.NET MAUI 教學課程 | 在 C# 中建置您的第一個多平台應用程式
簡介
下載並安裝
下載並安裝 Visual Studio 2026。
在安裝期間,應選取 [.NET Multi-platform App UI 開發] 工作負載。使用上述連結應正確預先選擇所有必要條件,如下圖所示:

已經有 Visual Studio 2026?
本教學課程已針對最新版本的 Visual Studio 進行最佳化。如果您已經有 Visual Studio 2026,請確認它是最新的,並已安裝必要的工作負載:
-
在您的電腦上尋找 Visual Studio 安裝程式。
在 Windows 的 [開始] 功能表中,搜尋「
installer」,然後從結果中選取 [Visual Studio 安裝程式]。 - 如有提示,請允許安裝程式自行更新。
- 如果有 Visual Studio 2026 的更新,則會顯示 [更新] 按鈕。選取它以在修改安裝之前更新。此教學課程僅適用於 Visual Studio 2022 17.12 及更新版本。
- 尋找您的 Visual Studio 2026 安裝,然後選取 [修改]。
- 選取 [.NET Multi-platform App UI 開發]。
- 選取 [修改] 按鈕。
-
下載並安裝 .NET SDK。下載完成後,啟動下載以開始安裝。
下載 .NET 10 SDK x64 (Intel)
下載 .NET 10 SDK Arm64 (Apple Silicon)如果您使用的 Mac 上有 Apple M1 或 M2 晶片,則必須安裝 Arm64 版本的 SDK。
-
下載並安裝 VS Code:
-
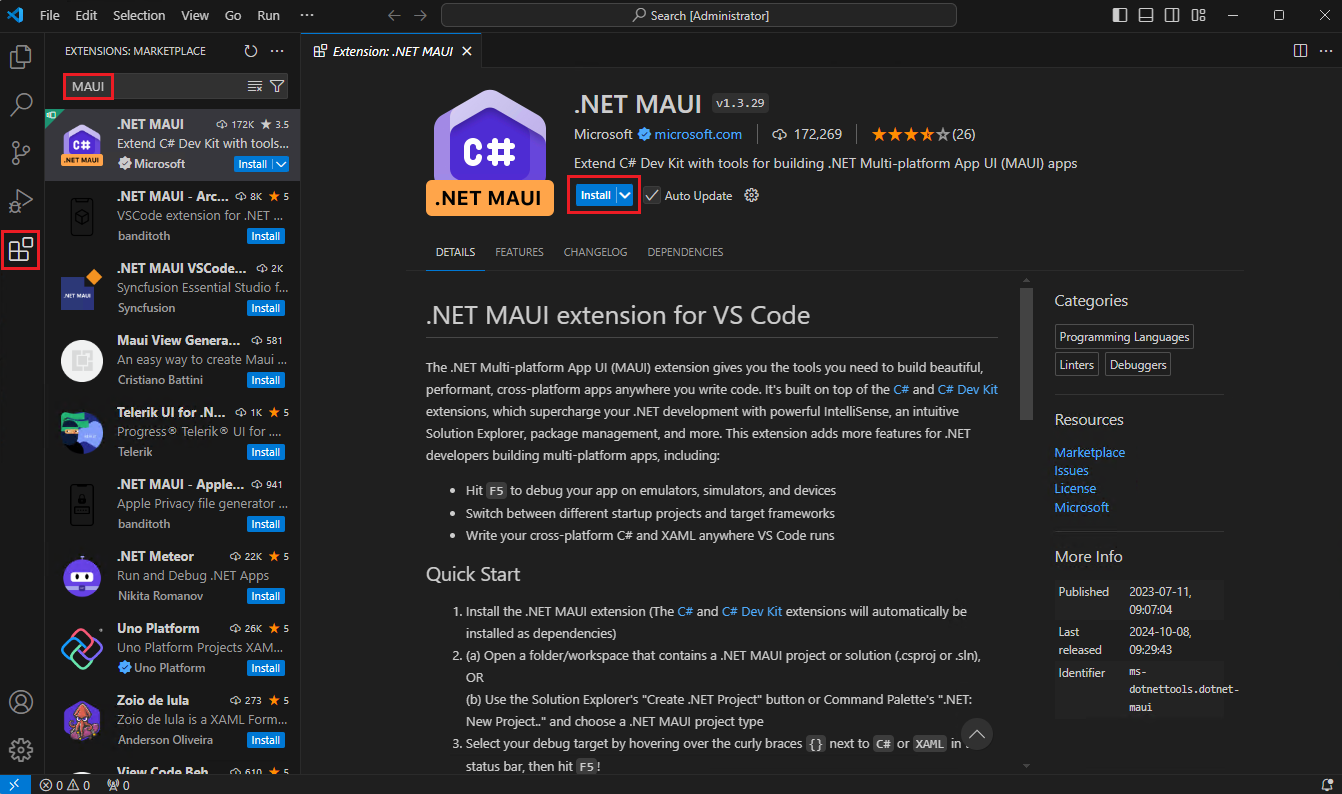
開啟 VS Code 並選取 VS Code 活動列左側的 [擴充] 按鈕。在搜尋列中輸入 MAUI,選取 [.NET MAUI],然後在.NET MAUI 擴充頁面上選取 [安裝] 按鈕。
![VS Code 的 MAUI 擴充']()
