.NET MAUI 教程 - 使用 C# 生成第一个多平台应用
简介
下载并安装
下载并安装 Visual Studio 2026。
在安装过程中,应选择 .NET Multi-Platform App UI 开发工作负载。使用上面的链接时应预先正确选择所有先决条件,如下图所示:

已有 Visual Studio 2026?
本教程针对最新版本的 Visual Studio 进行了优化。如果已有 Visual Studio 2026,请确保它处于最新状态,并且已安装所需的工作负载:
-
在计算机上查找 Visual Studio 安装程序。
在 Windows “开始”菜单中,搜索
installer,然后从结果中选择“Visual Studio 安装程序”。 - 如果出现提示,则请允许安装程序进行自我更新。
- 如果 Visual Studio 2026 的更新可用,则将显示“更新”按钮。选择它以在修改安装之前进行更新。本教程仅适用于 Visual Studio 2022 17.12 及更高版本。
- 找到 Visual Studio 2026 安装并选择“修改”。
- 选择 .NET Multi-Platform App UI 开发。
- 选择修改按钮。
-
下载并安装 .NET SDK。下载完成后,启动下载项以开始安装。
下载 .NET 10 SDK x64 (Intel)
下载 .NET 10 SDK Arm64 (Apple Silicon)如果使用的是带有 Apple M1 或 M2 芯片的 Mac,则需要安装 Arm64 版本的 SDK。
-
下载和安装 VS Code:
-
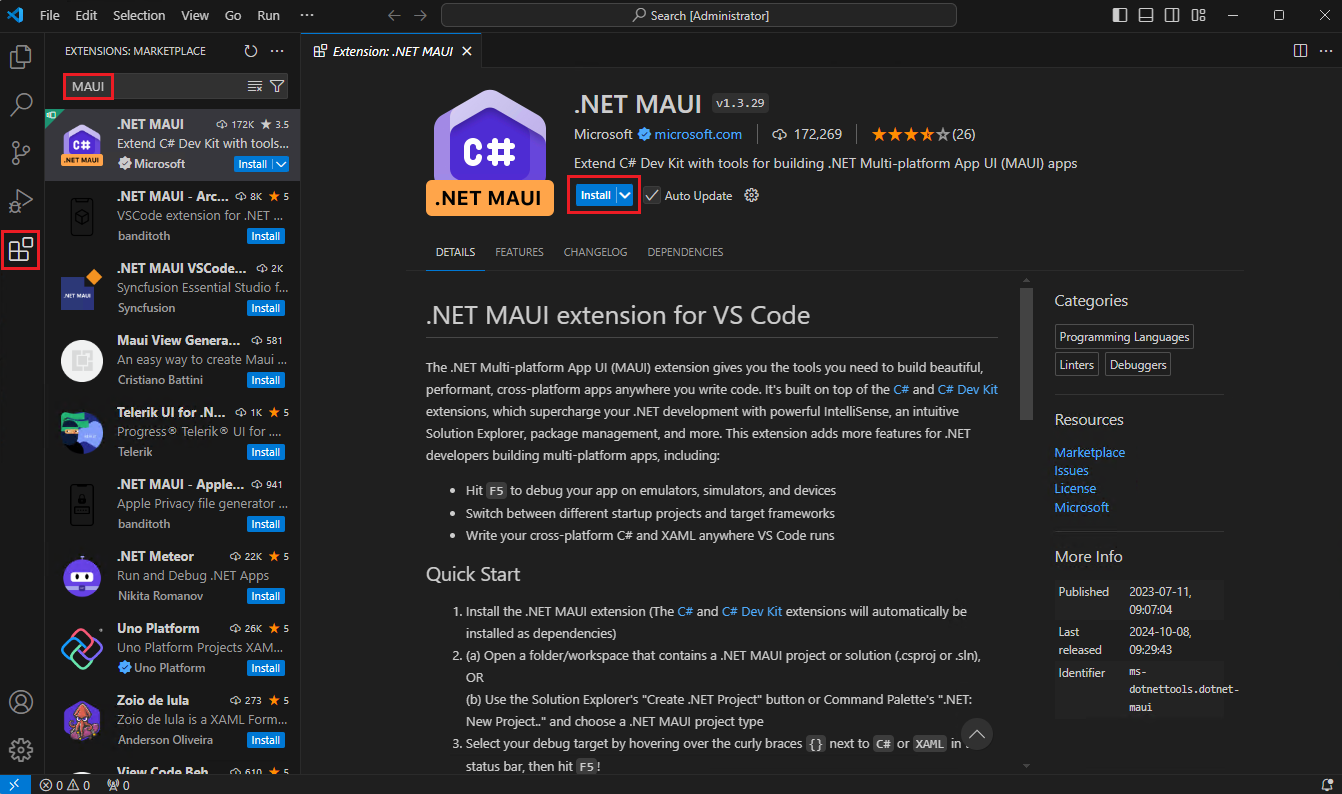
打开 VS Code,并在 VS Code 的左侧活动栏中选择“扩展”按钮。在搜索栏中键入“MAUI”,选择 .NET MAUI,然后选择 .NET MAUI 扩展页上的“安装”按钮。
![VS Code 的 MAUI 扩展]()
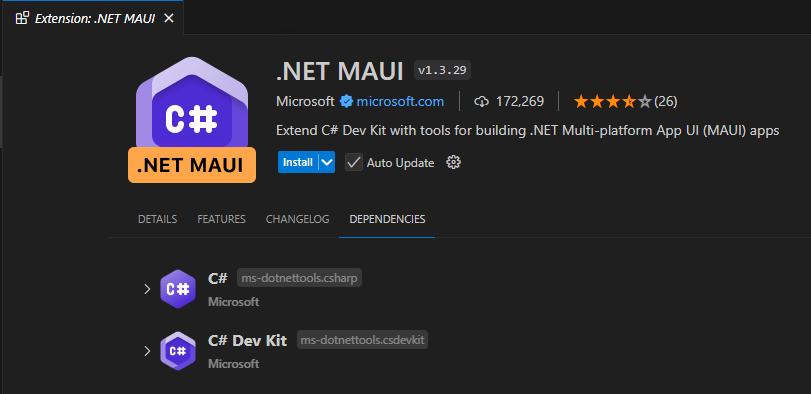
此扩展附带 C# 开发工具包和 C# 扩展,这些是运行 .NET MAUI 扩展所必需的。
![VS Code 的 MAUI 扩展依赖项]()
-
运行以下命令,以打开新终端并安装 .NET MAUI 工作负载:
Terminalsudo dotnet workload install maui如果安装成功,则应该会看到类似于以下内容的输出:
TerminalSuccessfully installed workload maui
检查是否已正确安装所有内容
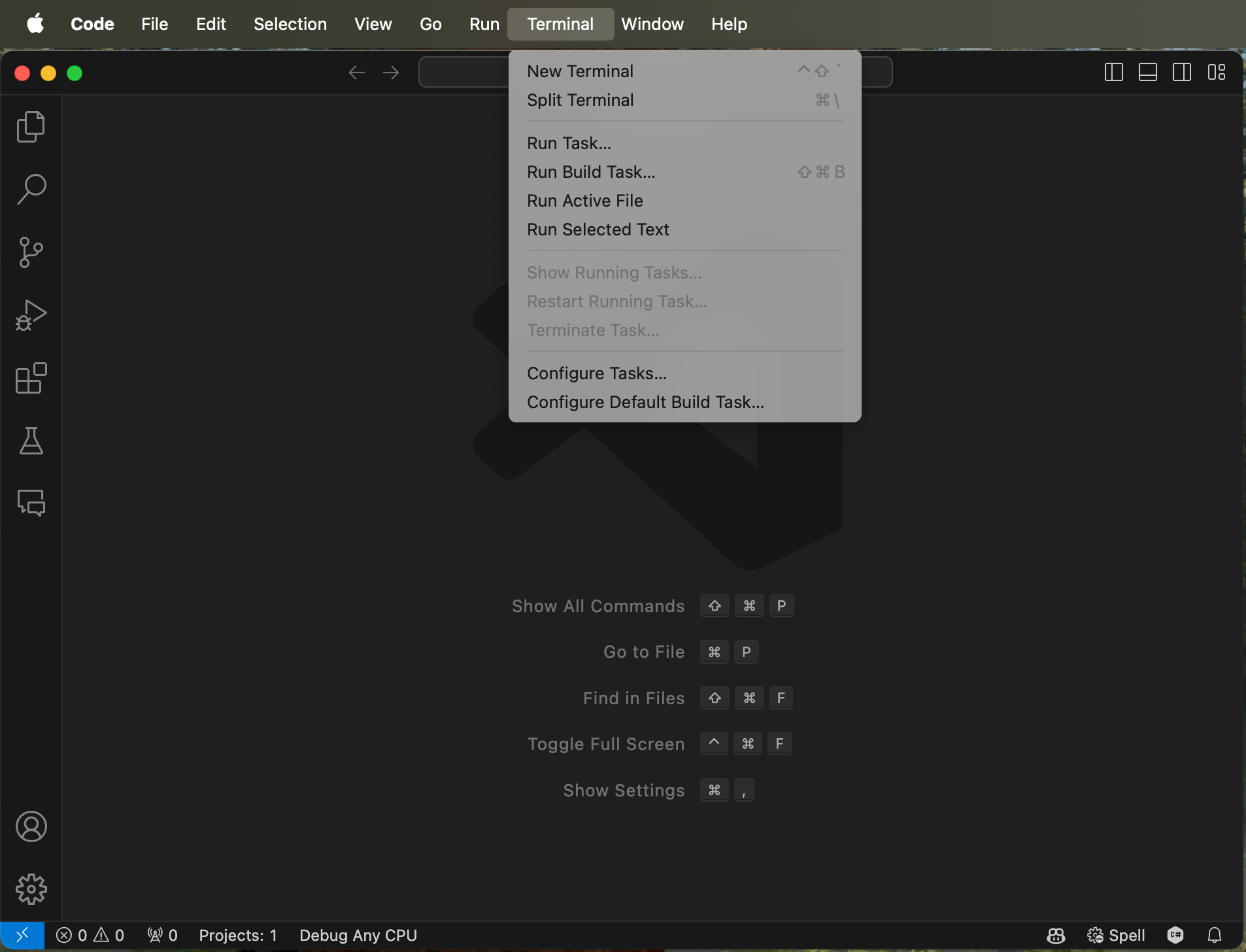
设置环境后,打开新的 VS Code 终端。在工具栏中,选择“终端”,然后选择“新终端”。

