに XAML ホット リロードを使用できます。これは、アプリケーションの実行中に XAML ユーザー インターフェイス (UI) を変更できることを意味し、UI は自動的に更新されます。
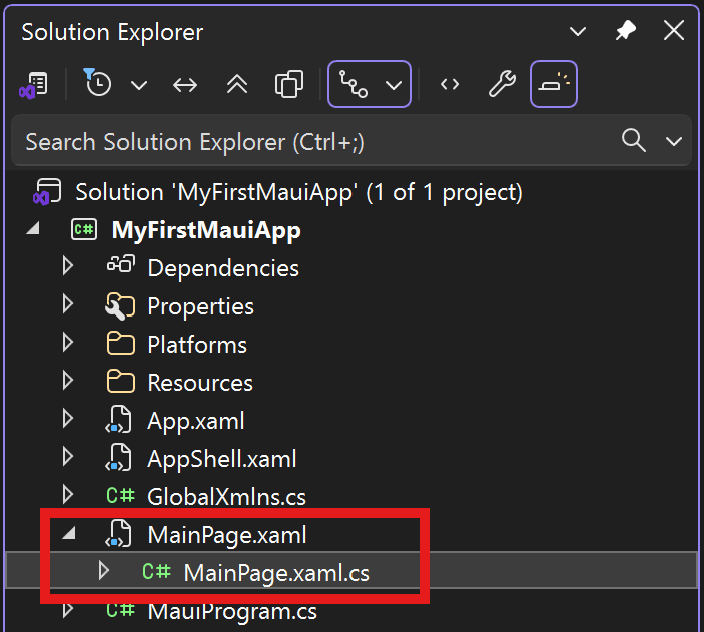
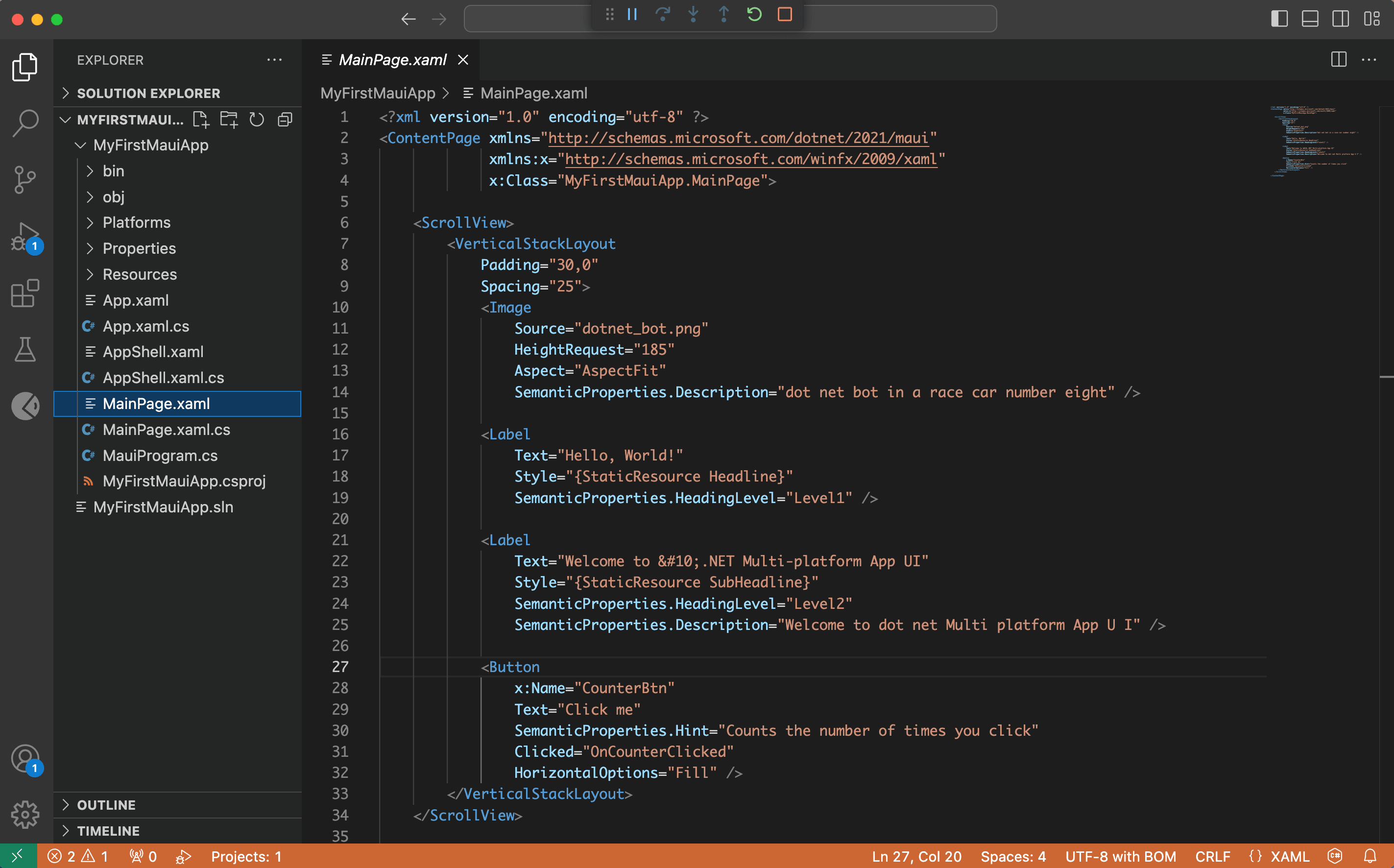
Visual Studio に戻り、アプリを実行したままにしておきます。ソリューション エクスプローラーで、MyFirstMauiApp プロジェクトの下にある MainPage.xaml ファイルをダブルクリックします。"ソリューション エクスプローラー" ウィンドウが表示されない場合は、メイン メニューから [ビュー] > [ソリューション エクスプローラー] を選択します (または Ctrl + Alt + L キーを押します)。

