.NET MAUI チュートリアル - C# で初めてのマルチプラットフォーム アプリを構築する
はじめに
ダウンロードしてインストール
Visual Studio 2026 をダウンロードしてインストールします。
インストール中に、.NET Multi-Platform App UI の開発ワークロードを選択する必要があります。上記のリンクを使用すると、次の画像に示されているように、すべての前提条件が正しく事前選択されるはずです。

Visual Studio 2026 を既にお使いですか?
このチュートリアルは、Visual Studio の最新バージョン向けに最適化されています。Visual Studio 2026 が既にある場合は、最新であることと、必要なワークロードがインストールされていることを確認してください:
-
コンピューター上の Visual Studio Installer を見つけます。
Windows スタート メニューで "
installer" を検索し、検索結果から Visual Studio Installer を選択します。 - プロンプトが表示された場合は、インストーラーが自分自身を更新することを許可します。
- Visual Studio 2026 の更新プログラムが利用可能な場合は、[更新] ボタンが表示されます。インストールを変更する前に、それを選択して更新してください。このチュートリアルは、Visual Studio 2022 17.12 以降のバージョンでのみ機能します。
- Visual Studio 2026 のインストールを見つけて、[変更] を選択します。
- [.NET Multi-Platform App UI の開発] を選択します。
- [変更] ボタンを選択します。
-
.NET SDK をダウンロードしてインストールします。ダウンロードが完了したら、ダウンロードを起動してインストールを開始します。
.NET 10 SDK x64 (Intel) のダウンロード
.NET 10 SDK Arm64 (Apple Silicon) のダウンロードApple M1 または M2 チップを搭載した Mac をお使いの場合は、Arm64 バージョンの SDK をインストールする必要があります。
-
VS Code をダウンロードしてインストールします:
-
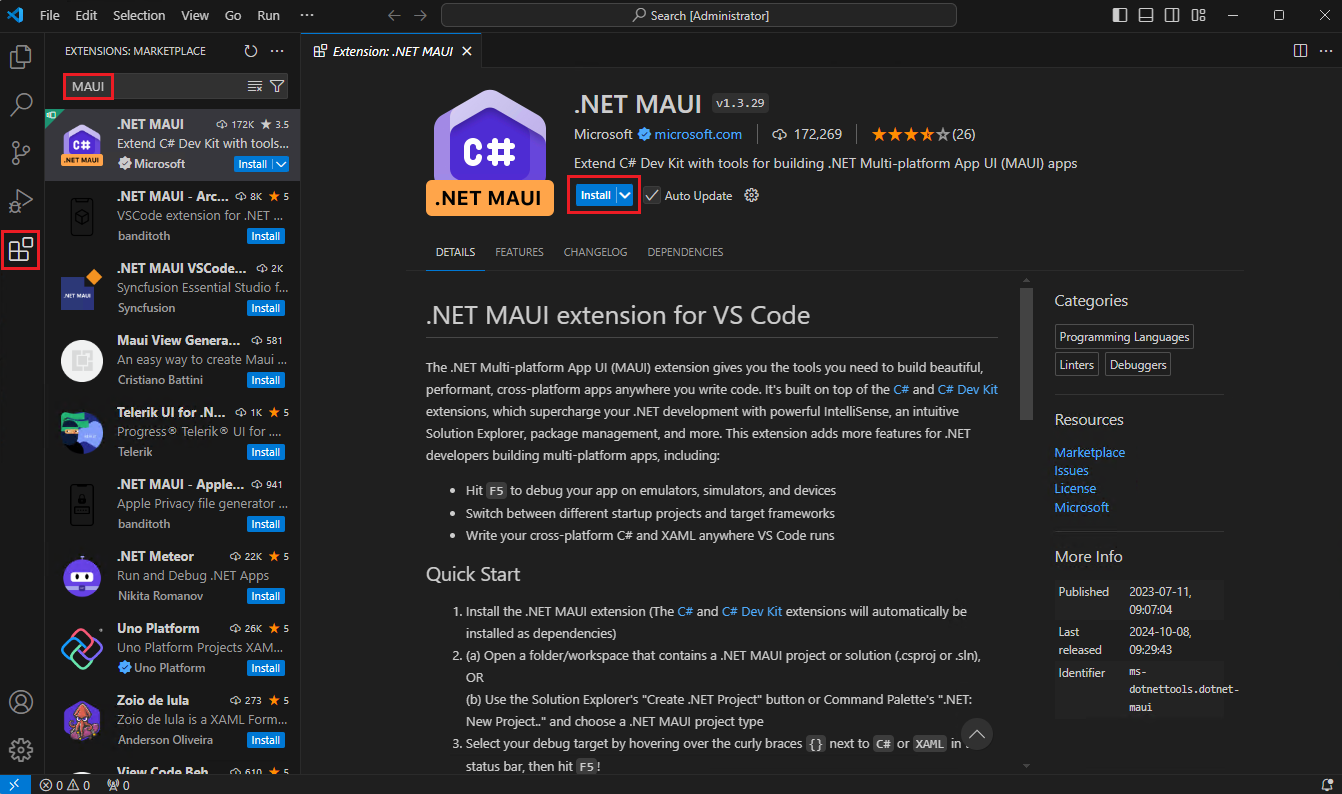
VS Code を開き、左側にある VS Code のアクティビティ バーにある 拡張機能 ボタンを選択します。検索バーに MAUI と入力し、.NET MAUIを選択し、.NET MAUI 拡張機能ページの Install ボタンを選択します。
![VS Code の MAUI 拡張機能]()
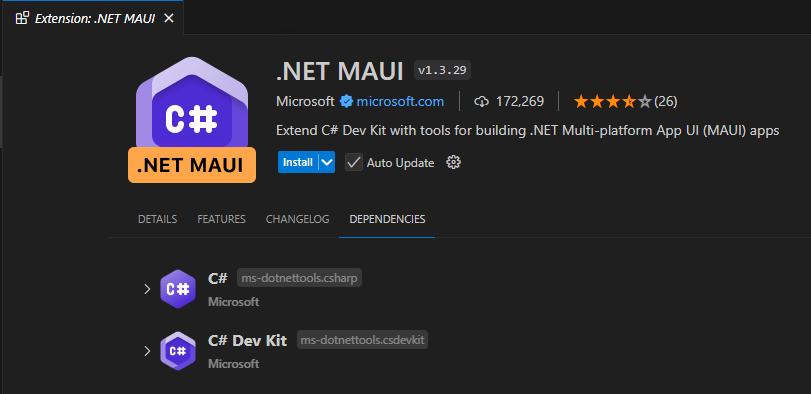
この拡張機能には、C# 開発キットと C# 拡張機能が付属しています。これは、.NET MAUI 拡張機能を実行するために必要です。
![VS Code の MAUI 拡張機能との依存関係]()
-
次のコマンドを実行して、新しいターミナルを開き、 .NET MAUI ワークロードをインストールします:
Terminalsudo dotnet workload install mauiインストールが成功した場合、次のような出力が表示されます:
TerminalSuccessfully installed workload maui
すべてが正しくインストールされていることを確認する
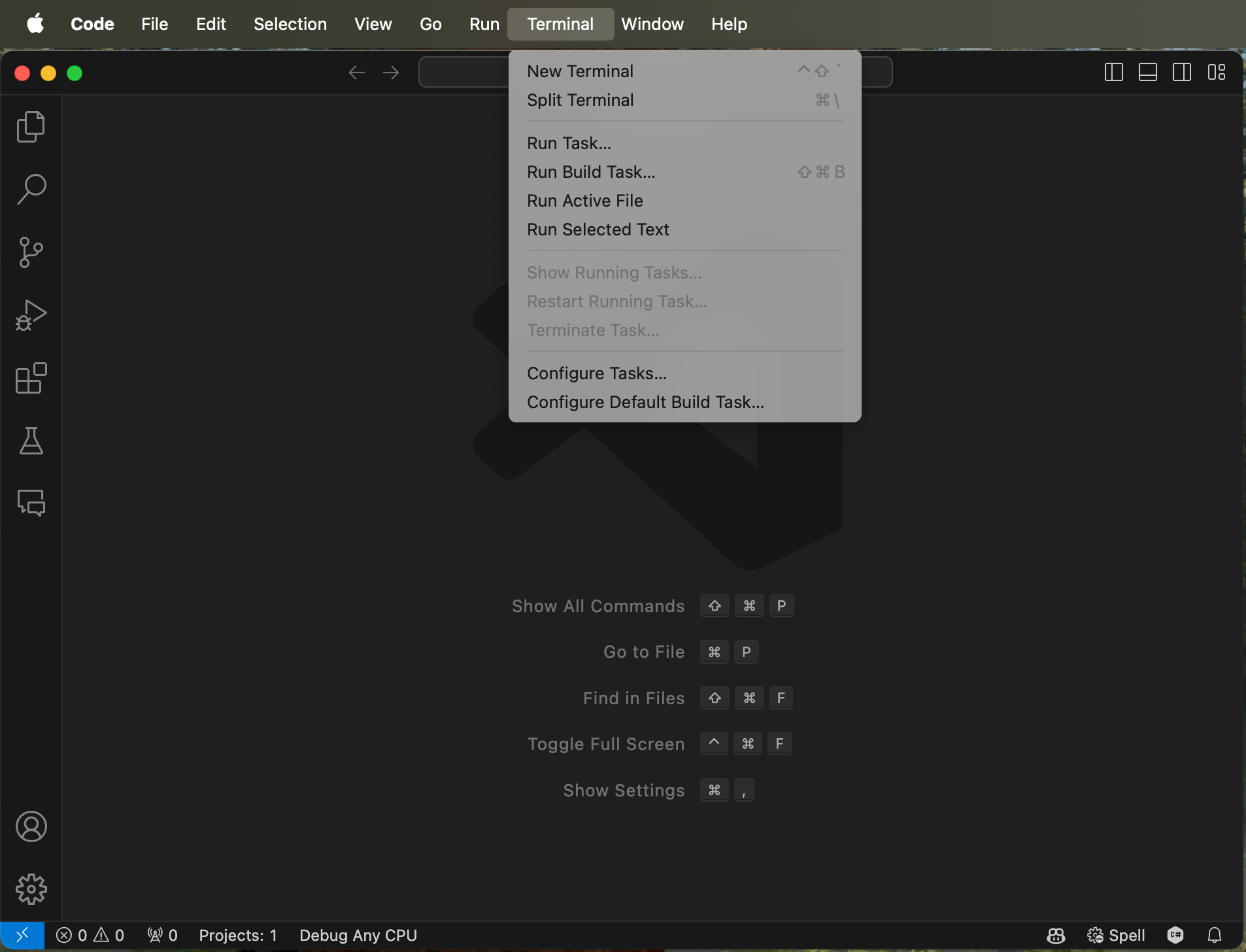
環境を設定したら、新しい VS Code ターミナルを開きます。ツール バーで ターミナル を選択し、それから 新しいターミナル を選択します。

