.NET MAUI 教學課程 | 在 C# 中建置您的第一個多平台應用程式
編輯您的程式碼
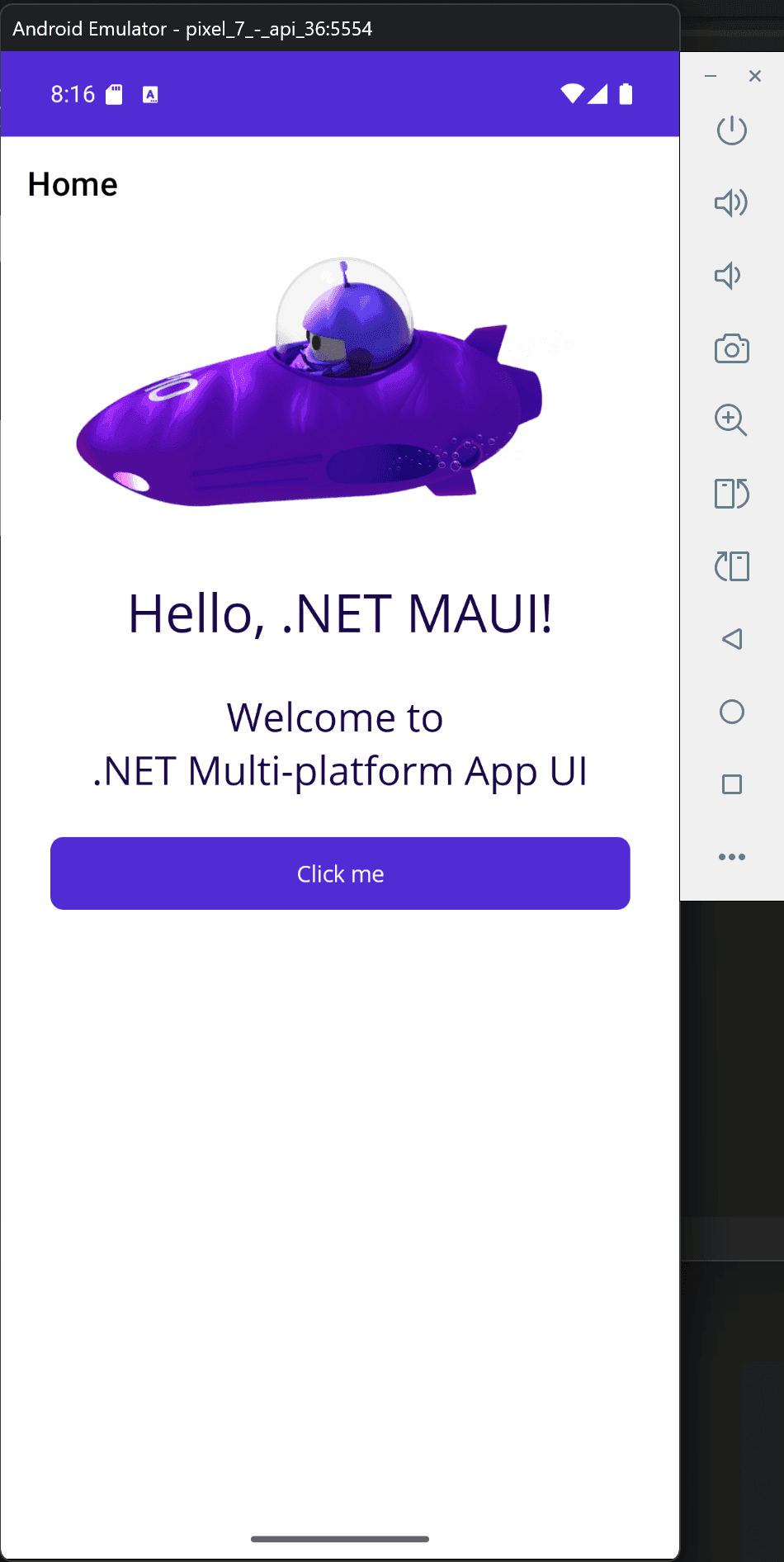
使用.NET MAUI 開發應用程式時,當您對應用程式進行偵錯時,可以使用 XAML 熱重新載入。這表示您可以在應用程式執行時變更 XAML 使用者介面 (UI),而且 UI 將會自動更新。
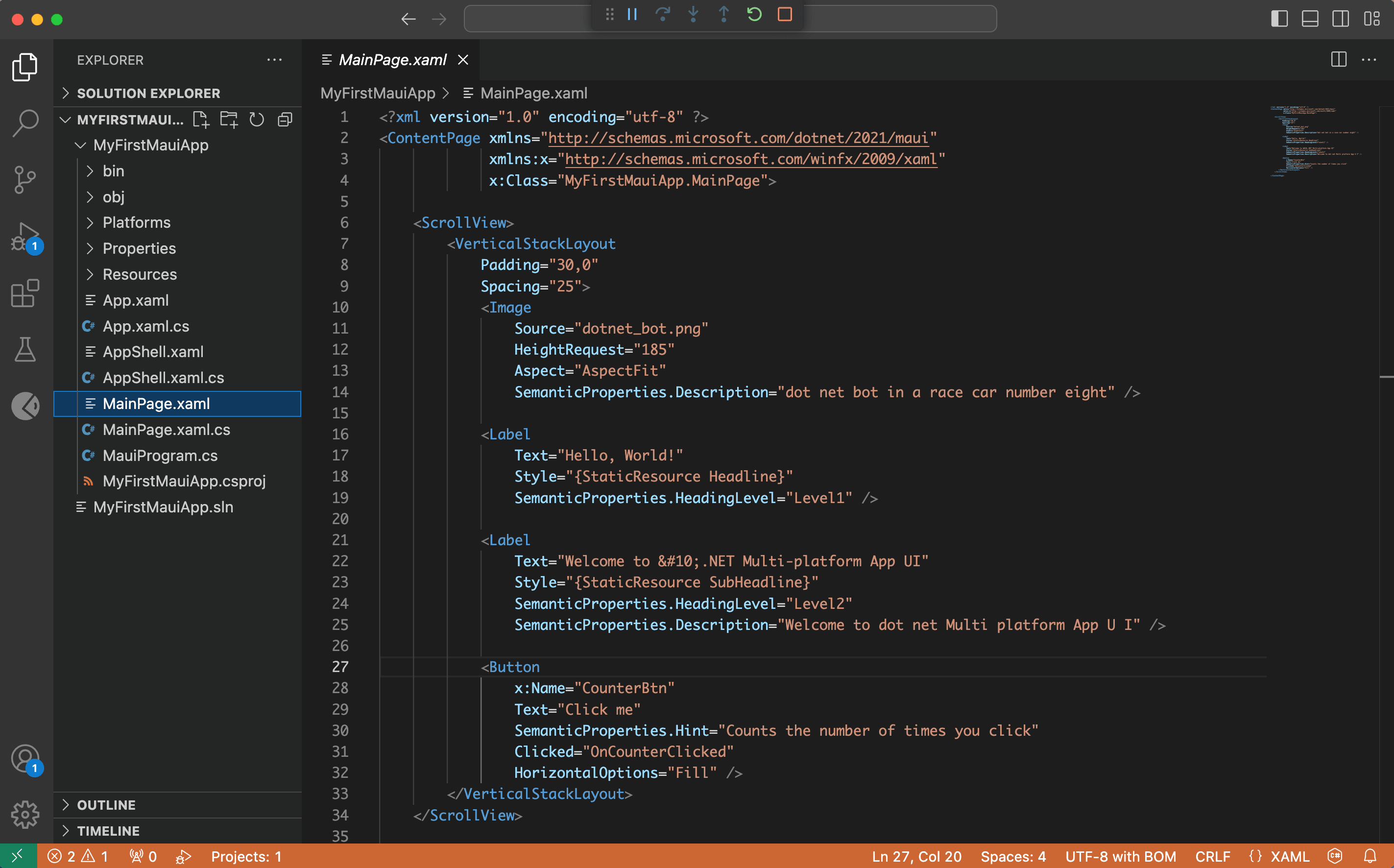
返回 Visual Studio 並讓應用程式繼續執行。在 [方案總管] 中,按兩下 MyFirstMauiApp 專案下的 MainPage.xaml 檔案。如果您沒有看到 [方案總管] 窗格,請從主功能表選取 [檢視] > [方案總管] (或按 CTRL+ALT+L)。

