.NET チュートリアル - 5 分でできる Hello World
イントロ
目的
.NET と Visual Studio Code をインストールし、最初のアプリケーションを作成します。
前提条件
500 MB のハード ドライブ空き容量。
- 500 MB のハード ドライブ空き容量。
- macOS 12.0 以降のバージョン。
完了までの時間
5 分 + ダウンロード/インストール時間
シナリオ
Hello, World! を VS Code 本体に出力する、C# で記述された単純なアプリケーション。
ダウンロードしてインストール
最初の .NET アプリケーションをビルドするには、.NET SDK、Visual Studio Code、および C# 開発キットをインストールする必要があります。
.NET SDK、Visual Studio Code、C# 開発キットとは?
.NET SDK (ソフトウェア開発キット) は、C# を使用してアプリケーションをビルドおよび実行するのに必要なツールとライブラリの、無料のオープンソース コレクションです。C# は、最新のオブジェクト指向プログラミング言語であり、このチュートリアルで使用されています。
Visual Studio Code (VS Code) は、軽量かつ無料の、世界的に人気の高いオープンソース コード エディターです。これは、C# コードを記述するために使用します。
C# 開発キットは、C# の開発を容易にする、一連の強力な VS Code 拡張機能です。これは、アプリのビルド時にコードを記述、テスト、デバッグするのに役立ちます。
.NET WinGet 構成ファイルでは、.NET 10 SDK、VS Code、および C# 開発キットがインストールされます。既にインストールされているものがあれば、WinGet はそのインストール手順をスキップします。
Visual Studio Code を使用して初めての .NET アプリケーションをビルドするには、環境を設定します。
-
.NET SDK をダウンロードしてインストールします:
.NET 10 SDK x64 (Intel) のダウンロード
.NET 10 SDK Arm64 (Apple Silicon) のダウンロードApple M1 または M2 チップを搭載した Mac をお使いの場合は、Arm64 バージョンの SDK をインストールする必要があります。
-
VS Code をダウンロードしてインストールします:
-
VS Code を開き、左側にある VS Code のアクティビティ バーにある 拡張機能 ボタンを選択します。検索バーに C# と入力し、C# 開発キットを選択し、C# 開発キット拡張機能ページの インストール ボタンを選択します。
![VS Codeの C# 開発キット']()
構成ファイルをダウンロードして実行する
WinGet ファイルをダウンロードするには、次のリンクをクリックしてください:
ダウンロード フォルダーを開き、ファイルをダブルクリックしてインストールを開始します。ファイルを実行するアプリケーションを選択するように求められた場合は、[Windows パッケージ マネージャー クライアント] を選択します。

ターミナルが開き、WinGet 構成ファイルにより、.NET 10 SDK と、(インストールされていない場合は) VS Code、および C# 開発キットをインストールする準備が整っていることが確認できます。

使用許諾契約書を読み、ターミナルに 「y」と入力し、Enter キーを押して、この契約書に同意します。
注: 実行するために構成設定を選択する際は、その内容を理解しておく必要があります。Microsoft は、ユーザーが作成またはインポートした構成ファイルについて責任を負いません。この構成により、Windows の設定の変更、ソフトウェアのインストール、ソフトウェアの (セキュリティを含む) 設定の変更、およびサード パーティのパッケージとサービスへのユーザー契約が、ユーザーに代わって行われる場合があります。この構成ファイルを実行すると、これらのリソースとその設定について理解し、同意したことになります。インストールされているアプリケーションは、すべて、その所有者によってライセンスが提供されます。Microsoft は、サード パーティのパッケージまたはサービスに対して一切の責任を負わず、ライセンスも付与するものではありません。

WinGet は、作業を開始するために必要なすべてのものをインストールしています。インストール時間は、コンピューターの仕様、ネットワーク速度などによって異なります。完了するまでに最大 5 分かかりますが、最大 15 分かかる場合があります。
インストール手順によっては、インストールに管理者レベルのアクセス許可が必要な場合があります。の Windows タスク バーでユーザー アカウント制御 (UAC) のプロンプトが点滅、そのアイコンをクリックしてください。インストールを続行するには、メッセージが表示されたら [はい] を選択する必要があります。

インストールが完了すると、以下の出力がターミナルに表示されます。

すべてが正しくインストールされていることを確認する
これで環境が設定されるので、Windows タスク バー の[検索] に移動し、「Visual Studio Code」と入力します。アプリケーションをクリックして、VS Code を開きます。
環境を設定したら、新しい VS Code ターミナルを開きます。ツール バーで ターミナル を選択し、それから 新しいターミナル を選択します。

ターミナルで、次のコマンドを実行してインストールを確認します。
dotnet

インストールが成功した場合、次のような出力が表示されます:
Usage: dotnet [path-to-application]
Usage: dotnet [commands]
path-to-application:
The path to an application .dll file to execute.
commands:
-h|--help Display help.
--info Display .NET information.
--list-runtimes [--arch ] Display the installed runtimes matching the host or specified architecture. Example architectures: arm64, x64, x86.
--list-sdks [--arch ] Display the installed SDKs matching the host or specified architecture. Example architectures: arm64, x64, x86. 問題がなければ、下の [続行] を選択して次の手順に進みます。
エラーが発生しましたか?
'dotnet' は内部コマンドまたは外部コマンドとして認識されていません というエラーを受信した場合は、新しい VS Code ターミナルを開きます。VS Code を再起動しても、コンピューターを再起動しても問題が解決しない場合はで問題が解決しない場合は問題が発生しました ボタンを使用して、問題の解決に役立ててください。
アプリを作成する
- CTRL+SHIFT+P を押して、VS Code でコマンド パレットを開きます。
- CMD+SHIFT+P を押して、VS Code でコマンド パレットを開きます。
- .NET: と入力して、C# 開発キットで実行できるコマンドを確認します!
- .NET: 新規プロジェクト を見つけて選択し、新しい .NET プロジェクトを作成します。
- 下にスクロールし、コンソール アプリ を選択します。
- プロジェクトを保存するフォルダーの場所を選択します。
- プロンプトが表示されたら、コマンド パレットでプロジェクトに「
MyConsoleApp」 という名前を付けます。
求められた場合、チェック ボックスをオンにし、[はい、作成者を信頼します] を選択してワークスペースの信頼を有効にします。