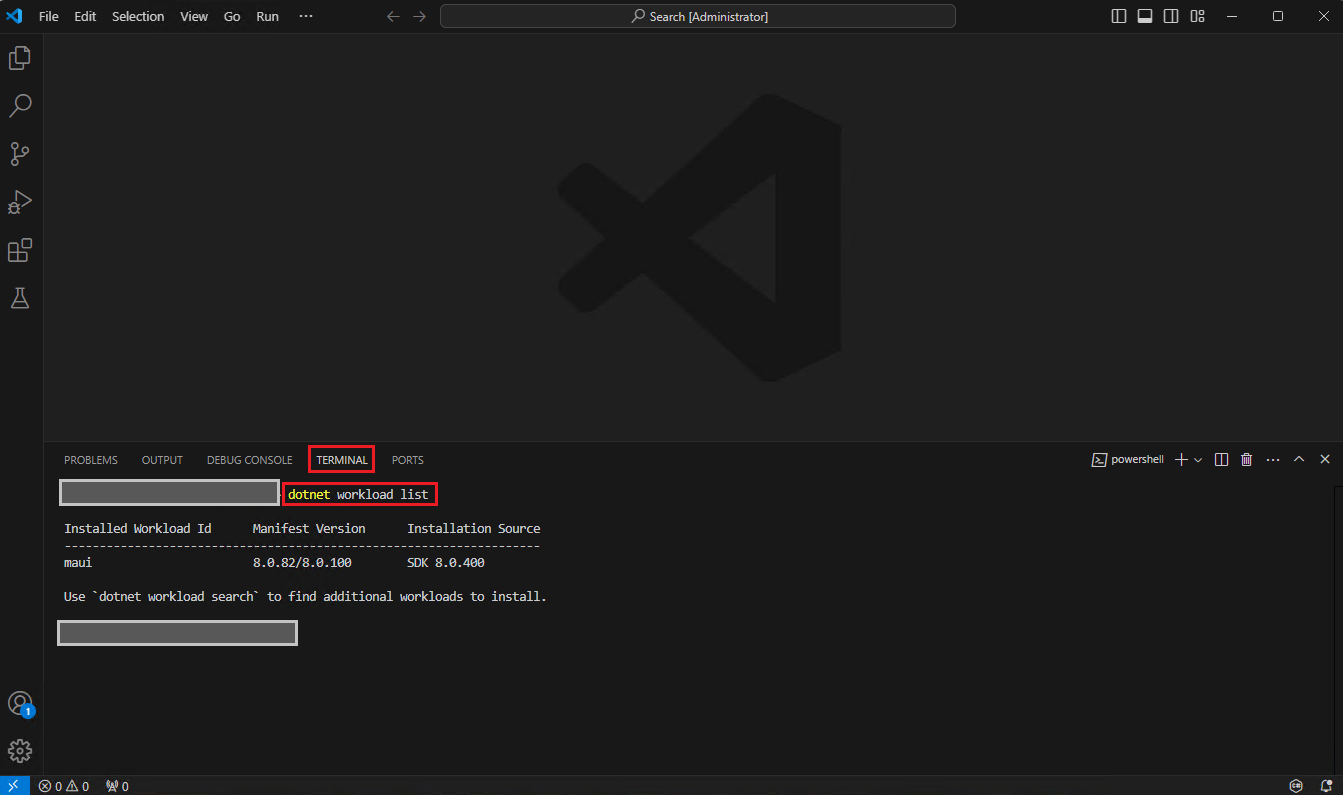
ターミナルで、次のコマンドを実行してインストールを確認します。
dotnet workload list
インストールが成功した場合、次のような出力が表示されます:
Installed Workload Id Manifest Version Installation Source
--------------------------------------------------------------------
maui 8.0.82/8.0.100 SDK 8.0.400
Use `dotnet workload search` to find additional workloads to install.エラーが発生しましたか?
'dotnet' は内部コマンドまたは外部コマンドとして認識されていません というエラーを受信した場合は、新しい VS Code ターミナルを開いたことを確認してください。VS Code を再起動したりコンピューターを再起動したりしても問題が解決しない場合は、[問題が発生しました] ボタンを使用して、問題を解決するためのヘルプを入手してください。
Xcode のインストール
.NET MAUI アプリをビルドするには、次の項目も必要です:
-
.NET MAUI と互換性のある最新バージョンの Xcode を見つけるには、このリリース バージョンリファレンスをご確認ください。"Apple Tools" 列に移動して、互換性のある最新バージョンの Xcode を見つけます。
-
Apple ID:
Apple ID をまだお持ちでない場合は、https://appleid.apple.com で新しい ID を作成できます。Xcode をインストールしてサインインするには、Apple ID が必要です。
Xcode をインストールした後、Xcode を開き、ライセンス契約に同意し、ダイアログが表示された場合は、オプションのコンポーネントをインストールする必要があります。
-
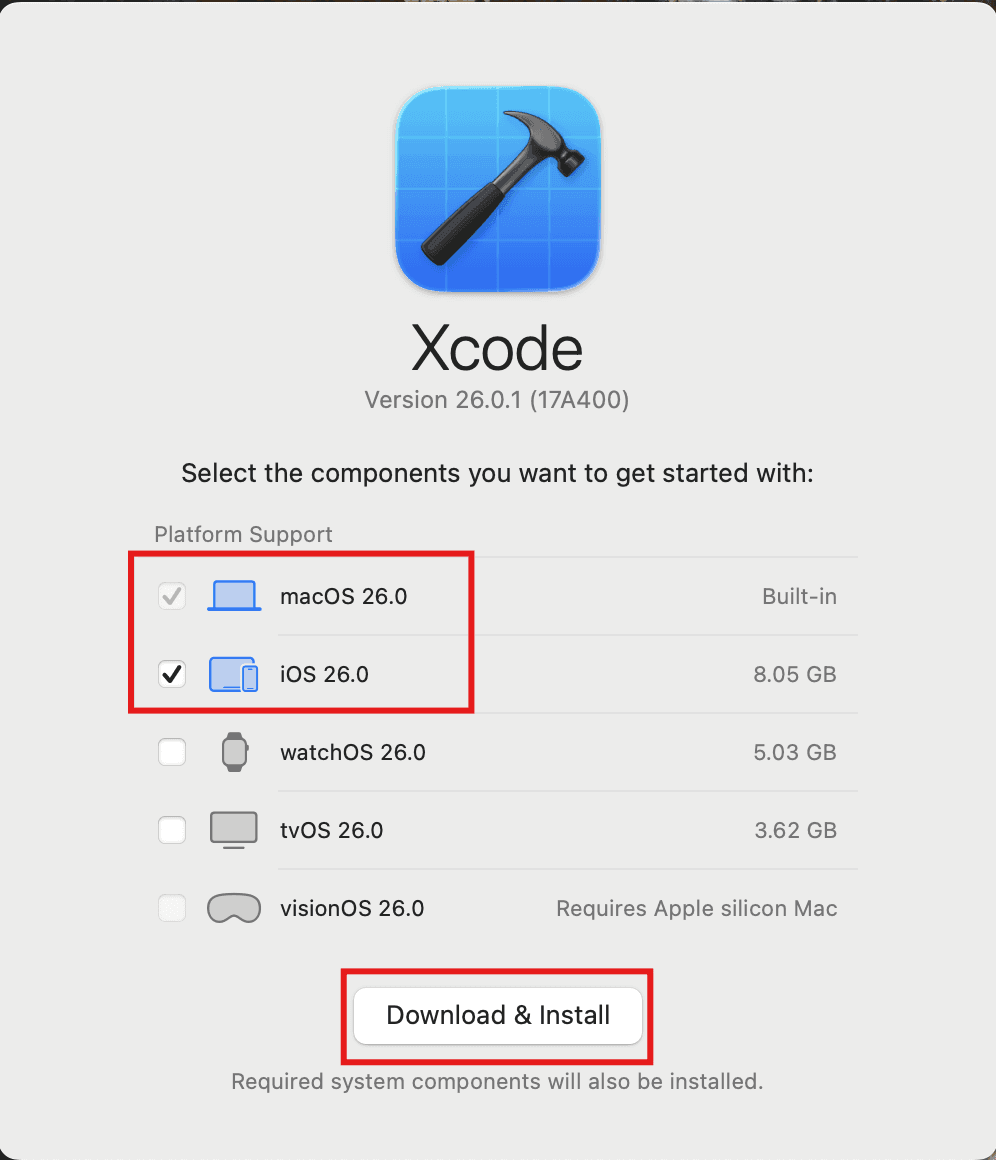
開発するプラットフォームを尋ねられたら、macOS と iOS のプラットフォームを選択しダウンロードとインストールを選択します。
![macOS および iOS プラットフォームのインストールを求める Xcode のプロンプト]()
-
新しいターミナルを開き、次のコマンドを実行して Xcode コマンド ライン開発者ツールをインストールします:
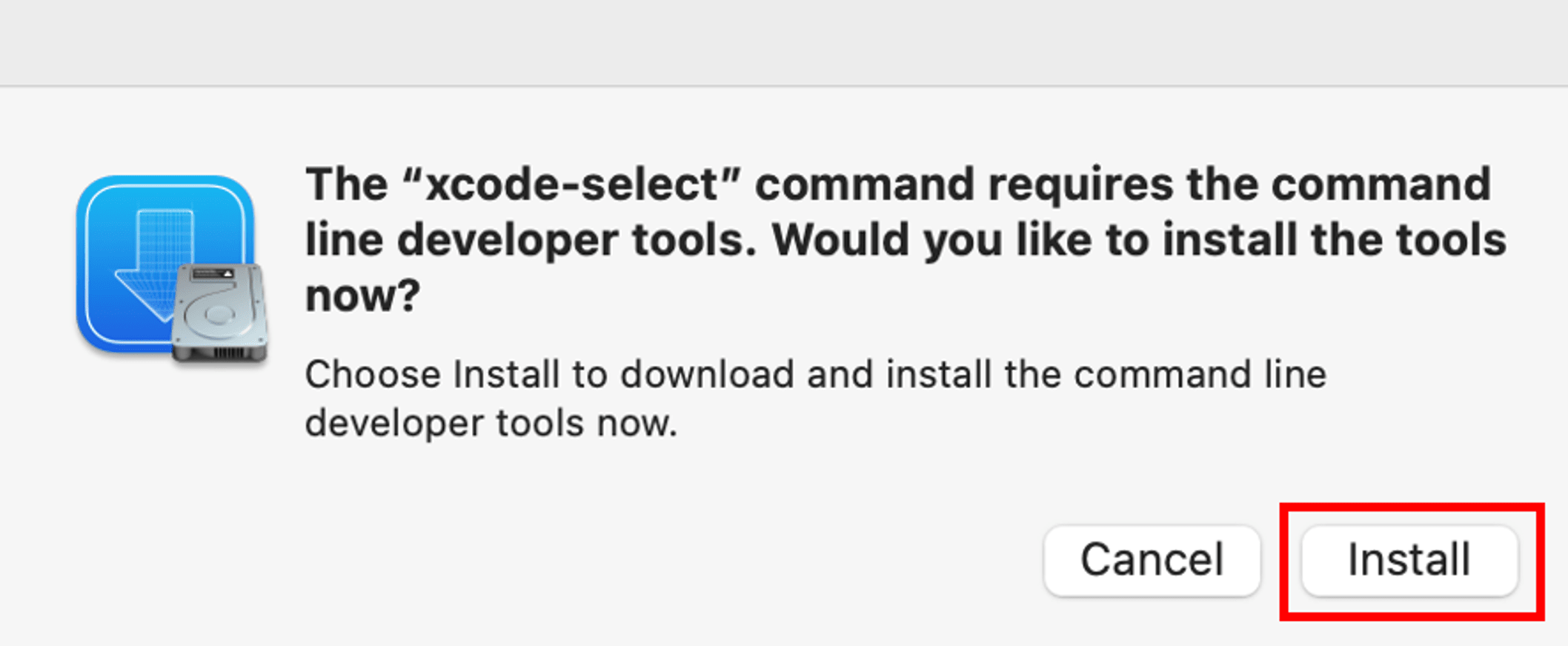
Terminalxcode-select --installXcode コマンド ライン開発者ツールのインストールを求められたら、インストール を選択します。最後に、ライセンス契約に同意します。
![コマンド ライン開発者ツールをインストールするための Xcode のプロンプト]()