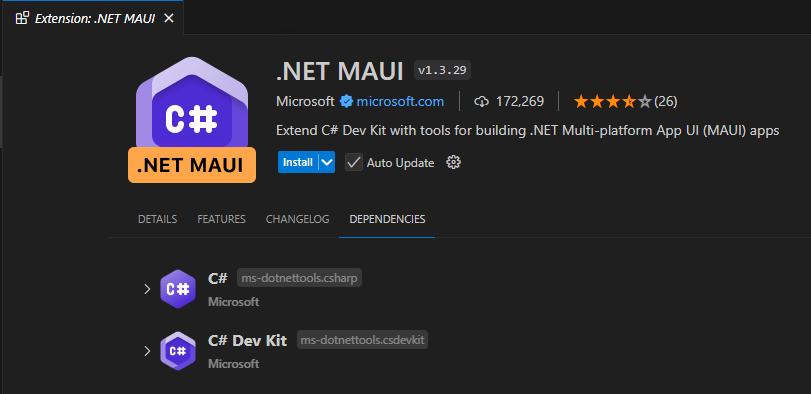
此擴充隨附 C# 開發套件和 C# 延伸模組,需要這些擴充才能執行.NET MAUI 擴充。
![VS Code 的 MAUI 擴充相依性]()
-
開啟新的終端,並執行下列命令以安裝 .NET MAUI 工作負載:
Terminalsudo dotnet workload install maui如果安裝成功,您應該會看到類似下列的輸出:
TerminalSuccessfully installed workload maui
檢查是否已正確安裝所有項目
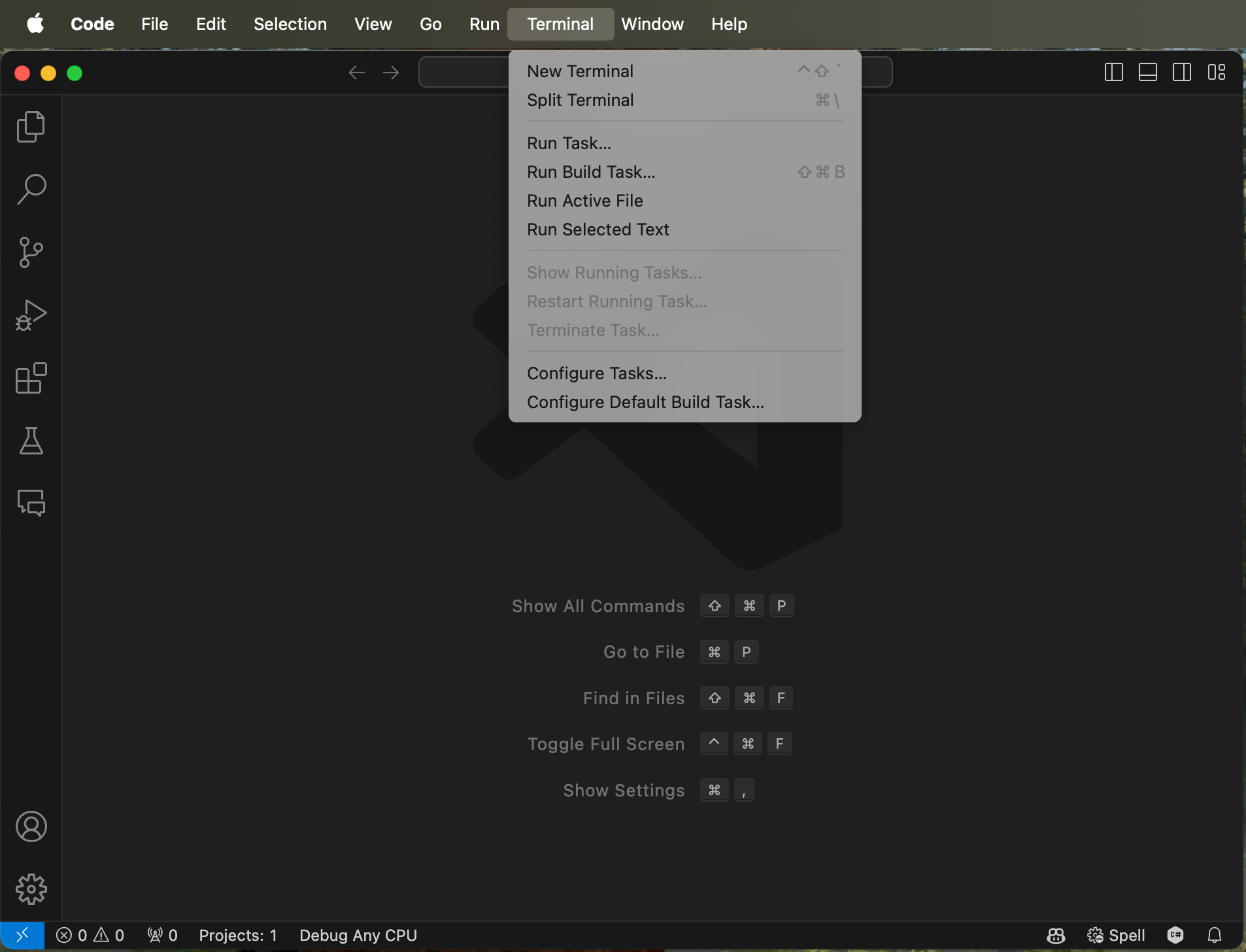
一旦設定您的環境後,請開啟新的 VS Code 終端。在工具列中,依序選取 [終端],[新增終端]。

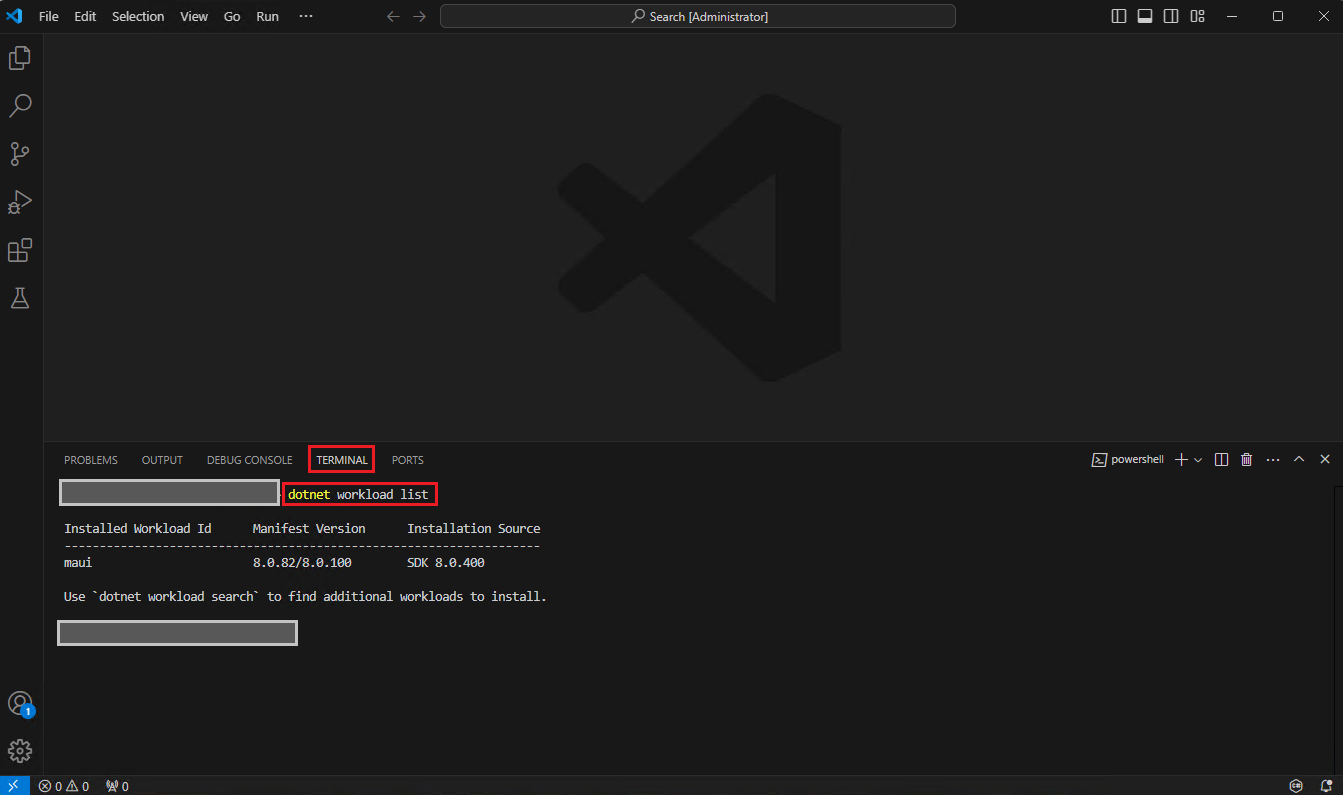
在您的終端中執行下列命令,以檢查安裝。
dotnet workload list