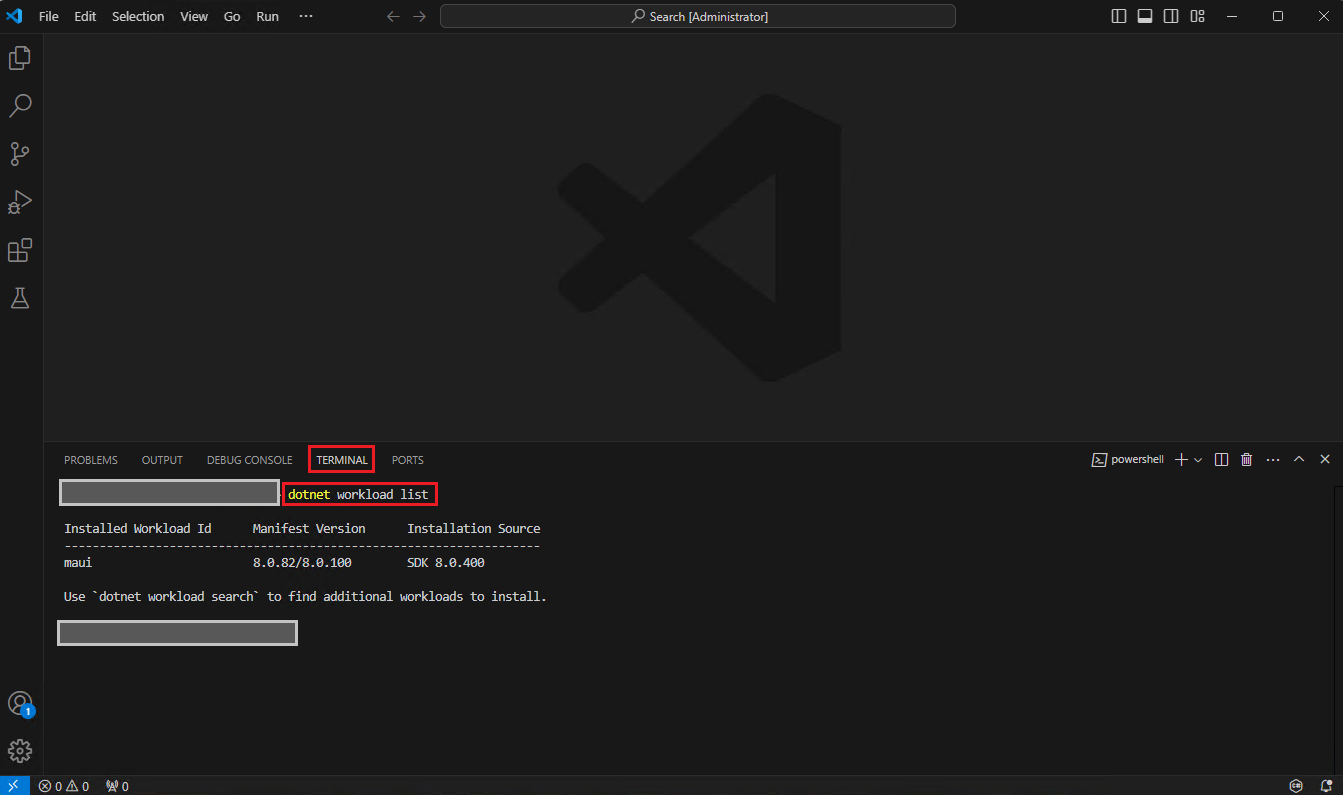
在终端中,运行以下命令来检查安装。
dotnet workload list
如果安装成功,则应该会看到类似于以下内容的输出:
Installed Workload Id Manifest Version Installation Source
--------------------------------------------------------------------
maui 8.0.82/8.0.100 SDK 8.0.400
Use `dotnet workload search` to find additional workloads to install.遇到错误?
如果收到“未将 "dotnet" 识别为内部或外部命令”错误,请确保已打开新的 VS Code 终端。如果重启 VS Code 或重启计算机没有解决问题,请使用页面底部的“我遇到了问题”按钮以获取解决问题的帮助。
安装 Xcode
要生成.NET MAUI 应用,还需要:
-
要查找与 .NET MAUI 兼容的最新版本的 Xcode,请查看此版本参考。转到“Apple 工具”列以查找兼容的 Xcode 的最新版本。
-
一个 Apple ID
如果你没有 Apple ID,可以在 https://appleid.apple.com 创建一个。安装和登录 Xcode 需要 Apple ID。
安装 Xcode 后,必须打开 Xcode 并同意许可协议,然后安装可选组件(如果出现提示)。
-
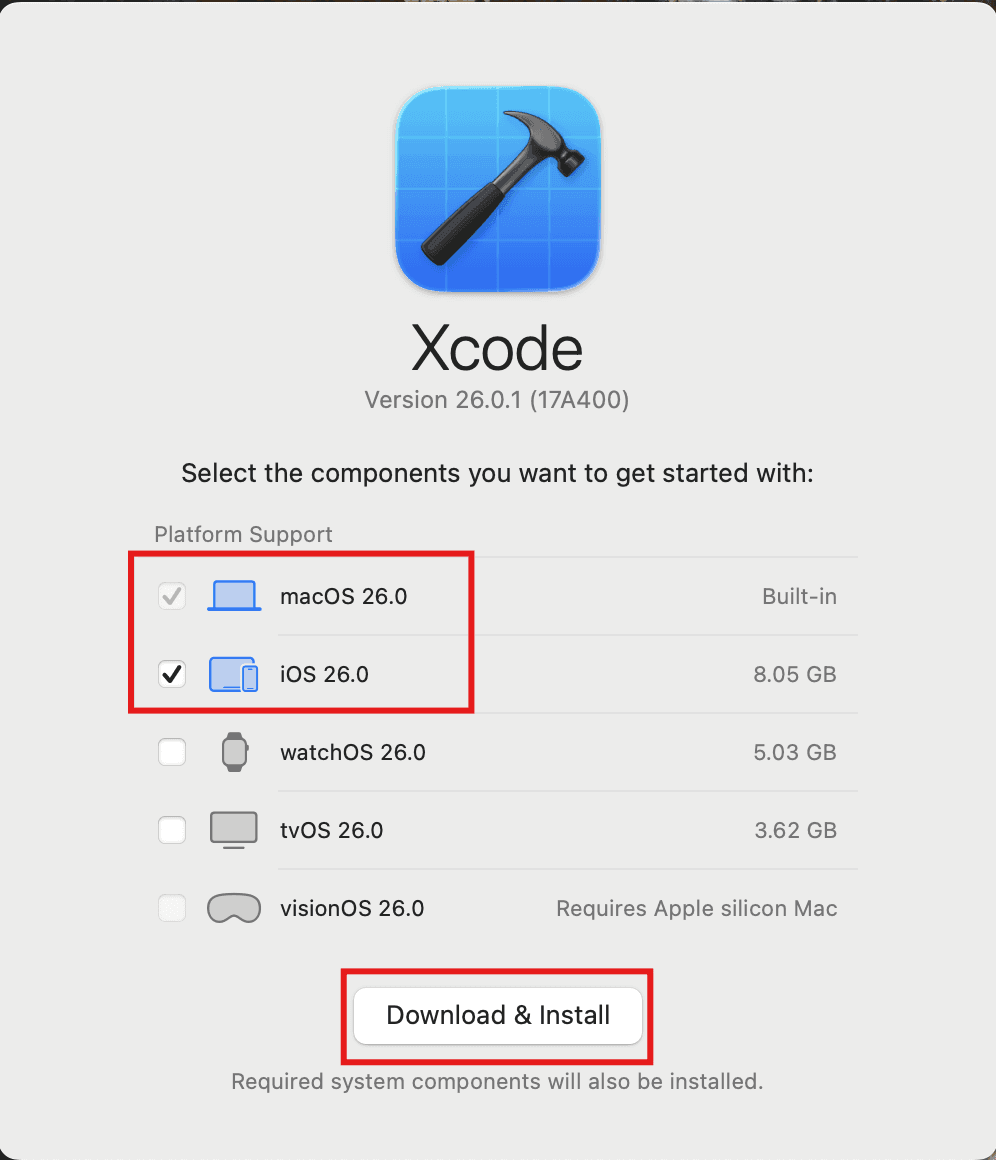
当系统询问要面向哪些平台进行开发时,请选择平台 macOS 和 iOS,然后选择“下载并安装”。
![要求安装 macOS 和 iOS 平台的 Xcode 提示]()
-