現在、2番目の Label の Text の 17 行目は、次のコードに示されているように Hello, World! と表示される設定になっています。:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
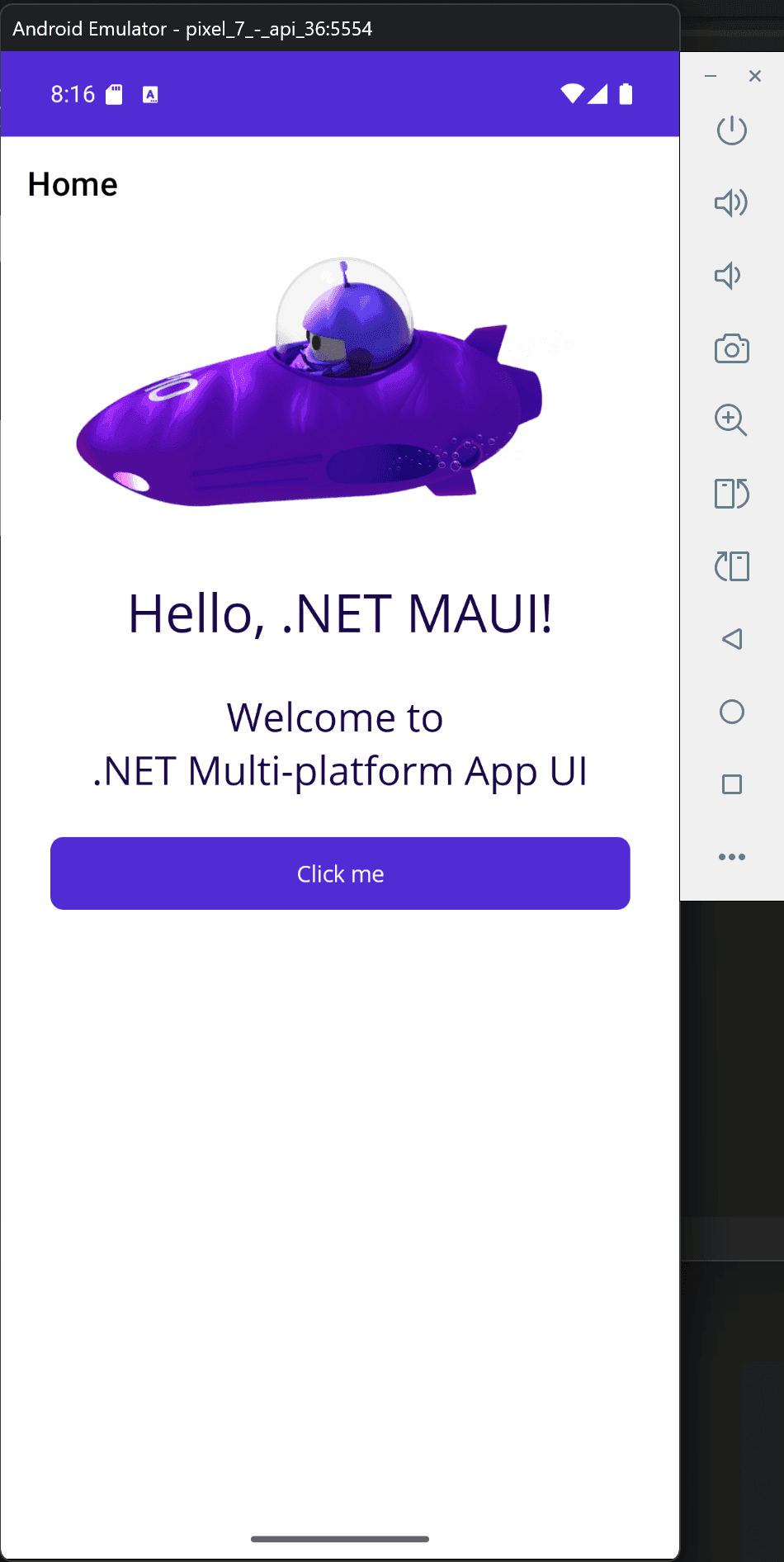
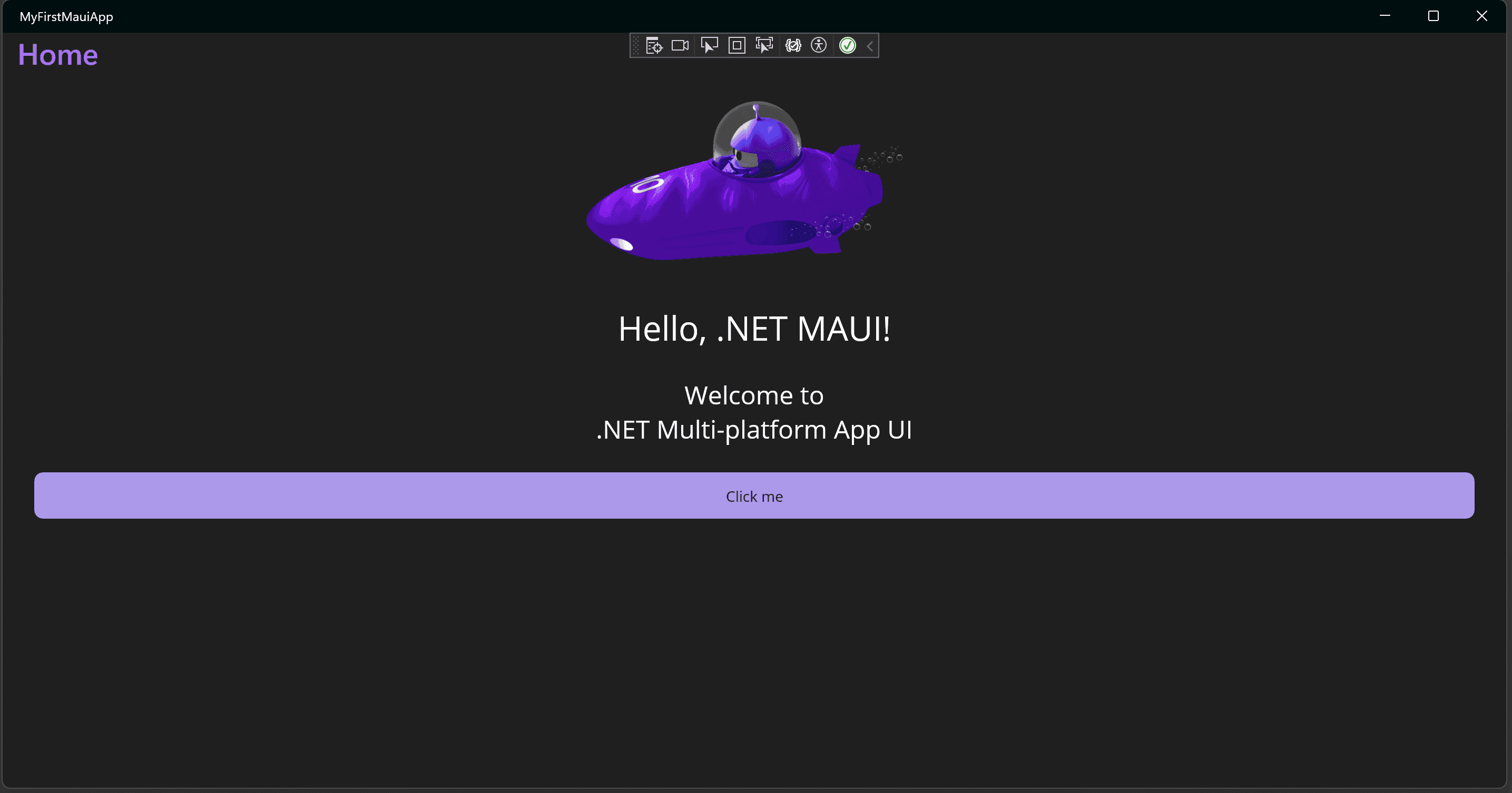
SemanticProperties.HeadingLevel="Level1" />テキストを更新して、Hello, .NET MAUI! と表示します。
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />変更すると、アプリの UI が自動的に更新されます。