如果安裝成功,您應該會看到類似下列的輸出:
Installed Workload Id Manifest Version Installation Source
--------------------------------------------------------------------
maui 8.0.82/8.0.100 SDK 8.0.400
Use `dotnet workload search` to find additional workloads to install.發生錯誤嗎?
如果您收到 [無法將 'dotnet' 辨識為內部或外部命令] 錯誤,請確定已開啟新的 VS Code 終端。如果重新啟動 VS Code 或 重新啟動您的機器都無法解決問題,請使用此頁面下方的 [我遇到問題] 按鈕以尋求解決問題的協助。
安裝 Xcode
若要建置 .NET MAUI 應用程式,您也需要:
-
若要尋找與 .NET MAUI 相容的最新版 Xcode,請查看此發行版本參考。請前往 [Apple 工具] 欄,尋找最新的相容 Xcode 版本。
-
Apple ID
如果您還沒有 Apple ID,您可以在 https://appleid.apple.com 建立新的 ID。您必須有 Apple ID,才可安裝並登入 Xcode。
安裝 Xcode 之後,您必須開啟 Xcode 並同意授權合約,然後安裝選用元件 (如果系統提示)。
-
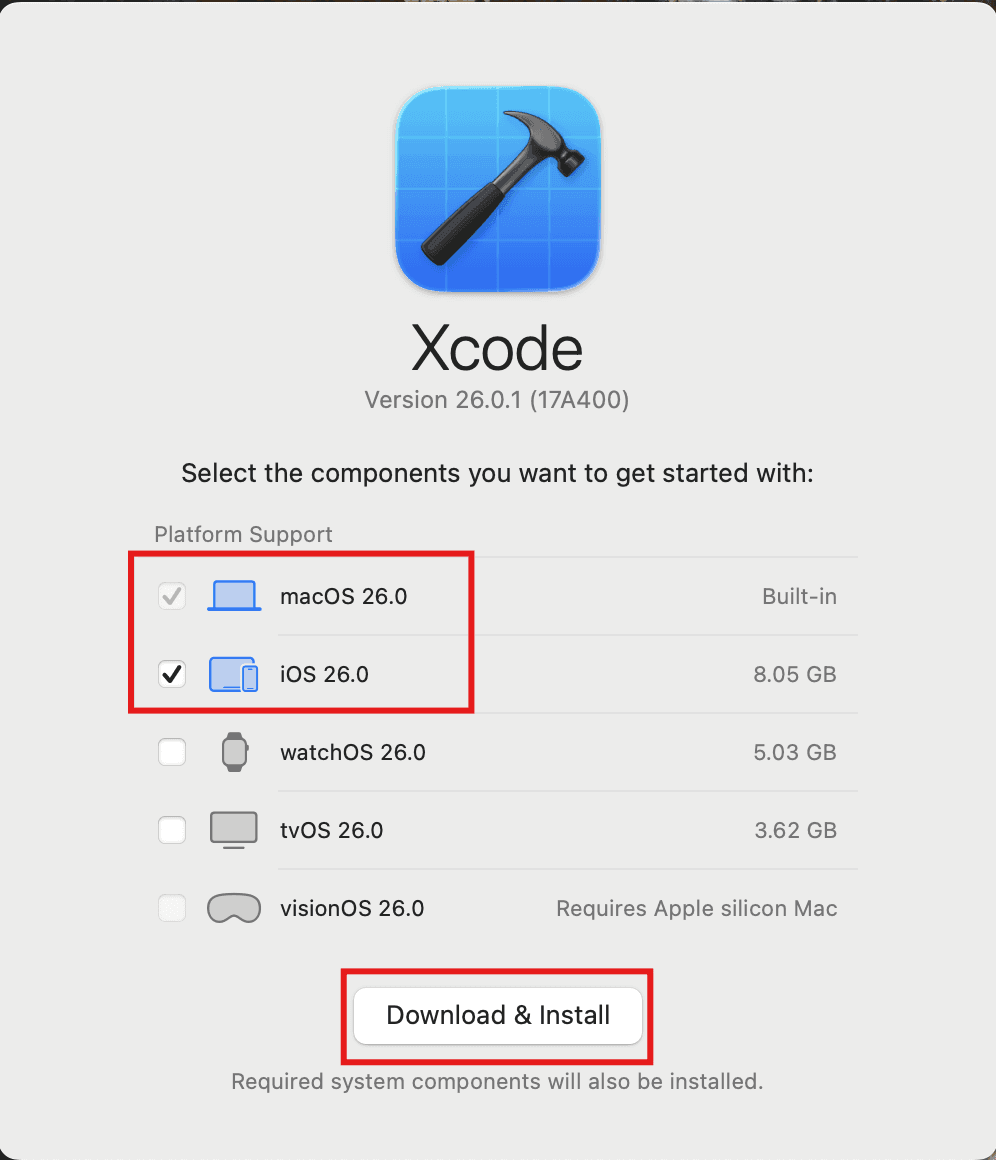
如果系統詢問您要開發的平台,請選取 [macOS 與 iOS] 平台,然後選取 [下載與安裝]。
![安裝 macOS 與 iOS 平台的 Xcode 提示]()
-
開啟新的終端,並執行下列命令來安裝 Xcode 命令列開發人員工具:
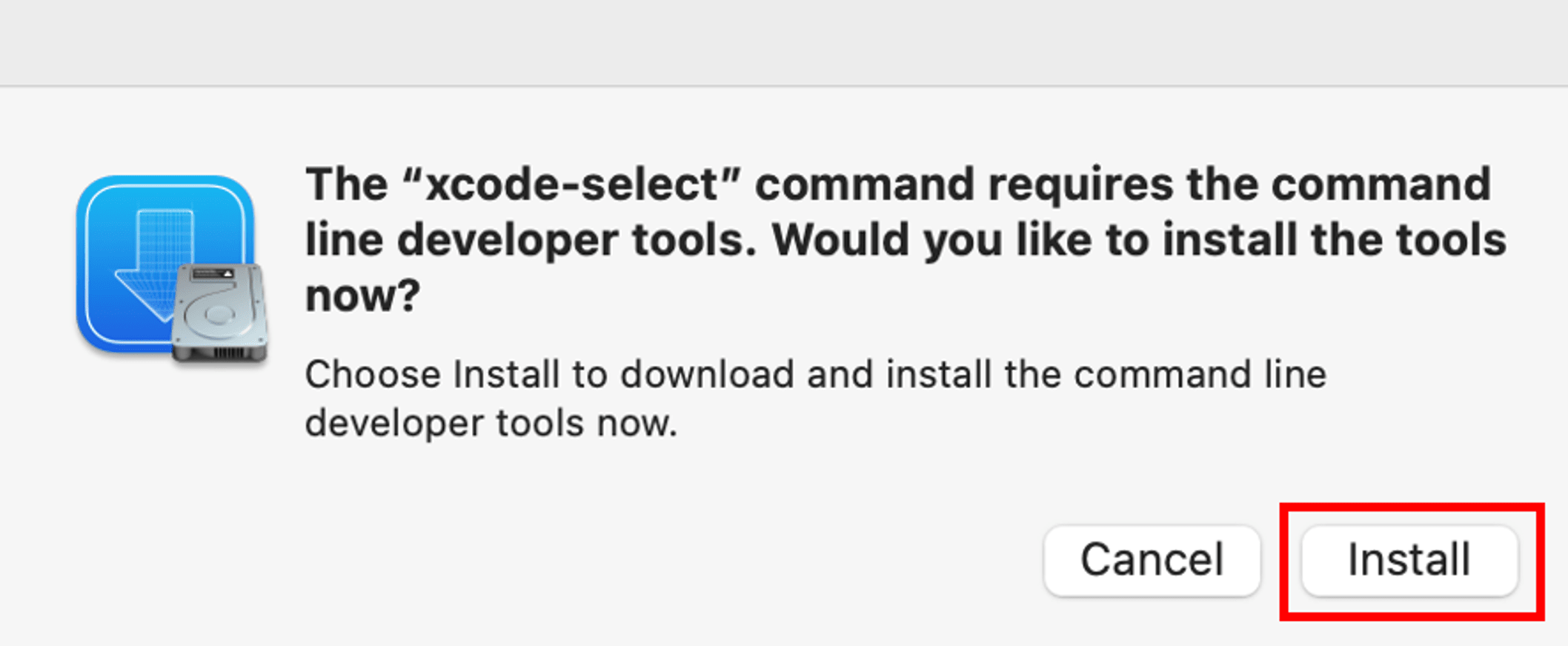
Terminalxcode-select --install當系統提示安裝 Xcode 命令列開發人員工具時,請選取 [安裝]。最後,請同意授權合約。