运行以下命令,以打开新终端并安装 Xcode 命令行开发人员工具:
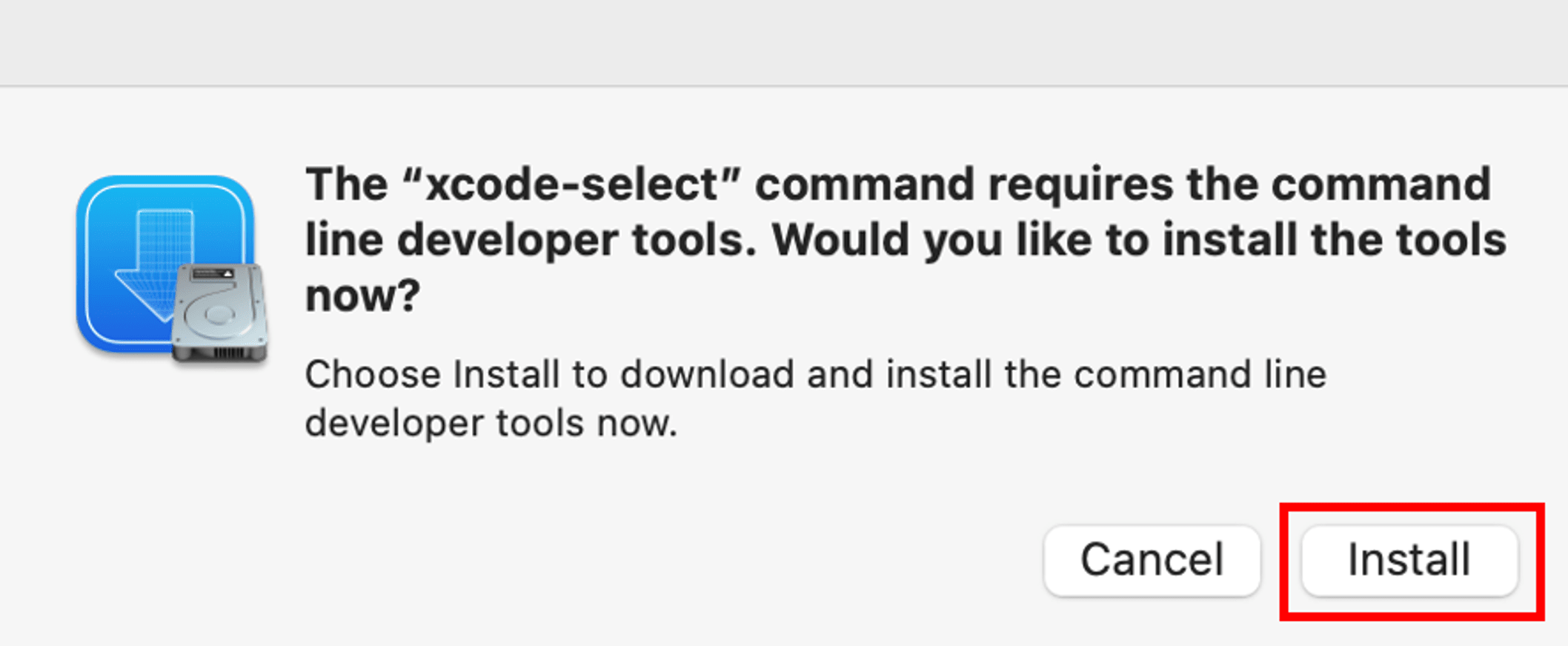
Terminalxcode-select --install当系统提示安装 Xcode 命令行开发人员工具时,请选择“安装”。最后,请同意许可协议。
![要求安装命令行开发人员工具的 Xcode 提示]()
如果一切正常,请选择下面的 继续 按钮以转到下一步。
创建应用
新建 .NET MAUI 应用:
- 打开 Visual Studio 2026。
- 选择创建新项目按钮。
-
在“创建新项目”窗口中,在搜索栏中键入“MAUI 应用”。选择“.NET MAUI App”模板,然后单击“下一步”按钮。
![Visual Studio 新项目对话框,其中已选择 .NET MAUI 应用]()
-
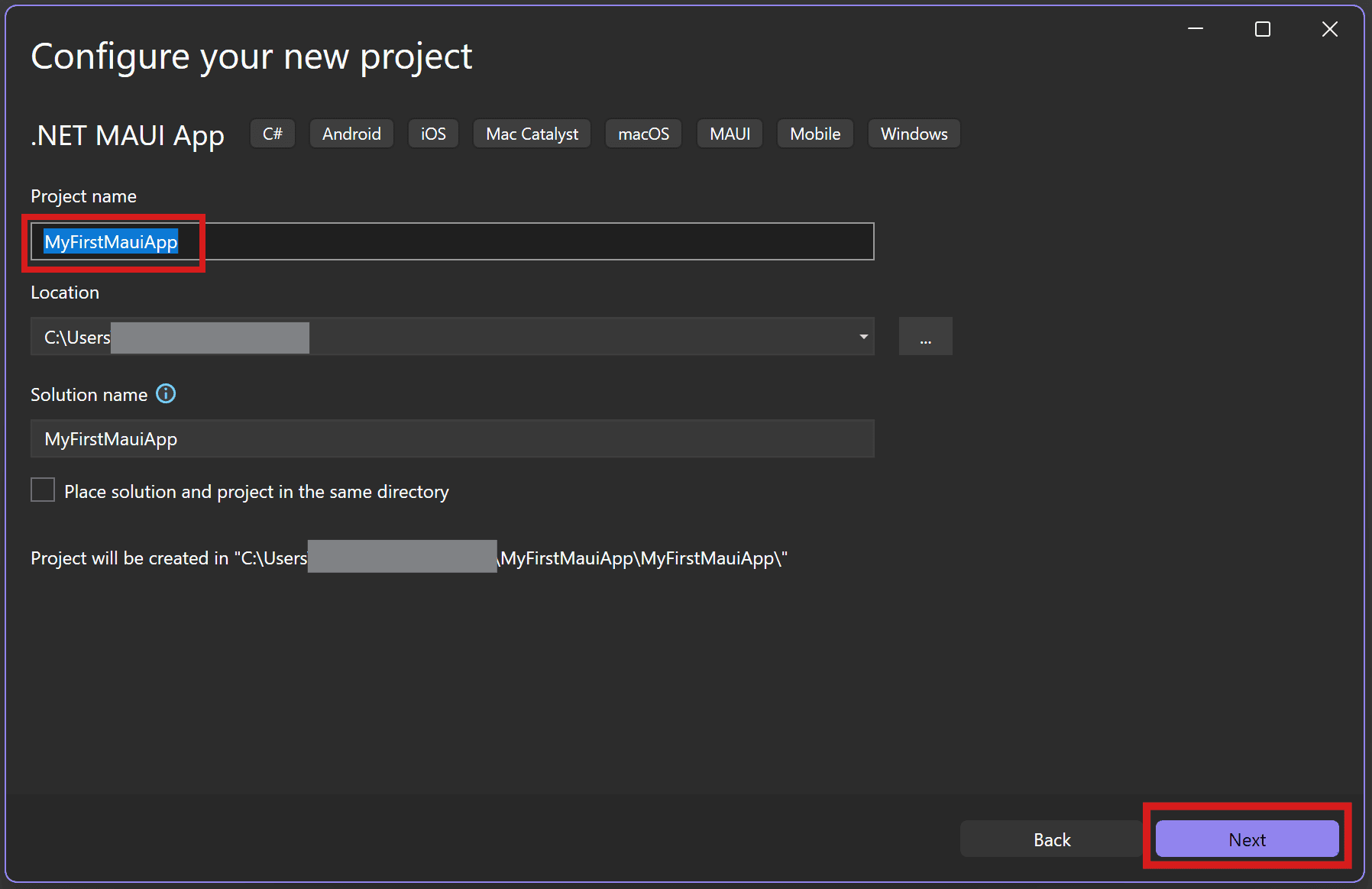
在“配置新项目”窗口中,输入“MyFirstMauiApp”作为项目名称,然后单击“下一步”按钮。
![Visual Studio 使用 MyFirstMauiApp 作为项目名称配置新项目对话框]()
-
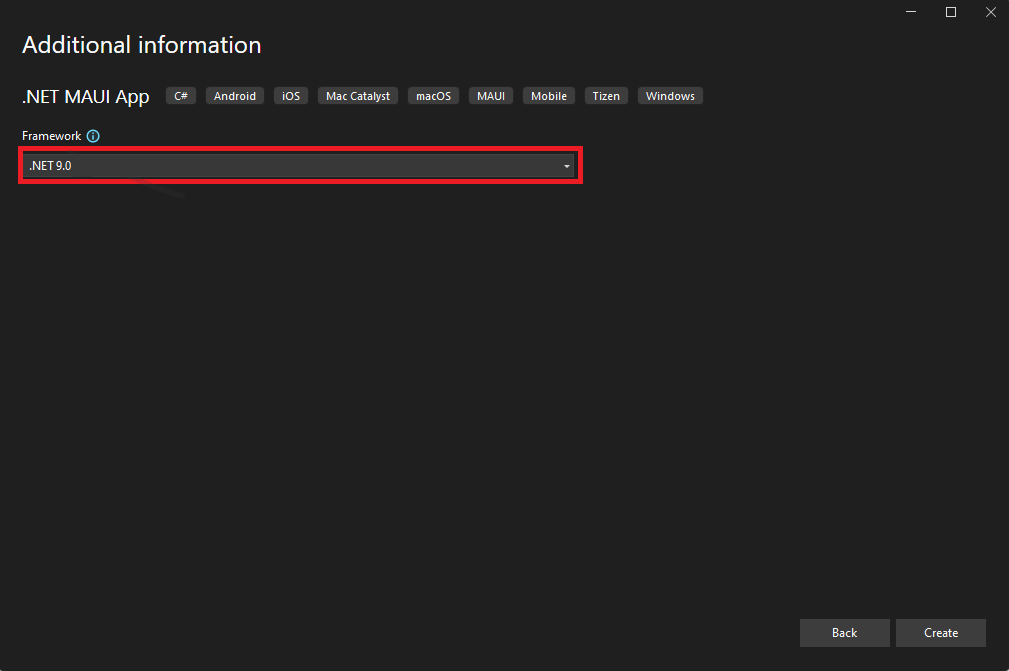
在“其他信息”窗口中,如果尚未选择,则在“框架”下拉列表中选择“.NET 10.0”,然后单击“继续”按钮。
![Visual Studio 附加信息对话框,在“框架”下拉列表中显示 .NET 8.0。]()
Visual Studio 创建新项目。如果收到 Windows 安全中心警报,警告防火墙阻止了某些功能,请选择“允许访问”按钮。
等待 NuGet 包还原过程
NuGet 是一个包管理器,它将引入新应用的依赖项。
包还原过程将自动启动。请等候,直到 已还原 或 就绪 消息显示在屏幕左下角的状态栏中。