.NET MAUI を使用してアプリケーションを開発している場合は、.NET ホット リロードを使用して C# コードを再読み込みすることもできます。アプリケーションのロジックを変更して、カウントを 1 ずつではなく 10 ずつ増やしてみましょう。
MainPage.xaml.cs を開きます (このファイルは MainPage.xaml の下に入れ子になっています。右クリックしてメニューから [コードの表示] を選択することもできます)。

そのファイルの OnCounterClicked メソッドには、現在次のコードが含まれています:
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}count++; を count += 10; に更新して、10 ずつ増分するようにします。
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}コードの変更を適用するには、ファイルを保存し、Visual Studio で [ホット リロード] ボタンを選択するか、Alt キーと F10 キーを同時に押します。

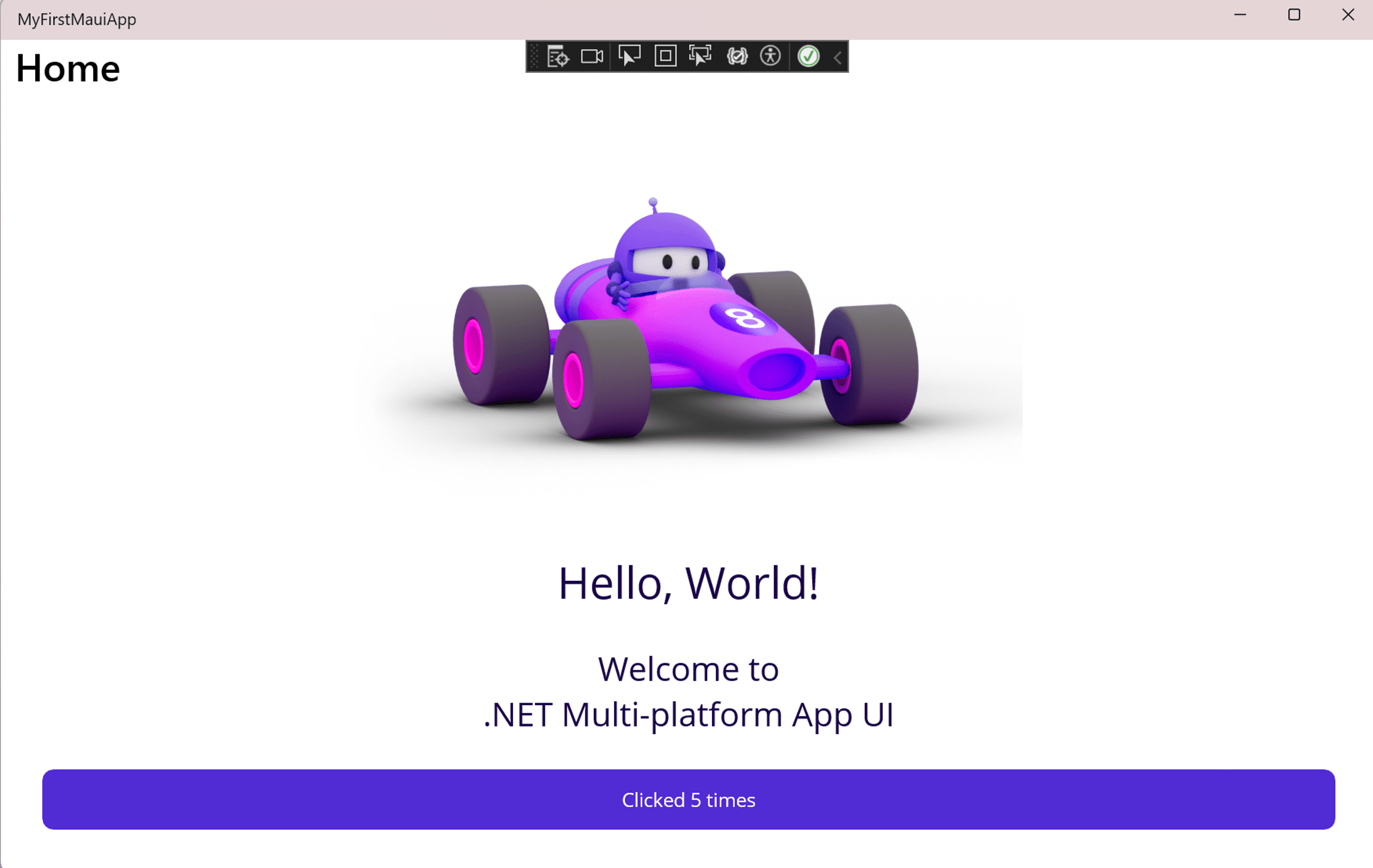
[ここをクリック] ボタンを選択すると、10 ずつ増加して表示されます。完了しました。実行中のアプリを今すぐ閉じることができます。










![フレームワークのドロップダウンに .NET 8.0 が表示されている Visual Studio の [追加情報] ダイアログ。