如下列程式碼所示,目前第 17 行第二個 Label 的 Text 是設定為 Hello, World!:
MainPage.xaml
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />更新文字以顯示 Hello, .NET MAUI!:
MainPage.xaml
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
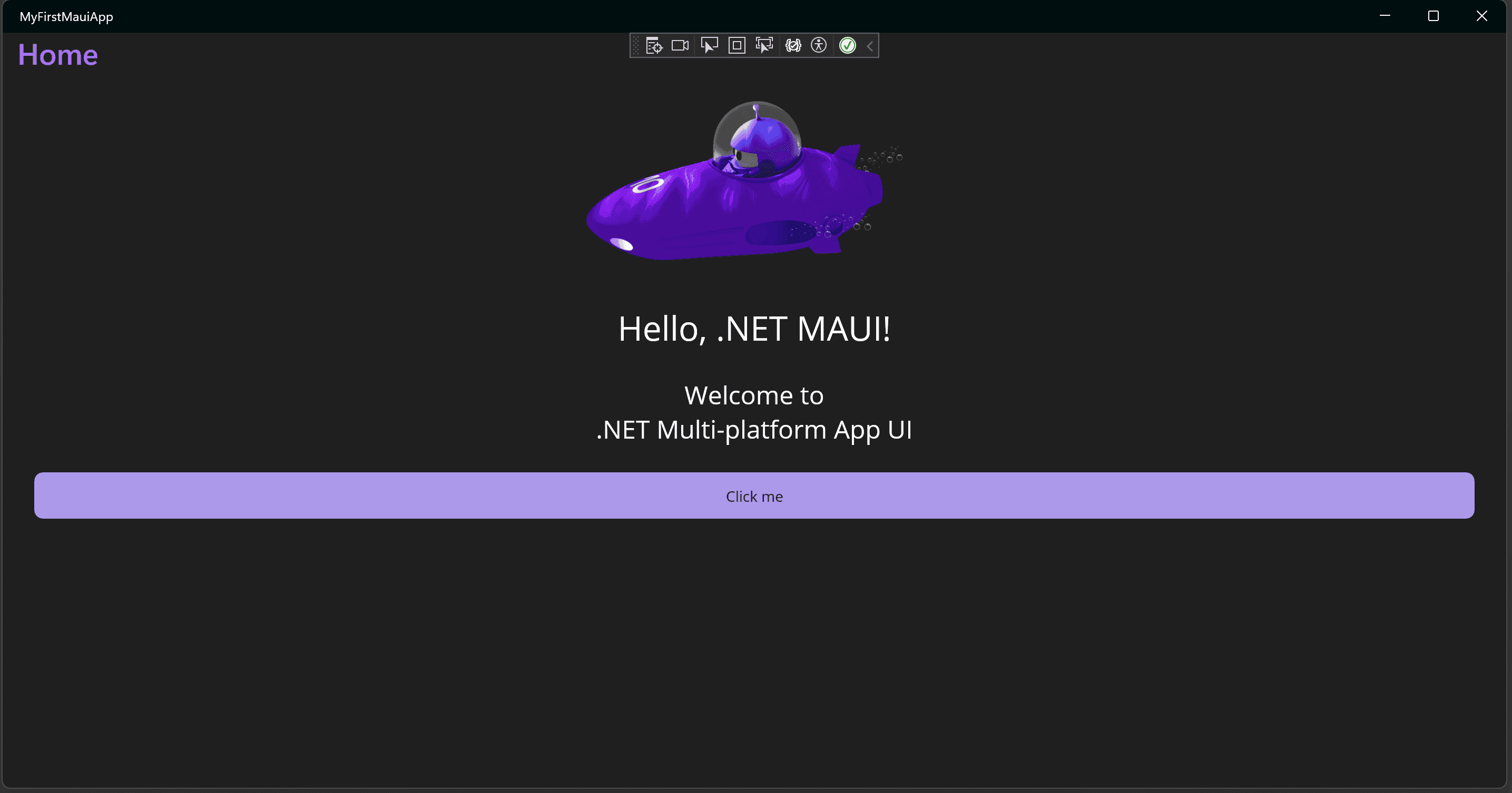
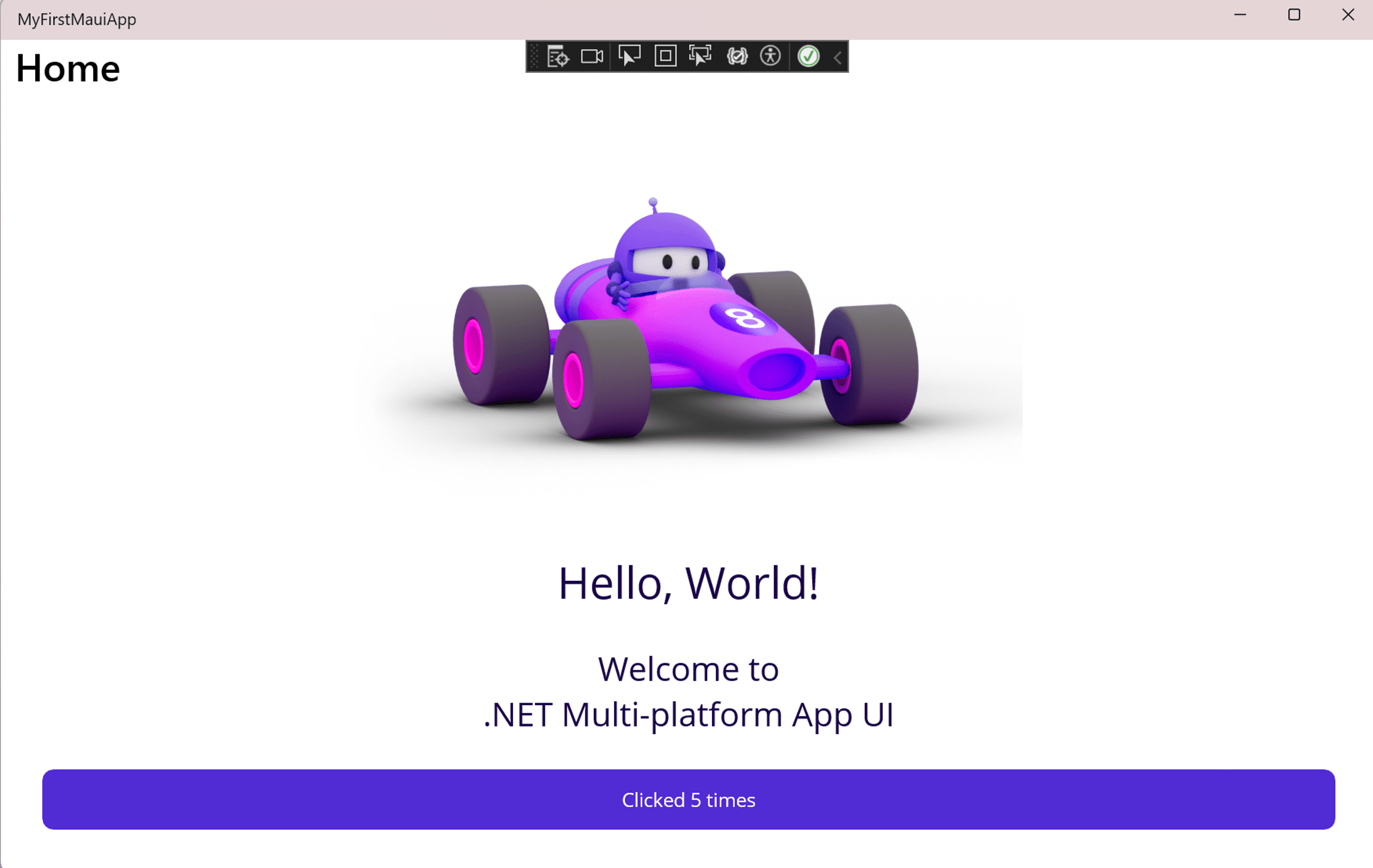
SemanticProperties.HeadingLevel="Level1" />當您進行變更時,應用程式 UI 會自動更新。