- 按 CMD+SHIFT+P,在 VS Code 中打开命令面板。
- 键入 ".NET: " 来查看可使用 C# 开发工具包运行的命令!
- 查找“.NET: 新建项目”,并将其选中来创建新的 .NET 项目。
- 选择“.NET MAUI 应用”。
- 选择要保存项目的文件夹位置。
- 出现提示时,在命令面板中将项目命名为“MyFirstMauiApp”。
如果你有 Visual Studio 订阅,请登录你的帐户。如果未看到提示弹出窗口,请点按 VS Code 窗口右下角状态栏中的 C# 图标。

在 VS Code 的边栏中,确保已打开资源管理器。应该会在此处看到文件夹和解决方案资源管理器。如果已打开一个新的 VS Code 实例,解决方案资源管理器可能在边栏底部附近。

在“解决方案资源管理器”下,选择 MainPage.xaml。此文件包含描述 MAUI 应用程序中用户界面元素的结构和布局的标记。

运行应用
本教程将首先重点介绍如何将 .NET MAUI 应用程序部署到本地 Windows 计算机。然后可以选择设置 Android 设备或仿真器。
在 Visual Studio 工具栏中,应默认将“Windows 计算机”视为调试目标。按“Windows 计算机”按钮生成并运行应用:

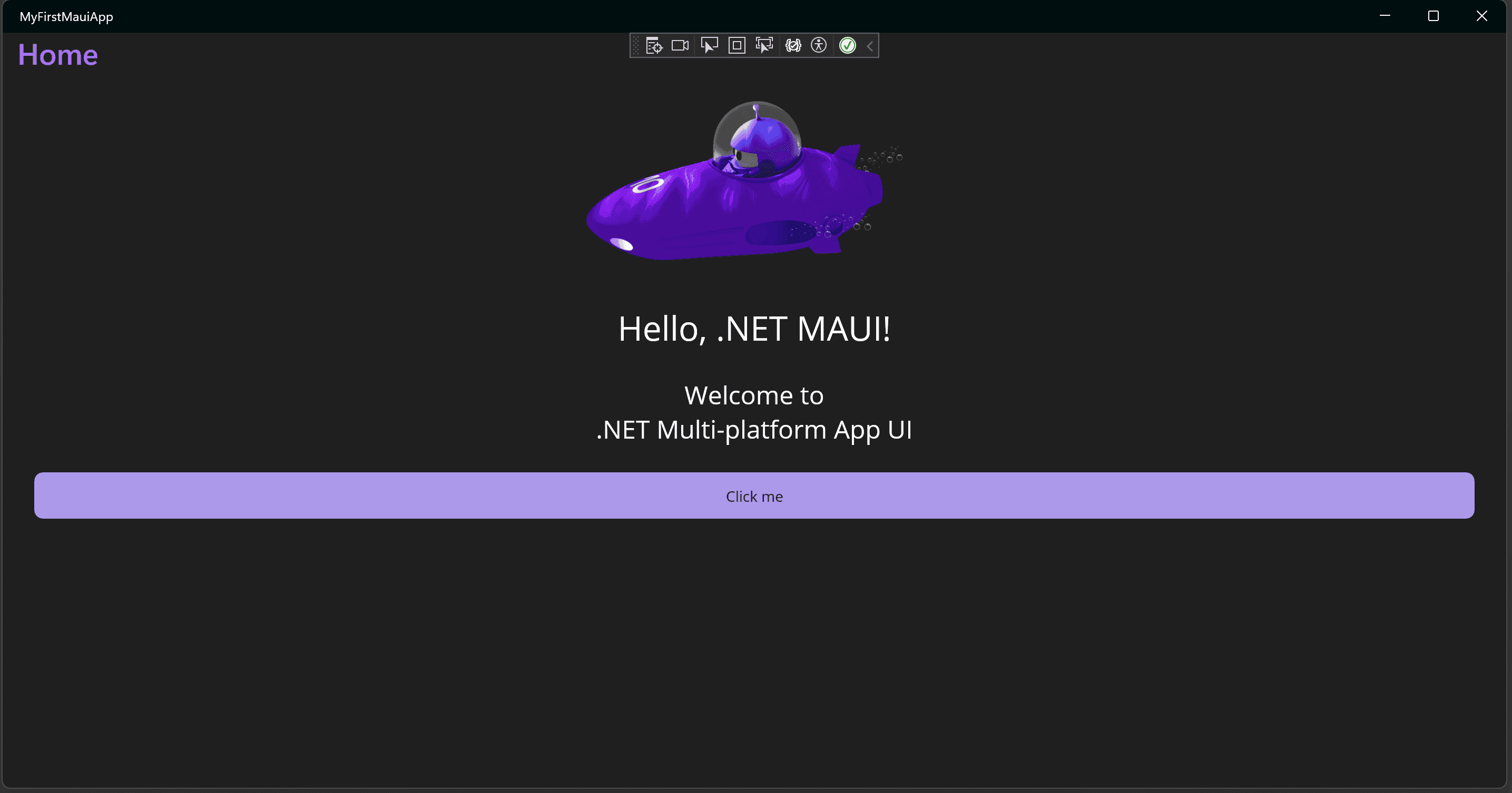
在正在运行的应用中,选择“单击这里”按钮几次,并观察按钮单击次数的计数是递增的:

本教程将重点介绍如何首先将 .NET MAUI 应用程序部署到本地 Mac 计算机。稍后,你可以选择在 iOS 模拟器上运行。
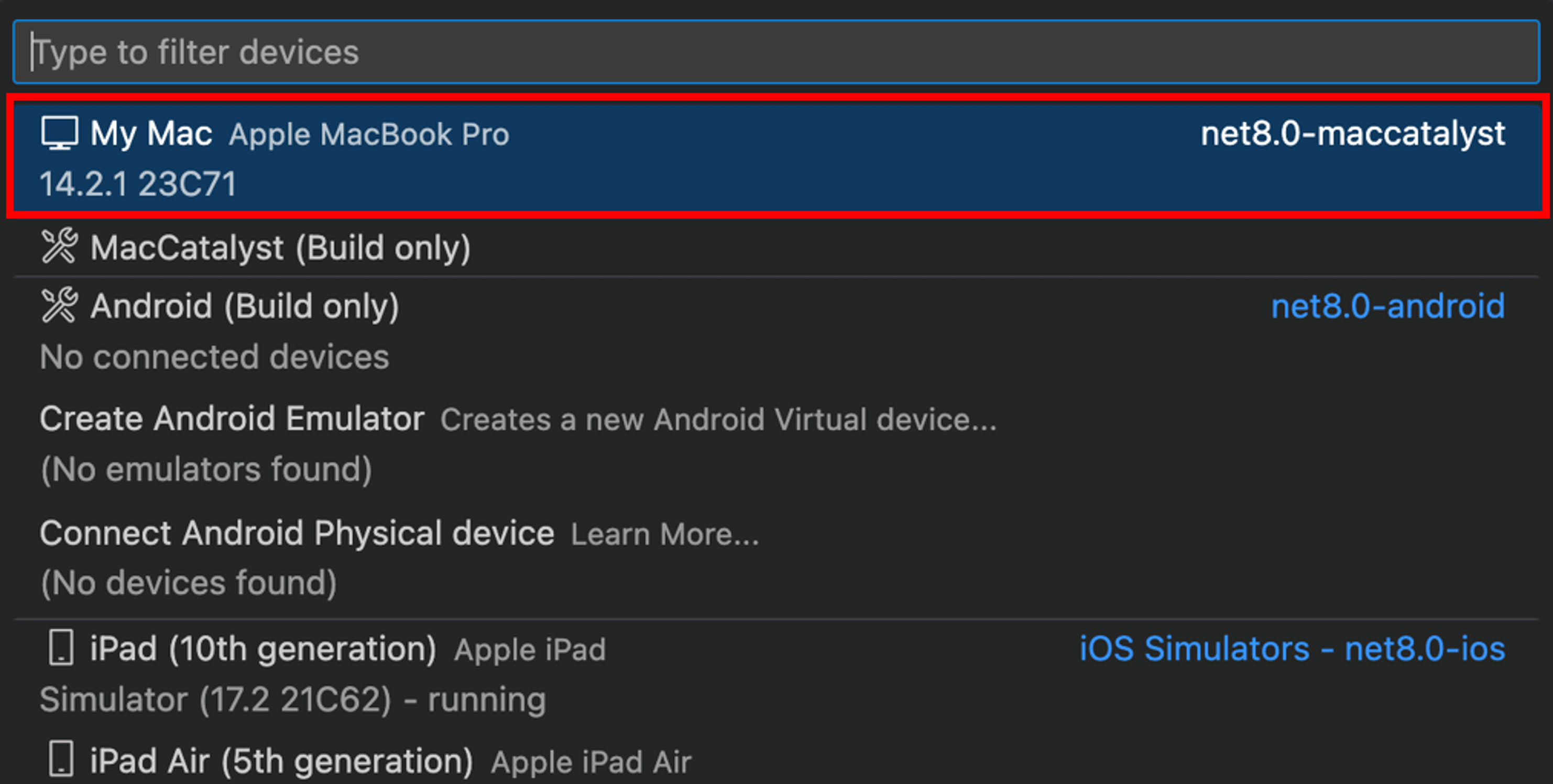
你应该会在 VS Code 窗口右下角的状态栏中看到大括号。点按大括号,应该会看到将“我的 Mac”选为了默认调试目标。

如果在状态栏中看不到大括号,请确保打开相关的项目文件,例如属于 .NET MAUI 项目的 .cs、.xaml 或 .csproj 文件。或者,可以按 CMD+SHIFT+P,在 VS Code 中打开命令面板。然后输入 .NET MAUI: Pick。这将向你显示为项目选择调试平台的选项。
如果未看到任何选定内容,请点按“调试目标”,然后从列表中选择“我的 Mac”。请注意,在首次选择调试目标时,它可能并不是列表中的第一项。

若要运行该应用,请点按 VS Code 活动栏中的“运行并调试”图标。然后点按“运行并调试”。

在正在运行的应用中,选择“单击这里”按钮几次,并观察按钮单击次数的计数是递增的:

恭喜,你已生成并运行第一个 .NET MAUI 应用! 使应用保持运行并继续学习本教程。
编辑代码
当使用 .NET MAUI 开发应用程序时,在调试应用程序时可使用 XAML 热重载。这意味着可以在应用程序运行时更改 XAML 用户界面(UI),并且 UI 将自动更新。
返回到 Visual Studio,使应用保持运行状态。在“解决方案资源管理器”中,双击 MyFirstMauiApp 项目下的 MainPage.xaml 文件。如果看不到“解决方案资源管理器”窗格,请从主菜单中选择“视图”>“解决方案资源管理器”(或按 Ctrl+ALT+L)。