問題がなければ、下の [続行] を選択して次の手順に進みます。
アプリを作成する
新しい.NET MAUI アプリの作成:
- Visual Studio 2026 を開きます。
- [新しいプロジェクトの作成] を選択します。
-
[新しいプロジェクトの作成] ウィンドウで、検索バーに「MAUI アプリ」」と入力します。[.NET MAUI アプリ] テンプレートを選択し、[次へ] ボタンをクリックします。
![.NET MAUI アプリが選択された Visual Studio の新しいプロジェクト ダイアログ]()
-
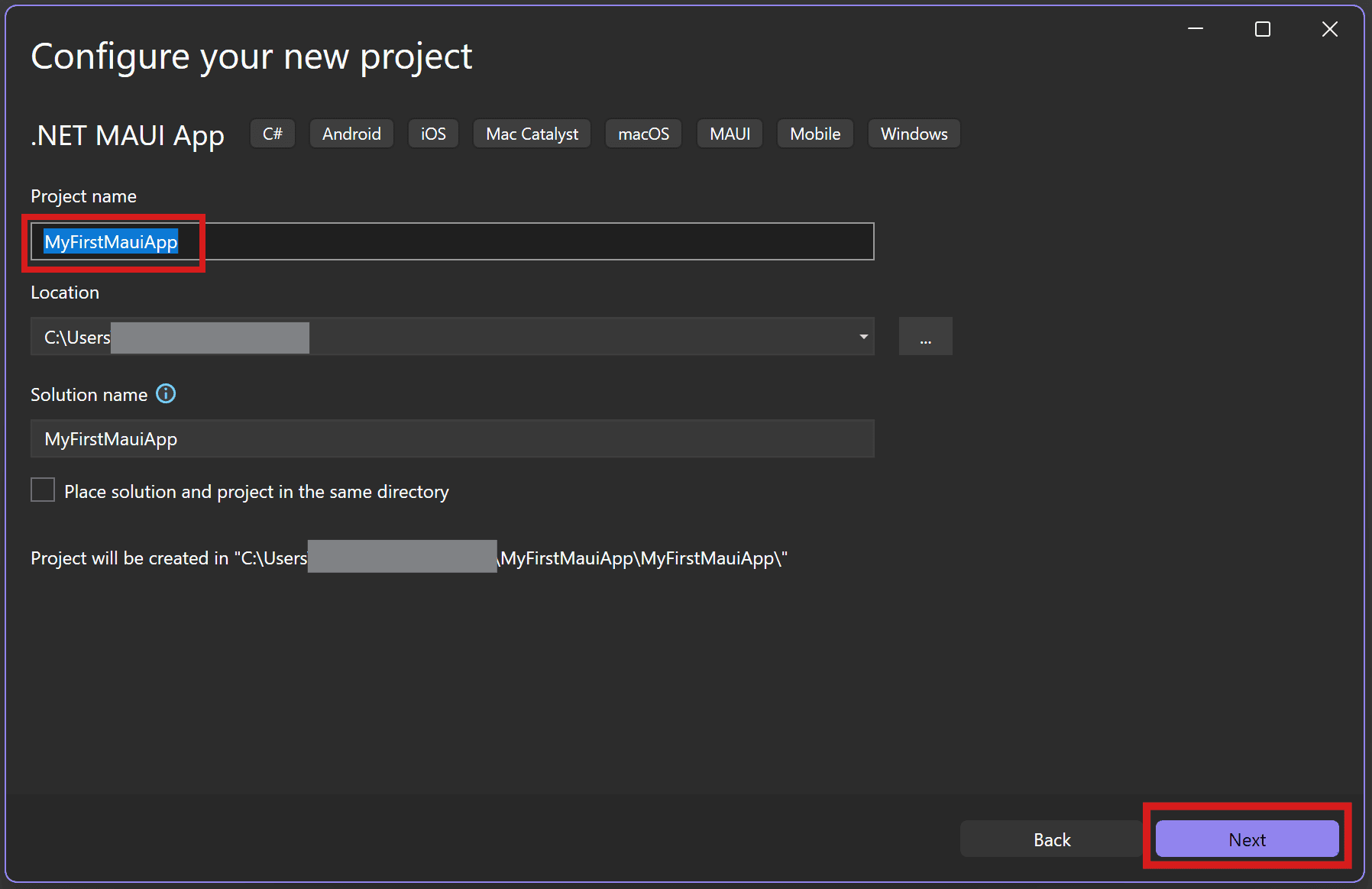
[新しいプロジェクトの構成] ダイアログで、プロジェクト名として「BlazorApp」と入力し、[次へ] ボタンをクリックします。
![Visual Studio で MyFirstMauiApp をプロジェクト名として使用して新しいプロジェクト ダイアログを構成する]()
-
まだ選択していない場合は、追加情報ウィンドウで Framework ドロップダウンから .NET 10.0 を選択し、[作成]ボタンをクリックします。
![フレームワークのドロップダウンに .NET 8.0 が表示されている Visual Studio の [追加情報] ダイアログ。]()
Visual Studio で新しいプロジェクトを作成します。ファイアウォールによって一部の機能がブロックされていることを警告する Windows セキュリティ アラートが表示される場合は、[アクセスを許可] ボタンを選択します。
NuGet パッケージの復元プロセスを待機する
NuGet は、新しいアプリの依存関係を取り込んだパッケージ マネージャーです。
パッケージの復元処理が自動的に開始されます。復元済み または 準備完了 のメッセージが画面左下のステータス バーに表示されるまでお待ちください。
![[準備完了] メッセージが表示されている Visual Studio のステータス バー。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/nuget-status.png)
- CMD + SHIFT + P を押して、VS Code でコマンド パレットを開きます。
- .NET: と入力して、C# 開発キットで実行できるコマンドを確認します!
- .NET: 新規プロジェクト を見つけて選択し、新しい .NET プロジェクトを作成します。
- [.NET MAUI アプリを選択します。
- プロジェクトを保存するフォルダーの場所を選択します。
- プロンプトが表示されたら、コマンド パレットでプロジェクトに MyFirstMauiApp という名前を付けます。
Visual Studio Subscription をお持ちの場合は、アカウントにサインインします。プロンプトが表示されない場合は、ウィンドウの右下にある VS Code のステータス バーの C# アイコンをクリックします。