使用 .NET MAUI 開發應用程式時,您也可以使用 .NET 熱重新載入來重新載入 C# 程式碼。讓我們來修改應用程式中的邏輯,以在按一下按鈕時將計數增加 10 而非 1。
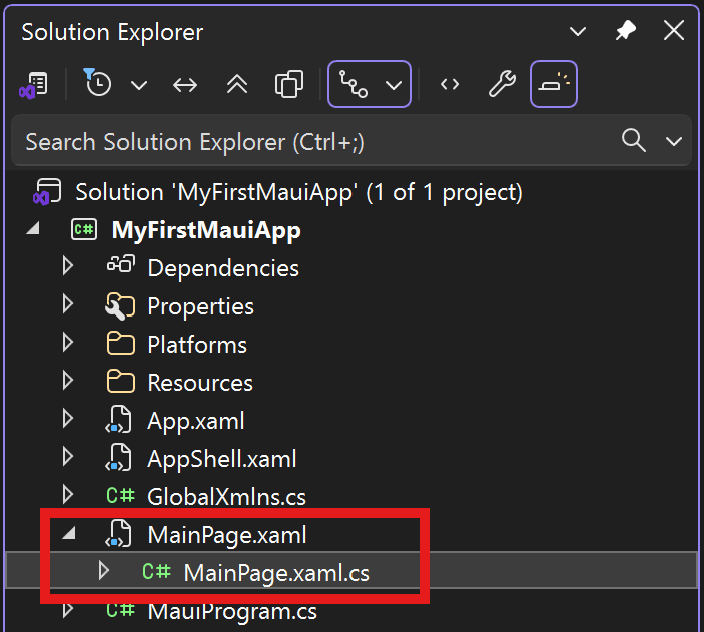
開啟 MainPage.xaml.cs (此檔案是巢狀在 MainPage.xaml 下,或者您可以在功能表上按一下滑鼠右鍵並選取 [檢視程式碼])。

該檔案中的 OnCounterClicked 方法目前具有下列程式碼:
MainPage.xaml.cs
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}將 count++; 變更為 count += 10;,以遞增 10。
MainPage.xaml.cs
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}若要套用程式碼變更,請選取 Visual Studio 中的 [熱重新載入] 按鈕,或選取 [ALT+F10]。

選取 [按我] 按鈕,您將看到其按 10 遞增。非常好!您現在可以關閉執行中的應用程式。










![在 [架構] 下拉式清單中顯示 .NET 8.0 的 Visual Studio 其他資訊對話方塊。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/additional-information.png)
![Visual Studio 狀態列顯示 [就緒] 訊息。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/nuget-status.png)












![已選取 [Windows 功能與 Hyper-v] 方塊](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/windows-hyper-v.png)


![Visual Studio 2026 工具列功能表,顯示 [Android Emulator] 作為偵錯目標。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/android-emulator-needs-creating.png)