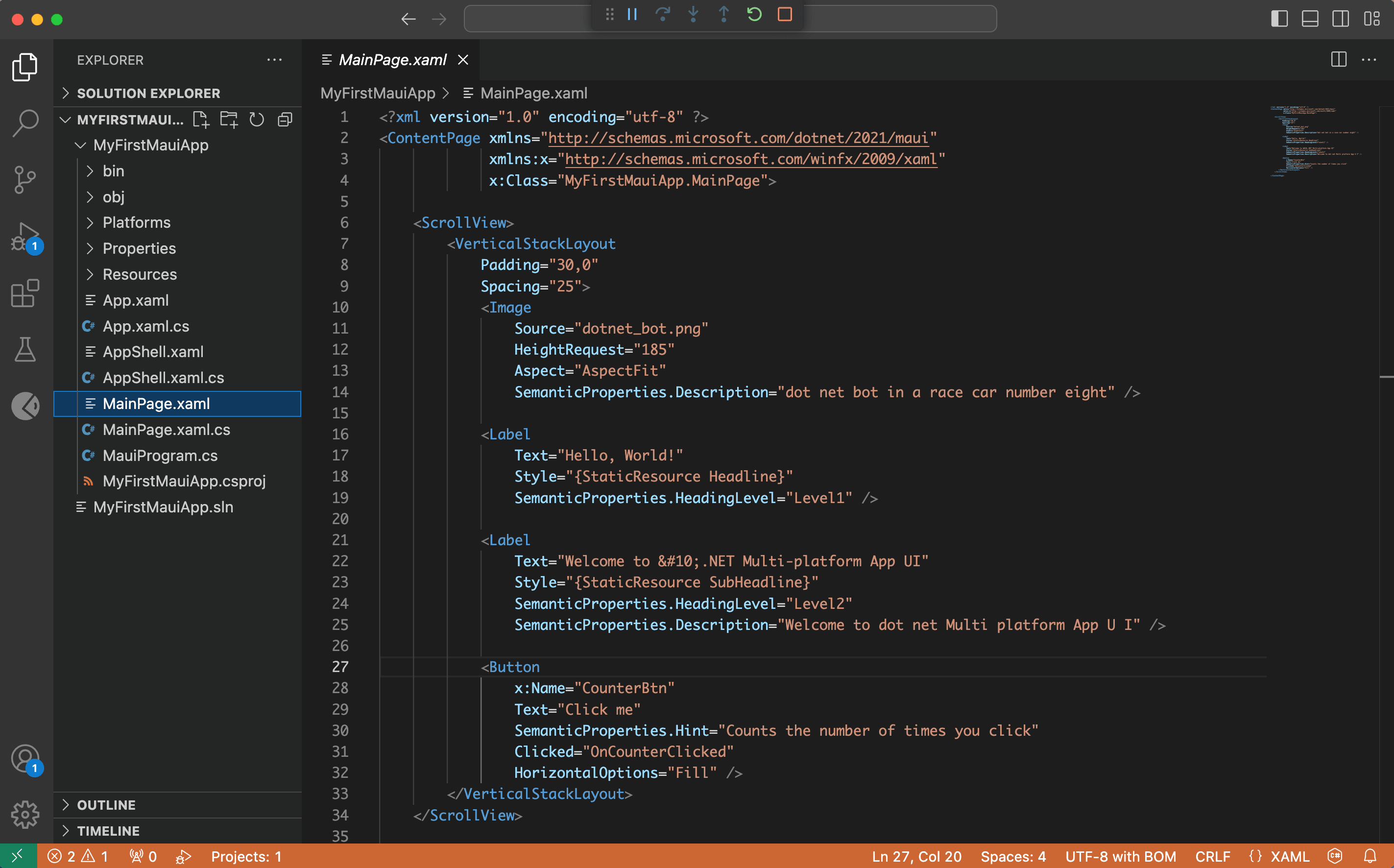
返回到 VS Code 中的 MainPage.xaml 文件,并使应用保持运行状态。

目前,第 17 行第二个 Label 的 Text 设置为 Hello, World!,如以下代码中所示:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />将文本更新为 Hello, .NET MAUI!:
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />在你进行更改时,应用 UI 会自动更新。


使用 .NET MAUI 开发应用程序时,还可以使用 .NET 热重载重新加载 C# 代码。我们来修改应用程序中的逻辑,以在单击按钮时将计数增加 10 而不是 1。
打开 MainPage.xaml.cs (此文件嵌套在 MainPage.xaml 下,或者可以右键单击并从菜单中选择“查看代码”)。

该文件上的 OnCounterClicked 方法当前具有以下代码:
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}更新 count++;,让它按 10 递增,方法是将其更改为 count += 10;。
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}若要应用代码更改,请保存文件并在 Visual Studio 中选择热重载按钮,或选择 ALT+F10。

选择“单击这里”按钮,你将看到其按 10 递增。很棒! 现在可以关闭正在运行的应用。

在移动设备上运行
可以根据开发环境决定部署到一个或多个平台。你刚刚运行应用并将其部署到 Windows。现在,我们来设置一个 Android 设备或仿真器。
激活 Hyper-V
在 Windows Search 栏中,键入 Windows 功能,然后选择打开或关闭 Windows 功能。

确保已选中 Hyper-V 框,然后选择确定。

此时需要重新启动计算机才能使更改生效。
Android SDK 安装
打开 Visual Studio 和 MyFirstMauiApp 解决方案。从调试目标下拉菜单中,在“框架”下选择“net8.0-android”。

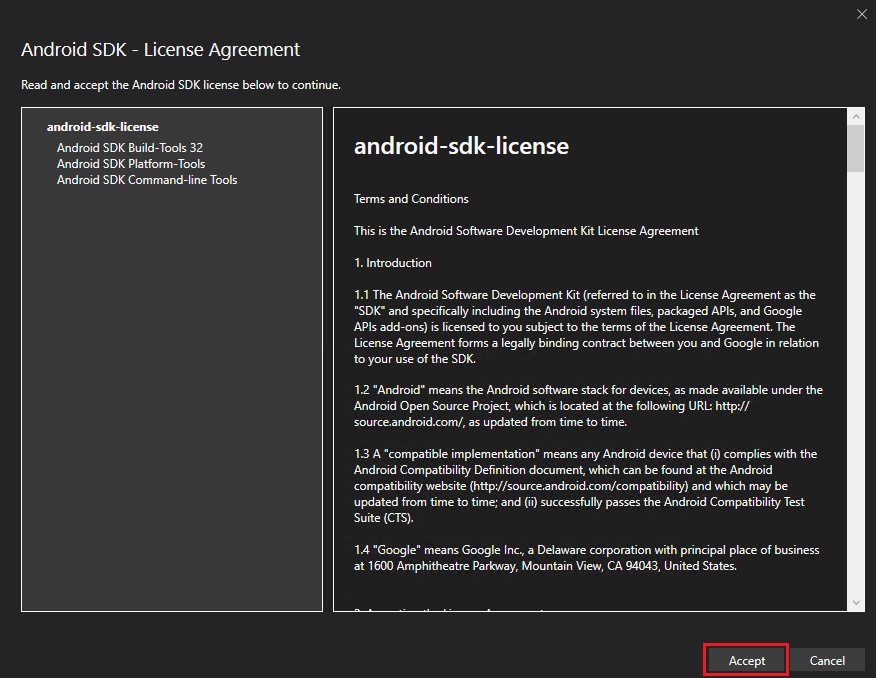
生成项目需要特定版本的 Android SDK。如果尚未接受 Android SDK 许可证,则会在“错误列表”窗口上看到以下错误消息。
![]()
双击消息以启动许可证接受过程。为每个出现的许可证单击“接受”,然后将开始自动安装。

设置 Android Emulator
如果没有要部署到的 Android 设备,可以按照以下步骤设置 Android 仿真器。如果已执行此操作或想要使用自己的 Android 设备,则可以跳过此步骤。
如果这是你第一次构建 .NET MAUI 应用程序,则会在调试目标下拉菜单中看到选中了 Android Emulator。单击它即可开始创建过程。如果出现许可证接受对话框,请选择“接受”。