VS Code のサイドバーで、エクスプローラー が開かれていることを確認します。フォルダーと ソリューション エクスプローラー が表示されます。VS Code の新しいインスタンスを開いた場合は、ソリューション エクスプローラー がサイドバーの下部付近にある可能性があります。

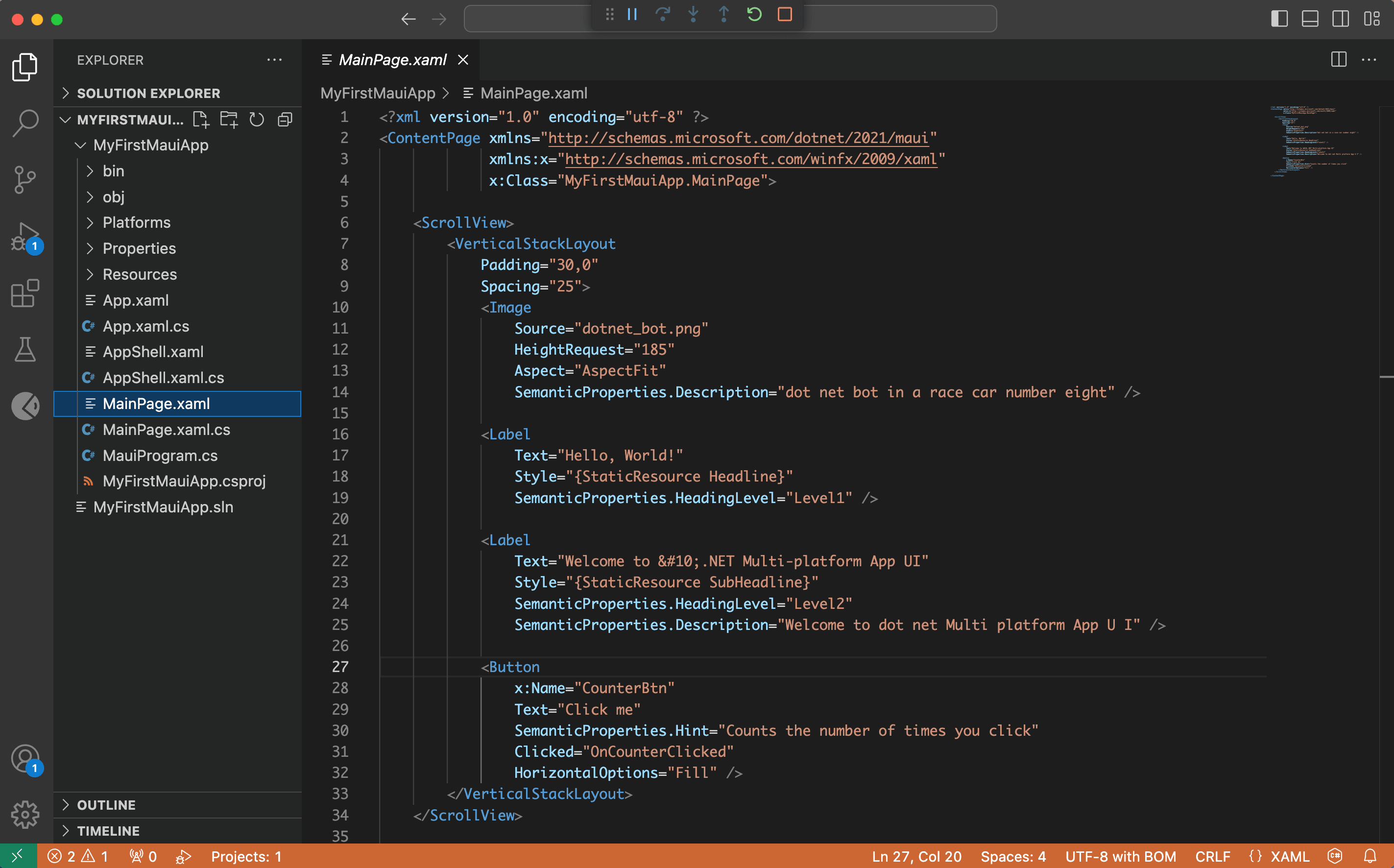
ソリューション エクスプローラーで、MainPage.xaml を選択します。このファイルには、MAUI アプリケーションのユーザー インターフェイス要素の構造とレイアウトを記述するマークアップが含まれています。

アプリケーションを実行する
このチュートリアルでは、最初にローカル Windows コンピューターに .NET MAUIアプリケーションを展開する方法について詳しく説明します。その後で、Android デバイスまたはエミュレーターを設定できます。
[Visual Studio] ツール バーには、既定でWindows マシンがデバッグ ターゲットとして表示されます。[Windows マシン] ボタンを押して、アプリを構築して実行します:

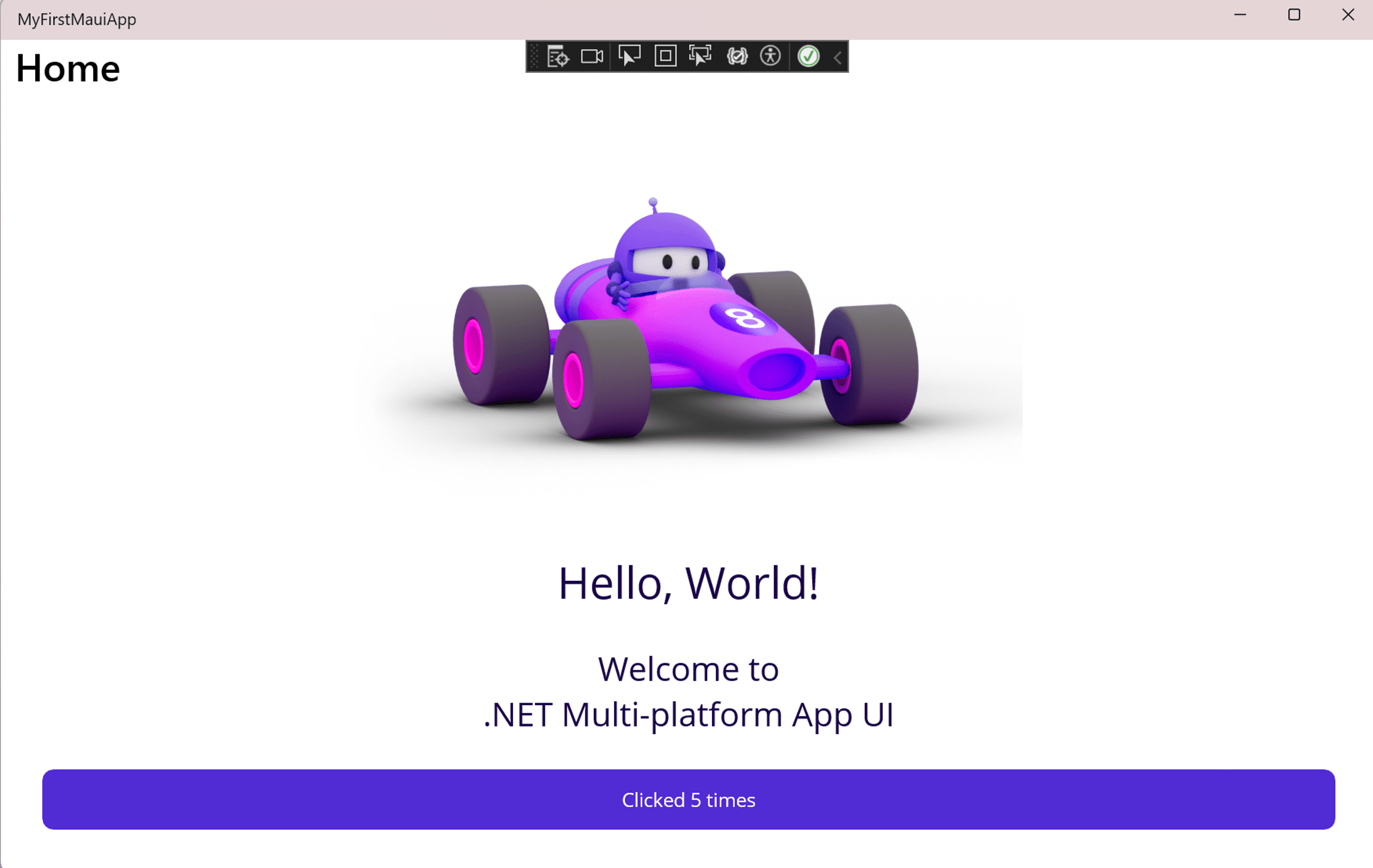
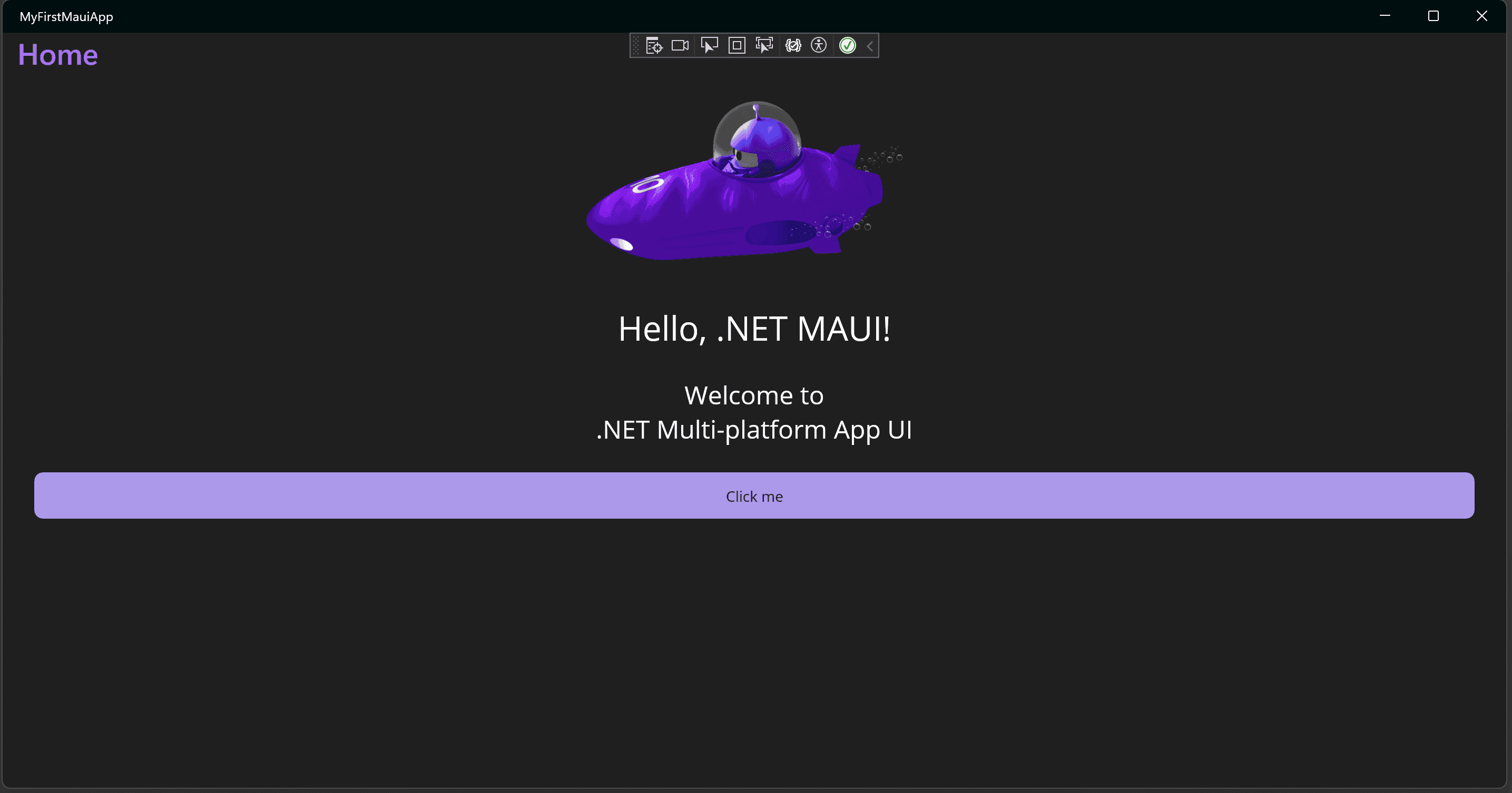
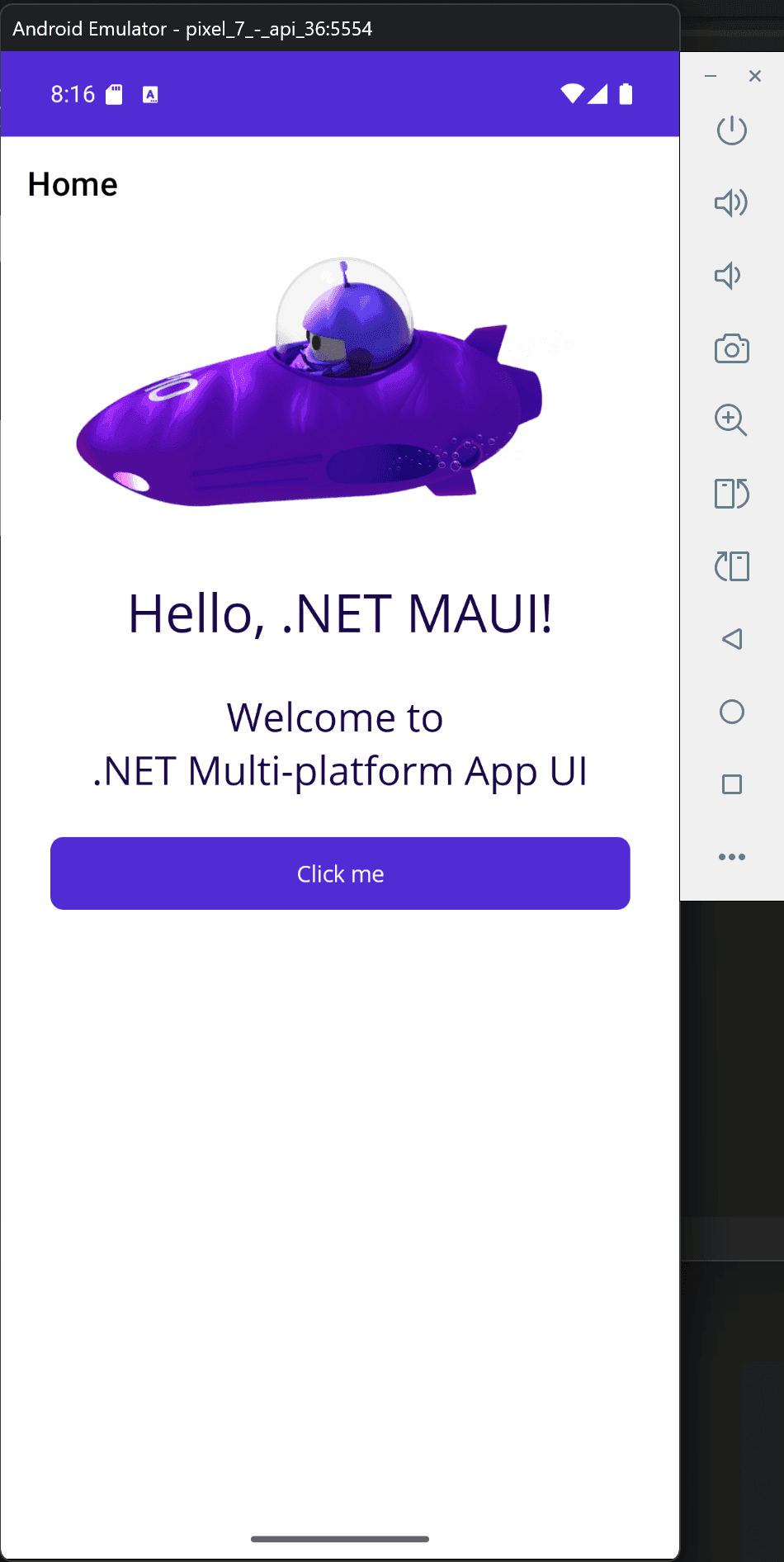
実行中のアプリで、[ここをクリック] ボタンを数回選択し、ボタンのクリック数が増加していることを確認します:

このチュートリアルでは、最初にローカルの Mac コンピューターに .NET MAUI アプリケーションを展開する方法について詳しく説明します。後で、iOS シミュレーターで実行するオプションがあります。
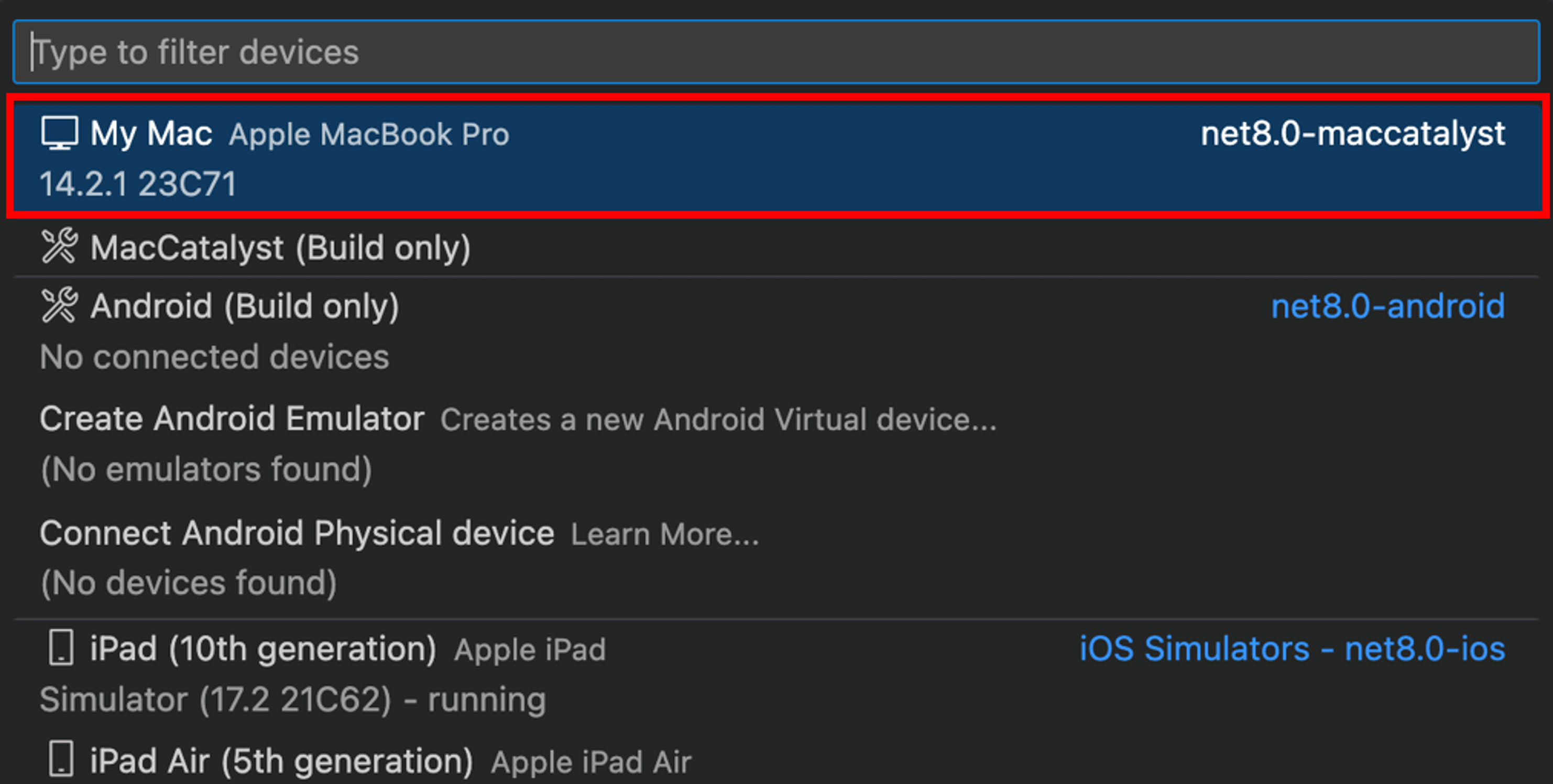
VS Code ウィンドウの右下に、ステータス バーに中かっこが表示されます。中かっこをクリックすると My Mac が既定のデバッグ ターゲットとして選択されていることがわかります。

ステータス バーに中かっこが表示されない場合は、.NET MAUI プロジェクトに属する .cs、.xaml、.csproj ファイルなどの関連するプロジェクト ファイルが開いていることを確認してください。または、CMD + SHIFT + P キーを押して、VS Code でコマンド パレットを開くこともできます。次に、「.NET MAUI: Pick」と入力します。これによりプロジェクトのデバッグ プラットフォームを選択するためのオプションが表示されます。
何も選択されていない場合は、Debug Target をクリックし、一覧から My Mac を選択します。デバッグ ターゲットを初めて選択したときに、リストの最初の項目ではない可能性があることに注意してください。

アプリを実行するには、VS Code アクティビティ バーの Run and Debug アイコンをクリックします。次に Run and Debug をクリックします。

実行中のアプリで、[ここをクリック] ボタンを数回選択し、ボタンのクリック数が増加していることを確認します:

おめでとうございます。最初の .NET MAUI アプリを構築して実行しました。アプリをそのまま実行して、チュートリアルを続行します。
コードを編集する
.NET MAUI を使用してアプリケーションを開発している場合、アプリケーションをデバッグするときに XAML ホット リロードを使用できます。これは、アプリケーションの実行中に XAML ユーザー インターフェイス (UI) を変更できることを意味し、UI は自動的に更新されます。
Visual Studio に戻り、アプリを実行したままにしておきます。ソリューション エクスプローラーで、MyFirstMauiApp プロジェクトの下にある MainPage.xaml ファイルをダブルクリックします。"ソリューション エクスプローラー" ウィンドウが表示されない場合は、メイン メニューから [ビュー] > [ソリューション エクスプローラー] を選択します (または Ctrl + Alt + L キーを押します)。

VS Codeで MainPage.xaml ファイルに戻り、アプリを実行したままにします。

現在、2番目の Label の Text の 17 行目は、次のコードに示されているように Hello, World! と表示される設定になっています。:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />テキストを更新して、Hello, .NET MAUI! と表示します。
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />変更すると、アプリの UI が自動的に更新されます。


.NET MAUI を使用してアプリケーションを開発している場合は、.NET ホット リロードを使用して C# コードを再読み込みすることもできます。アプリケーションのロジックを変更して、カウントを 1 ずつではなく 10 ずつ増やしてみましょう。
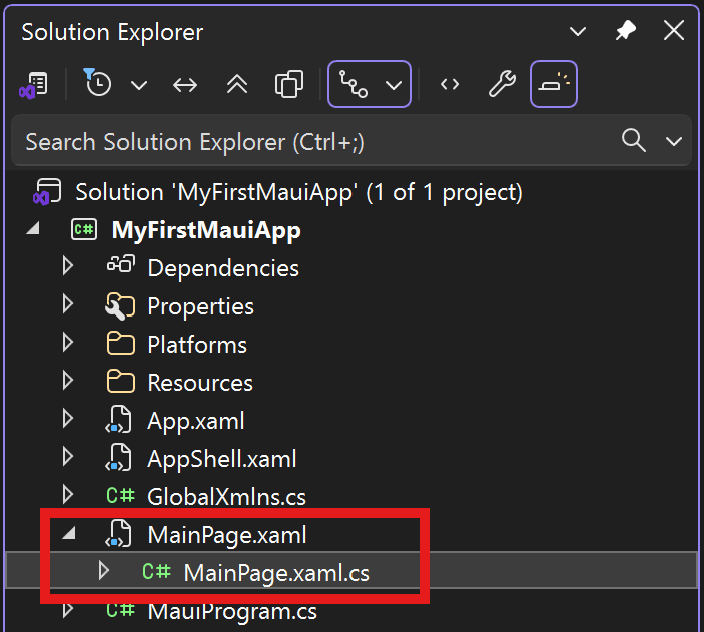
MainPage.xaml.cs を開きます (このファイルは MainPage.xaml の下に入れ子になっています。右クリックしてメニューから [コードの表示] を選択することもできます)。