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/additional-information.png)
![[準備完了] メッセージが表示されている Visual Studio のステータス バー。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/nuget-status.png)












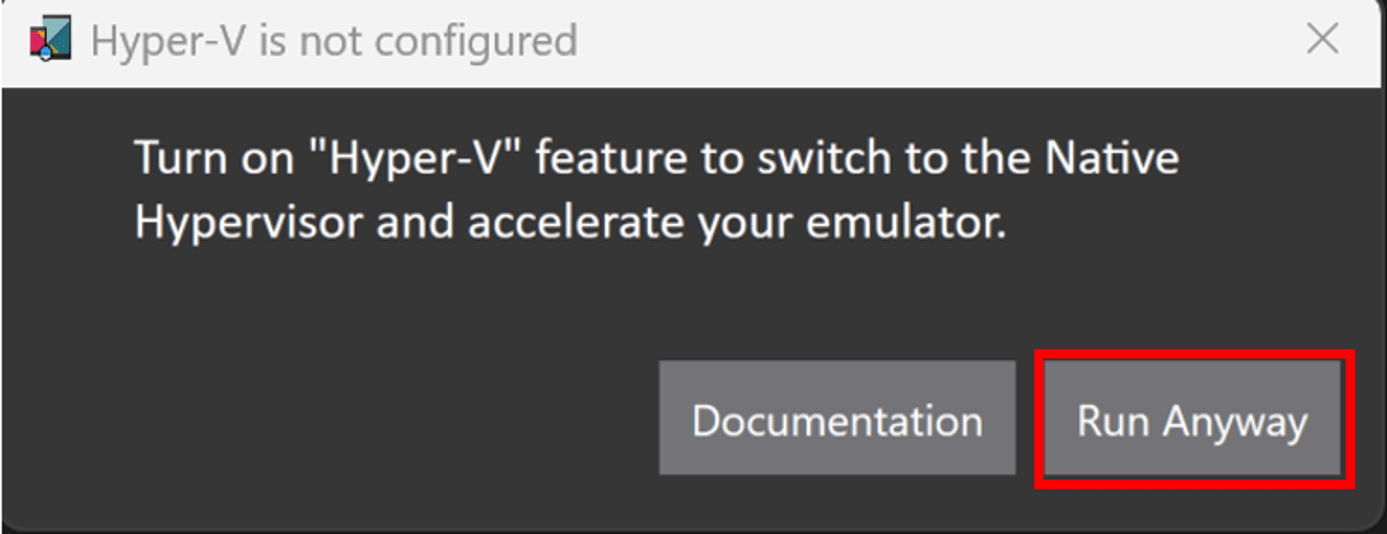
![[Hyper-v] チェック ボックスがオンになっている Windows 機能](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/windows-hyper-v.png)