![安裝命令列開發人員工具的 Xcode 提示]()
如果一切順利,請選取下方的 [繼續] 按鈕以移至下一個步驟。
建立您自己的應用程式
建立新的 .NET MAUI 應用程式:
- 開啟 Visual Studio 2026。
- 選取 [建立新專案] 按鈕。
-
在 [建立新專案] 視窗中,在搜尋列上輸入 [MAUI 應用程式]。選取 [.NET MAUI 應用程式] 範本,然後按一下 [下一個] 按鈕。
![已選取 .NET MAUI 應用程式的 Visual Studio 新專案對話方塊]()
-
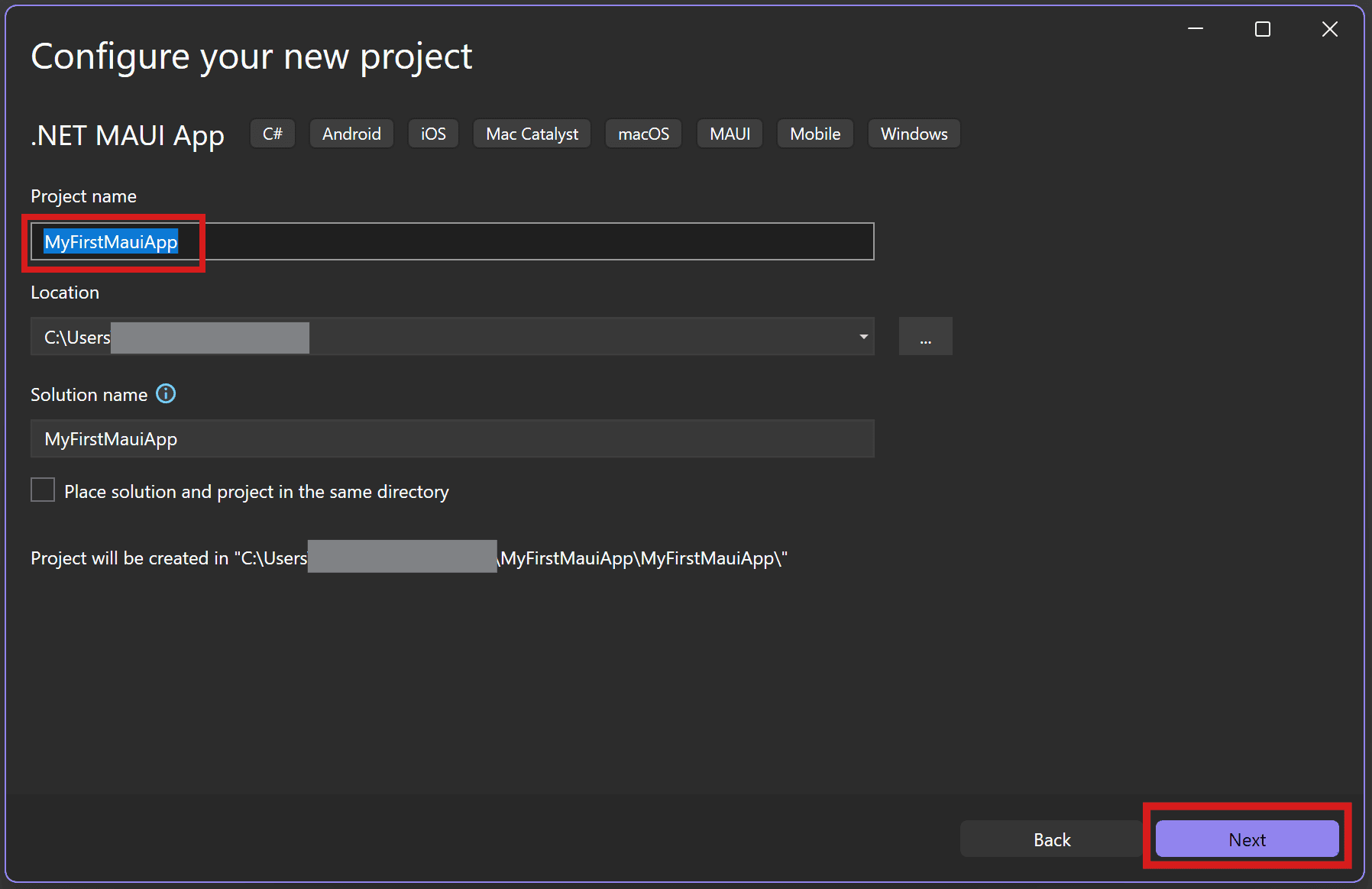
在 [設定新專案]視窗中,輸入 MyFirstMauiApp 為專案名稱,然後按一下 [下一步] 按鈕。
![Visual Studio 會以 MyFirstMauiApp 做為專案名稱來設定您的新專案對話方塊]()
-
如果尚未選取,請在 [其他資訊] 視窗中,在 [Framework] 下拉式清單中選取 [.NET 10.0],然後按一下 [建立] 按鈕。
![在 [架構] 下拉式清單中顯示 .NET 8.0 的 Visual Studio 其他資訊對話方塊。]()
Visual Studio 建立新專案。如果您收到 Windows 安全性警告,警告您防火牆封鎖某些功能,請選取 [[允許存取] 按鈕。
等候 NuGet 套件還原流程
NuGet 是套件管理員,會帶來您新的應用程式的依賴性。
套件還原程序將會自動開始。請等待畫面左下角的狀態列中出現 [已還原] 或 [已就緒] 訊息。
![Visual Studio 狀態列顯示 [就緒] 訊息。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/nuget-status.png)
- 按下 CMD+SHIFT+P 以在 VS Code 中開啟命令選擇區。
- 輸入 .NET: 以查看您可以使用 C# 開發套件執行的命令!