そのファイルの OnCounterClicked メソッドには、現在次のコードが含まれています:
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}count++; を count += 10; に更新して、10 ずつ増分するようにします。
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}コードの変更を適用するには、ファイルを保存し、Visual Studio で [ホット リロード] ボタンを選択するか、Alt キーと F10 キーを同時に押します。

[ここをクリック] ボタンを選択すると、10 ずつ増加して表示されます。完了しました。実行中のアプリを今すぐ閉じることができます。

モバイル デバイスで実行する
開発環境に基づいて、1 つ以上のプラットフォームに配置できます。アプリを実行して Windows に展開しました。次に、Android デバイスまたはエミュレーターを設定しましょう。
Hyper-V のアクティブ化
Windows Search バーに「Windows 機能」と入力し、[Windows 機能をオンまたはオフにする] を選択します。

[Hyper-V] ボックスがオンになっていることを確認し、[OK] を選択します。
![[Hyper-v] チェック ボックスがオンになっている Windows 機能](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/windows-hyper-v.png)
変更を有効にするには、この時点でコンピューターを再起動する必要があります。
Android SDK のインストール
Visual Studio と MyFirstMauiApp ソリューションを開きます。デバッグ ターゲットのドロップダウン メニューから、[フレームワーク] の下の [net8.0-android] を選択します。

プロジェクトをビルドするには、Android SDK の特定のバージョンが必要です。Android SDK ライセンスに同意していない場合は、[エラー一覧] ウィンドウに次のエラー メッセージが表示されます。
![]()
メッセージをダブルクリックして、ライセンスへの同意プロセスを開始します。表示された各ライセンスに対して[同意する]をクリックすると、自動インストールが開始されます。

Android Emulator の設定
展開先の Android デバイスがない場合は、次のステップに従って Android エミュレーターを設定できます。既にこれを行っているか、独自の Android デバイスを使用する場合は、このステップをスキップできます。
.NET MAUI アプリケーションを初めてビルドする場合は、デバッグ ターゲットのドロップダウン メニューで Android Emulator が表示されます。クリックして作成プロセスを開始します。ライセンス受け入れダイアログが表示されたら、同意するを選択します。

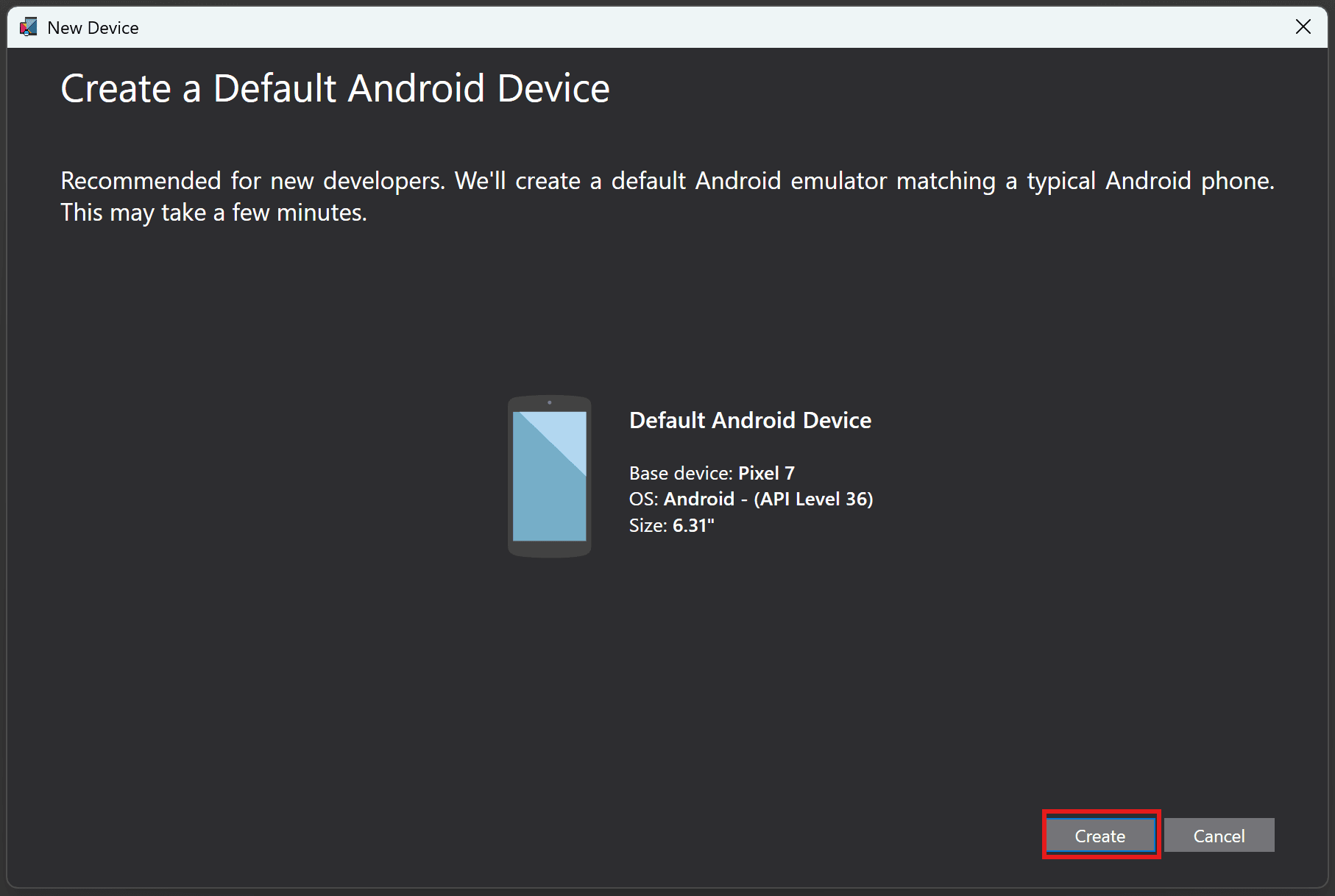
"新しいデバイス" ウィンドウが表示されます。[作成] ボタンを選択して、既定の設定でエミュレーターを作成します。これにより、エミュレーター イメージがダウンロードされ、Visual Studio で使用するエミュレーターの作成が完了します。このステップには時間がかかる場合があります。
表示される API レベルが画像と異なる場合でも、心配はいりません。API レベルが 36 以上になる場合もあります。

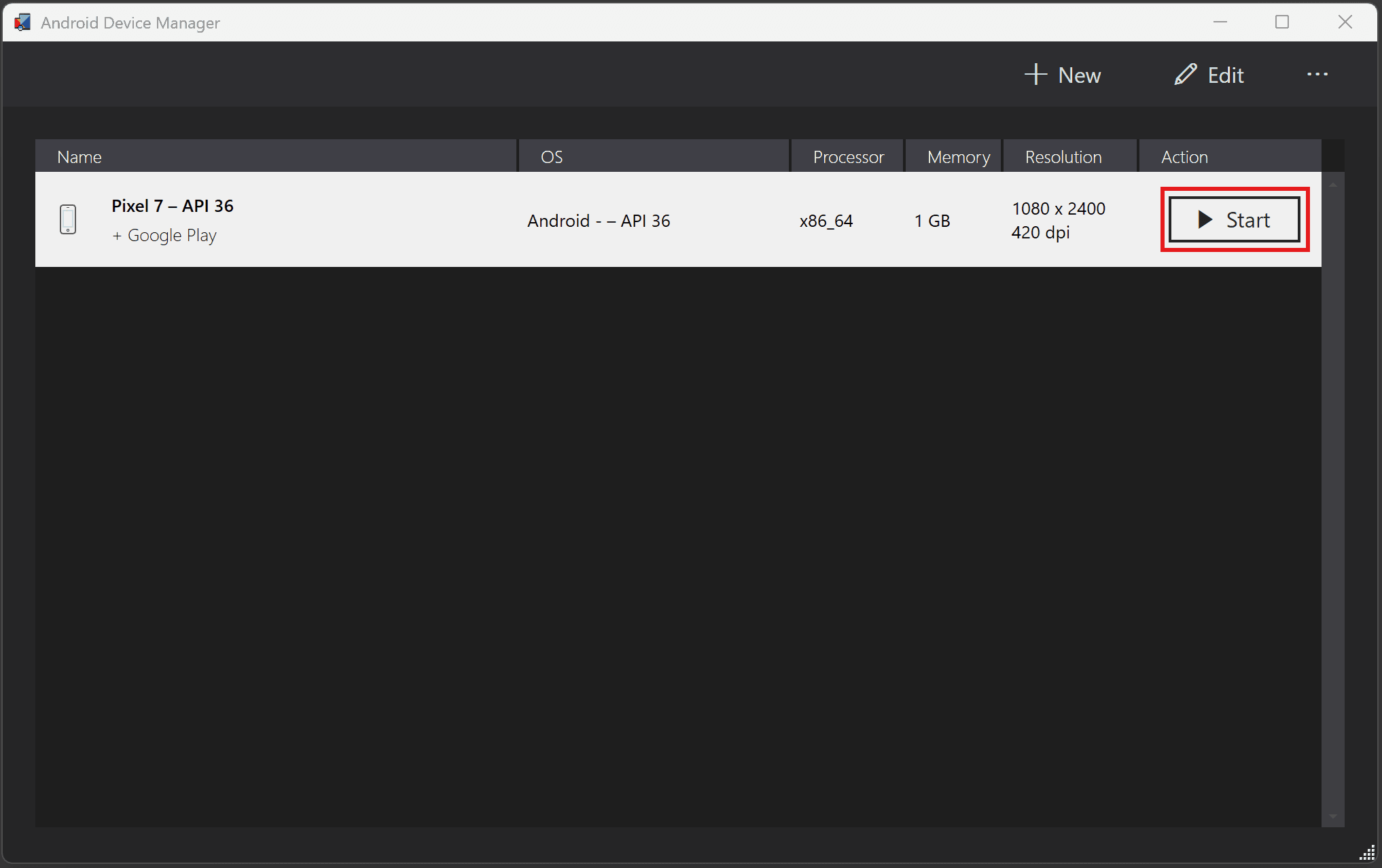
エミュレーターが作成されると、スタート というボタンが表示されます。それをクリックします。