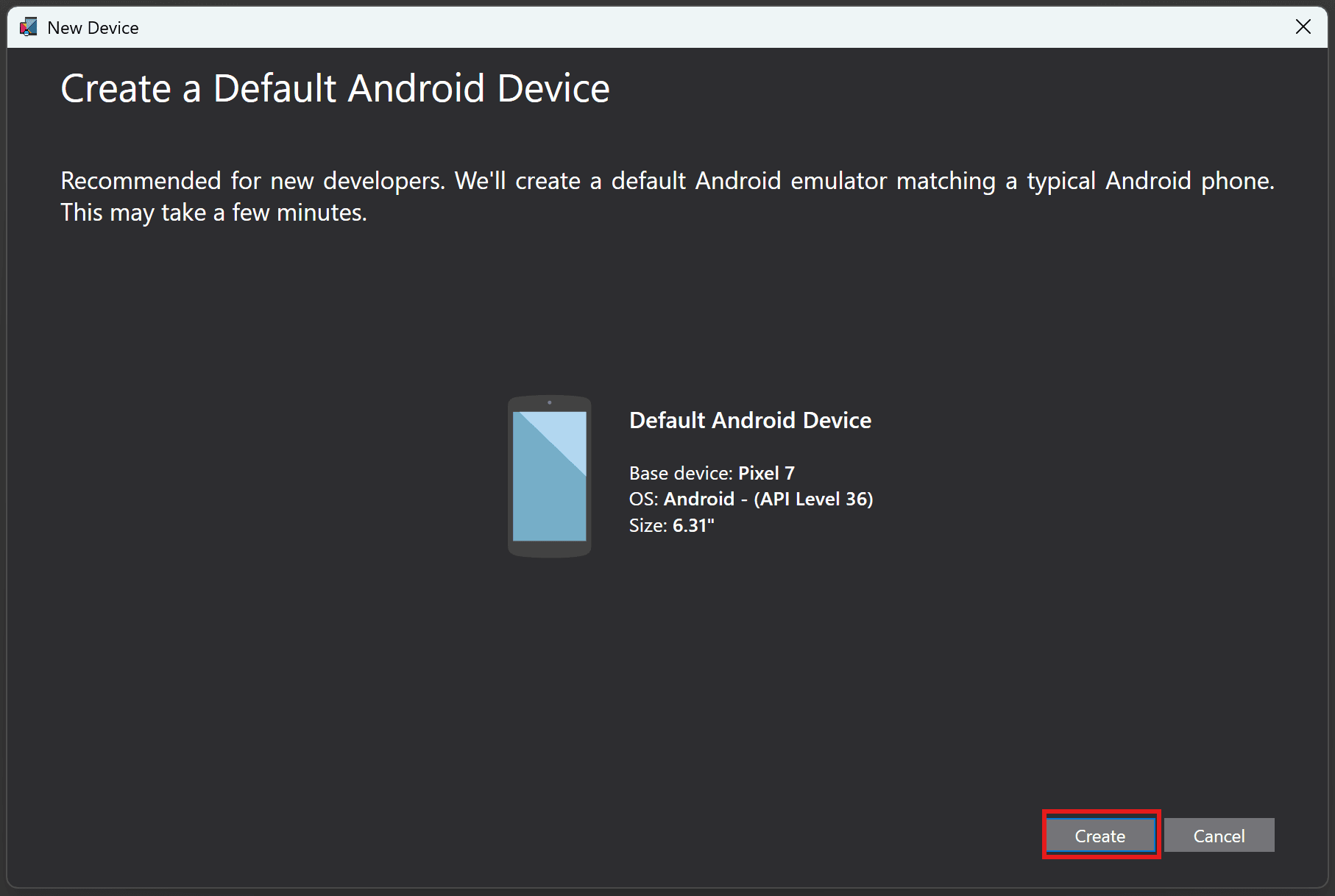
此时将打开“新设备”窗口。请选择“创建”按钮以使用默认设置创建仿真器。这将下载仿真器图像并完成仿真器的创建以在 Visual Studio 中使用。此步骤可能需要一段时间。
如果看到的 API 级别与图像不同,请不要担心。它可能为 36 或更高版本。

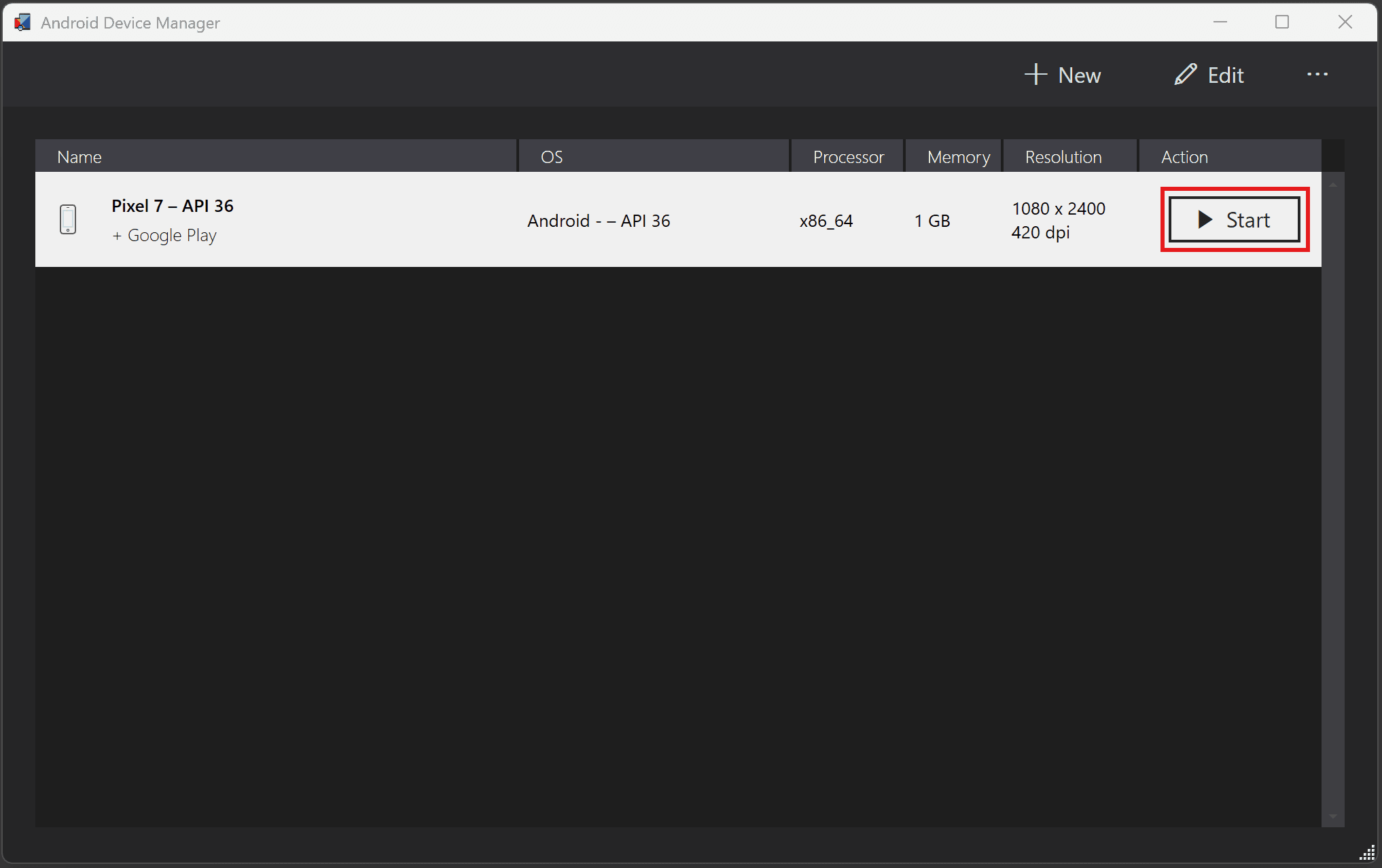
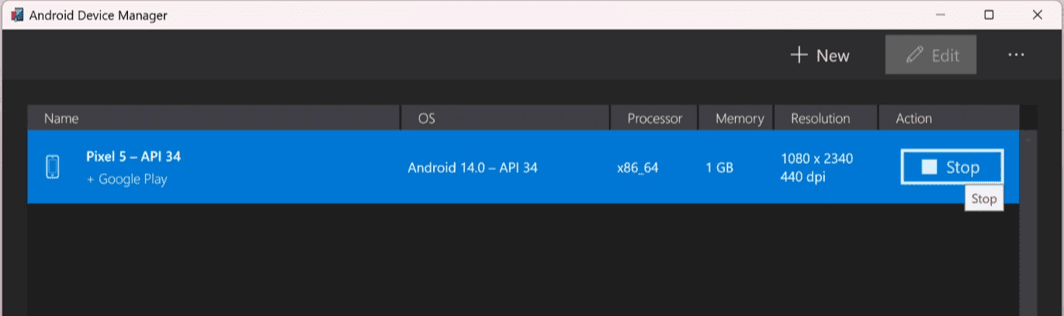
创建仿真程序后,将会看到一个按钮,显示“开始”。单击此按钮。