注: 拡張機能によるサインインは必須でないか、適用されませんが、C# Dev Kit 拡張機能の EULA 要件に準拠するには、Visual Studio アカウントを使用してサインインする必要がある場合があります。
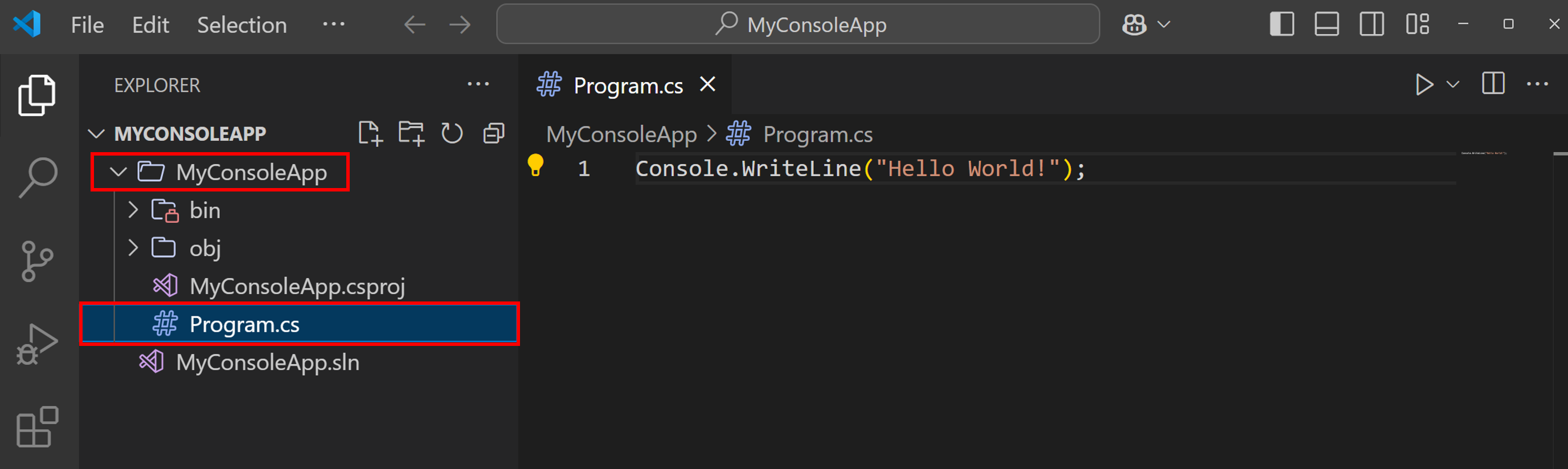
サイド バーの VS Code で、エクスプローラー が開かれていることを確認してください。MyConsoleApp フォルダーをクリックして、展開されていることを確認します。

MyConsoleApp フォルダー内のメイン ファイルは、Program.cs と呼ばれます。既定では、ターミナルに Hello, World! を記述するために必要なコードが既に含まれています。ファイルをクリックして、テンプレートによって作成されたコードを表示します:

下の [続行] を選択して、次の手順に進みます。
エラーが発生しましたか?
発生している問題を解決できない場合は、[I ran into an issue] ボタンを選択して、問題の修正方法を確認してください。
アプリケーションを実行する
アプリケーションを実行するには、右上の実行ボタンの右側にあるドロップダウン メニューを選択し、このファイルに関連付けられているプロジェクトを実行を選択します。

VS Code ターミナルに Hello, World! が表示されます。
Hello, World!おめでとうございます。初めての .NET アプリをビルドして実行しました!下の [続行] ボタンを選択して、次の手順に進みます。
コードを編集する
Program.cs ファイルで、次のように Hello, World! を出力するコードの後に強調表示された行を追加します:
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
Console.WriteLine("The current time is " + DateTime.Now);Program.cs ファイルを保存し、ファイルに関連付けられているプロジェクトの実行 をもう一度選択します。成功すると、次のような出力が表示されます:
Hello, World!
The current time is 2026/01/28 12:09:40次の手順
おめでとうございます。初めての .NET アプリをビルドして実行しました。
学習を続ける
.NET の全般的なスキルを学習し続けるには、.NET、依存関係、ファイルの操作、デバッグなどについて学習する Microsoft Learn のチュートリアルをお試しください。
C# について
C# はあらゆるアプリをビルドするための .NET の最新の革新的なオープンソース プログラミング言語です。Microsoft Learn で C# の対話型チュートリアルを試してみてください:
Microsoft Learn で C# を使用して最初の手順を実行する
初心者向けの .NET
Claudia が、初心者向けビデオ シリーズを使って .NET の基本について説明します。
あなたは下記にもご興味がおありかもしれません...