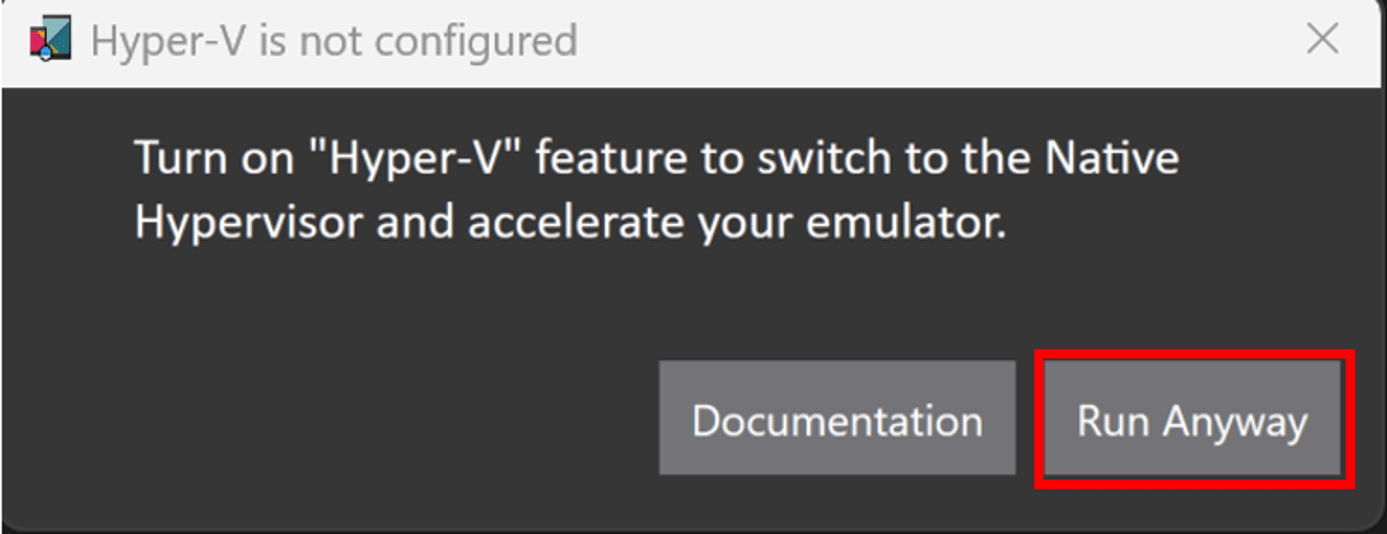
Windows ハイパーバイザー プラットフォームを有効にするように求めるメッセージが表示される場合があります。ドキュメントに従って、パフォーマンスを向上させるために高速化を有効にします (エミュレーターを起動して実行するために必要です)。[[実行] を選択します。

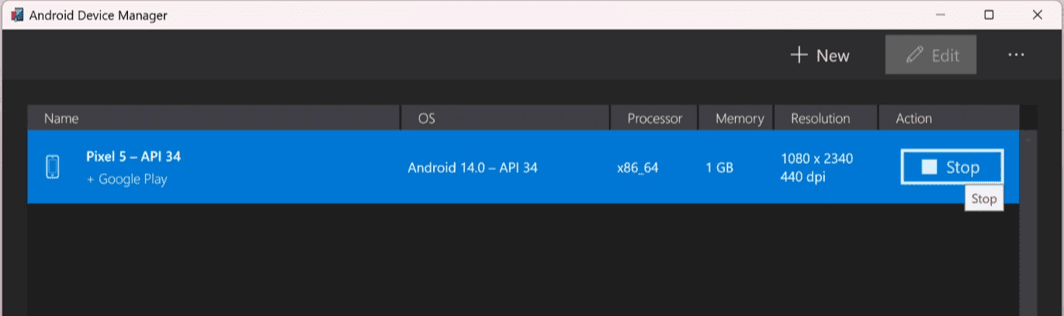
Android エミュレーターが起動し、Android デバイス マネージャーに停止機能が表示されると、エミュレーターが完全に終了します。これには時間がかかる場合があります。

ビルドが完全に終了すると、Visual Studio の [デバッグ] メニューに表示されます。

Android emulator が作成され、使用できるようになりました。次回 Visual Studio を実行するときに、エミュレーターはデバッグ ターゲット ウィンドウに直接表示され、選択すると開始します。エミュレーターの使用中に問題が発生した場合やパフォーマンスの問題が発生した場合は、完全なセットアップ ドキュメント をお読みください。
Android デバイスの設定
Android デバイスを使用して開発するには、USB デバッグを有効にする必要があります。デバイスで以下の手順に従い、Visual Studio に接続します。Android デバイスをお持ちでない場合は、このセクションはスキップしても構いません。
開発者モードを有効にする
- [設定] 画面に移動します。
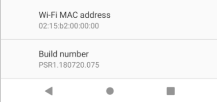
- 設定画面の上部にある検索を使用してビルド番号を検索するか、[携帯電話情報] で検索します。
- "開発者になりました!" と表示されるまで、ビルド番号 を 7 回から 10 回タップします。

USB デバッグ状態の確認
- [設定] 画面に移動します。
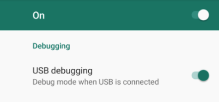
- 設定画面の上部にある検索を使用して [USB デバッグ] を検索するか、[開発者向け] オプションで検索します。
- USB デバッグ が有効になっていない場合は、有効にします。

デバイスを信頼する
- デバイスをコンピューターに接続します。
- USB デバッグを許可するかどうか確認するメッセージが表示されます。
- このコンピューターで常に許可 であることを確認します。
- [許可] をクリックします。

デバイスが構成され、配置ターゲットとして Visual Studio に表示されるようになりました。
問題はありませんか? ドキュメントを確認します。
これで、エミュレーターやデバイスが展開用に構成されているはずです。
Android で実行
デバイスまたはエミュレーターがデバッグ ターゲットとして選択されていることを確認します。

メニューから、[デバッグ] > [デバッグの開始]を選択します (またはF5 キーを押す)。このオプションが無効になっている場合は、エミュレーターまたはデバイスが選択されていることを確認してください。
アプリケーションがビルドされ、選択された Android デバイスまたは Android Emulator に展開されて実行されます。

開発環境に基づいて、1 つ以上のプラットフォームに配置できます。アプリを実行して macOS に展開しました。次に、iOS にデプロイしましょう。
実行していた .NET MAUI アプリケーションを閉じて、VS Code に戻ります。
ステータス バーの VS Code ウィンドウの右下にある中かっこをクリックし、デバッグ ターゲット を選択します。

下にスクロールし、iPhone 15 を選択します。

これで、新しいデバッグ ターゲットとして iOS: iPhone 15 が表示されるはずです。

アプリを実行するには、VS Code アクティビティ バーの Run and Debug アイコンをクリックします。次に Run and Debug をクリックします。

アプリケーションがビルドされ、iPhone シミュレーターにデプロイされます。これは少し時間がかかる場合があります。iPhone を実質的にオンにしているためです!

次の手順
おめでとうございます。初めての .NET MAUI アプリをビルドして実行しました。
学習を続ける
基本を習得したので、Microsoft Learn のセルフガイド学習パスを使用して .NET MAUI アプリをビルドする方法を引き続き学習します。
.NET MAUI for Beginners
James が .NET MAUI アプリのビルド方法を始めから終わりまで説明します。
あなたは下記にもご興味がおありかもしれません...






![フレームワークのドロップダウンに .NET 8.0 が表示されている Visual Studio の [追加情報] ダイアログ。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/additional-information.png)