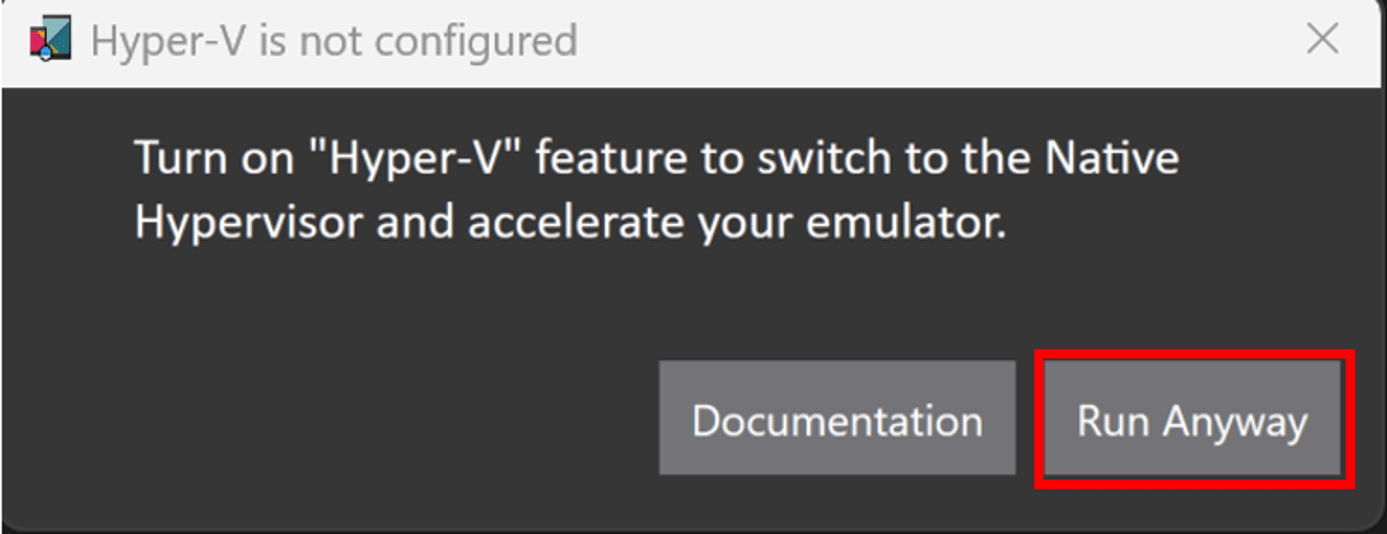
你可能会收到启用 Windows 虚拟机监控程序平台的提示。按照文档启用加速以提高性能(需要让仿真器启动并运行)。选择仍要运行。

当你在 Android 设备管理器中看到停止的功能时,Android Emulator 将启动并完全完成。这可能需要一些时间。

完全完成后,你将看到它显示在 Visual Studio 调试菜单中。

你的 Android 仿真器现已创建并可供使用。下次运行 Visual Studio 时,仿真器将直接显示在调试目标窗口中,并在选择它时启动。如果遇到任何问题或模拟器存在性能问题,请阅读 完整安装文档。
设置 Android 设备
若要使用 Android 设备进行开发,需要启用 USB 调试。请在设备上执行以下步骤,将设备连接到 Visual Studio。如果没有 Android 设备,可以跳过此部分。
启用开发人员模式
- 转到“设置”屏幕。
- 使用设置屏幕顶部的搜索功能查找内部版本号或在“关于手机”中查找。
- 点击“内部版本号”7-10 次,直到弹出 “你现在是开发人员!”。

检查 USB 调试状态
- 转到“设置”屏幕。
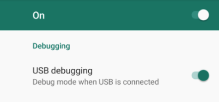
- 使用设置屏幕顶部的搜索功能查找“USB 调试”或在开发人员选项中查找。
- 启用 USB 调试(如果尚未启用)。

信任设备
- 将设备插入计算机。
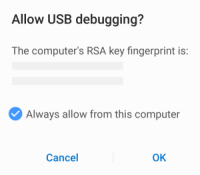
- 系统将提示你允许 USB 调试。
- 检查 始终允许从此计算机。
- 单击“允许”。

你的设备现在已配置,并将作为部署目标显示在 Visual Studio 中。
有任何问题?查看此文档。
现在应该配置仿真程序或设备,以进行部署!
在 Android 上运行
确保将设备或仿真器选作调试目标。

在菜单中选择“调试”>“开始调试”(或按 F5)。如果禁用此选项,请确保已选择仿真器或设备。
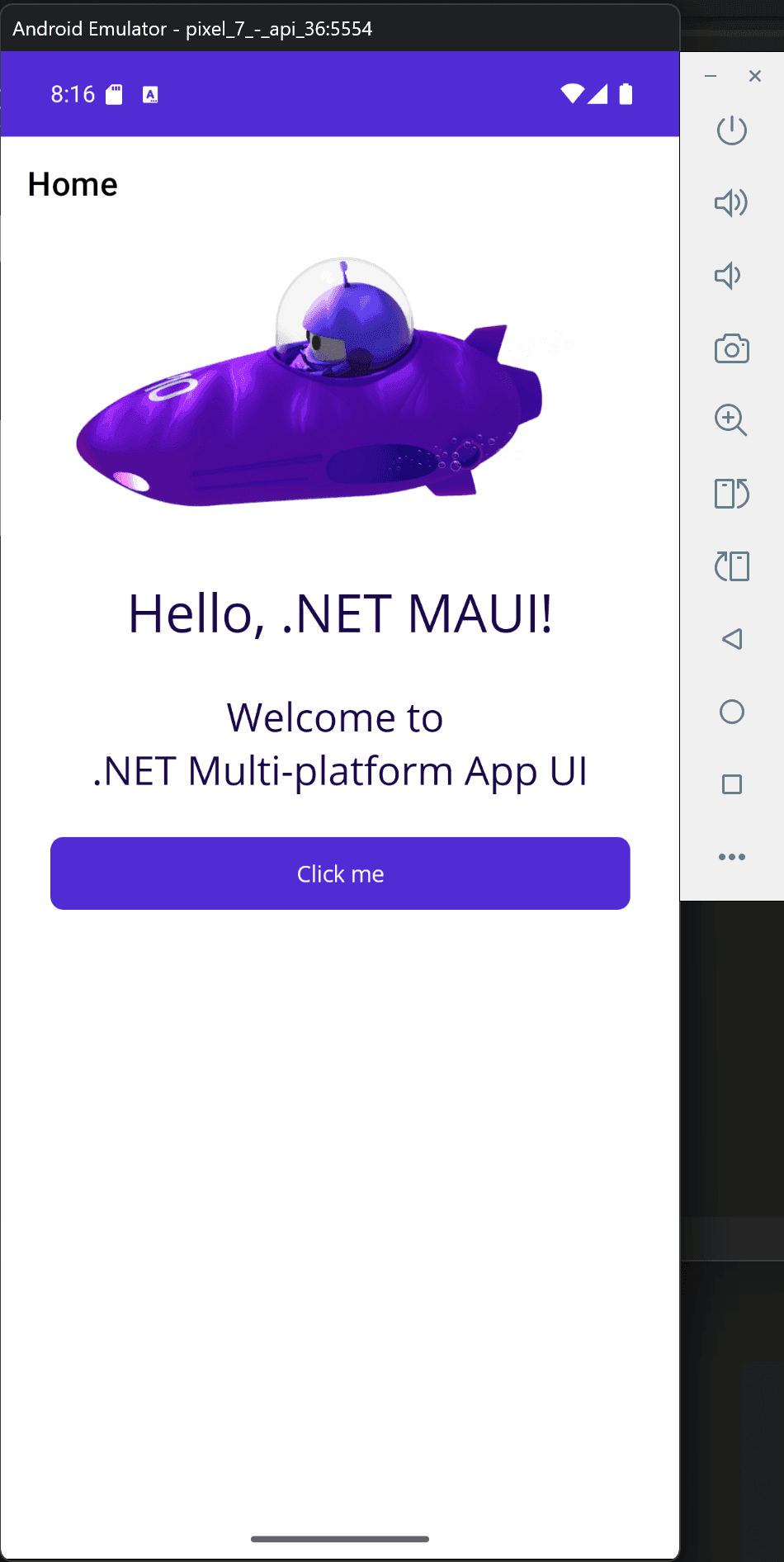
应用程序将生成、部署到所选 Android 设备/仿真器,然后运行。

你可以根据开发环境决定部署到一个或多个平台。你刚刚运行应用并将其部署到了 macOS。现在,我们将其部署到 iOS。
关闭运行的 .NET MAUI 应用程序并返回到 VS Code。
点按 VS Code 窗口右下角状态栏中的大括号,然后选择“调试目标”。

向下滚动并选择“iPhone 15”。

现在应该会看到“iOS: iPhone 15”成为了新的调试目标。

若要运行该应用,请点按 VS Code 活动栏中的“运行并调试”图标。然后点按“运行并调试”。

应用程序将生成并部署到 iPhone 模拟器。请注意,这可能需要一分钟时间,它实际上是在打开 iPhone!

后续步骤
恭喜你已生成并运行自己第一个 .NET MAUI 应用!
继续学习
现在,你已掌握基本信息,请继续学习如何在 Microsoft Learn 上通过自我引导式学习路径构建 .NET MAUI 应用。
适用于初学者的 .NET MAUI
让 James 逐步指导你从头到尾构建完整的.NET MAUI 应用:
你可能还会关注...