- 尋找並選取 [.NET: 新專案] 以建立新的 .NET 專案。
- 選取 [.NET MAUI 應用程式]。
- 選擇您要儲存專案的資料夾位置。
- 當系統提示,請將命令選擇區中的專案命名為 MyFirstMauiApp。
如果您有 Visual Studio 訂閱,請登入您的帳戶。如果您沒有看到提示快顯視窗,請按一下接近視窗右下方 VS Code 狀態列中的 C# 圖示。

在 VS Code 的側邊欄中,確定 [總管] 已開啟。您應該在這裡會看到資料夾和 [方案總管]。如果您已開啟新的 VS Code 執行個體,[方案總管] 可能會接近側邊欄底部。

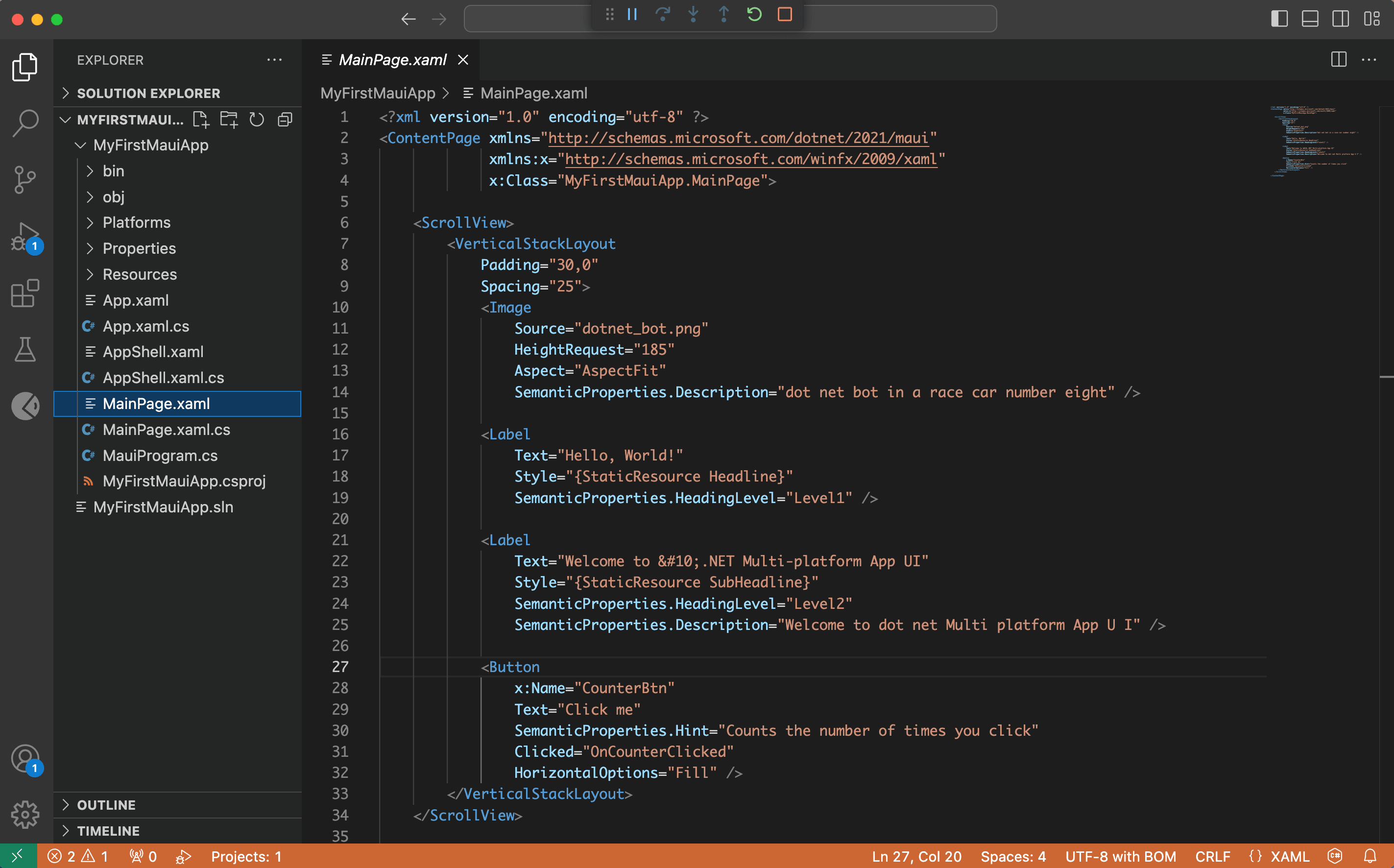
在 [方案總管] 下方選取 MainPage.xaml。此檔案包含描述 MAUI 應用程式中使用者介面元素之結構與配置的標記。

執行您的應用程式
本教學課程將著重於先將 .NET MAUI 應用程式部署到本機 Windows 機器。之後,您可以選擇設定 Android 裝置或模擬器。
在 Visual Studio 工具列中,根據預設,您應將 Windows 電腦視為偵錯目標。請按下 [Windows 電腦] 按鈕以建置及執行應用程式:

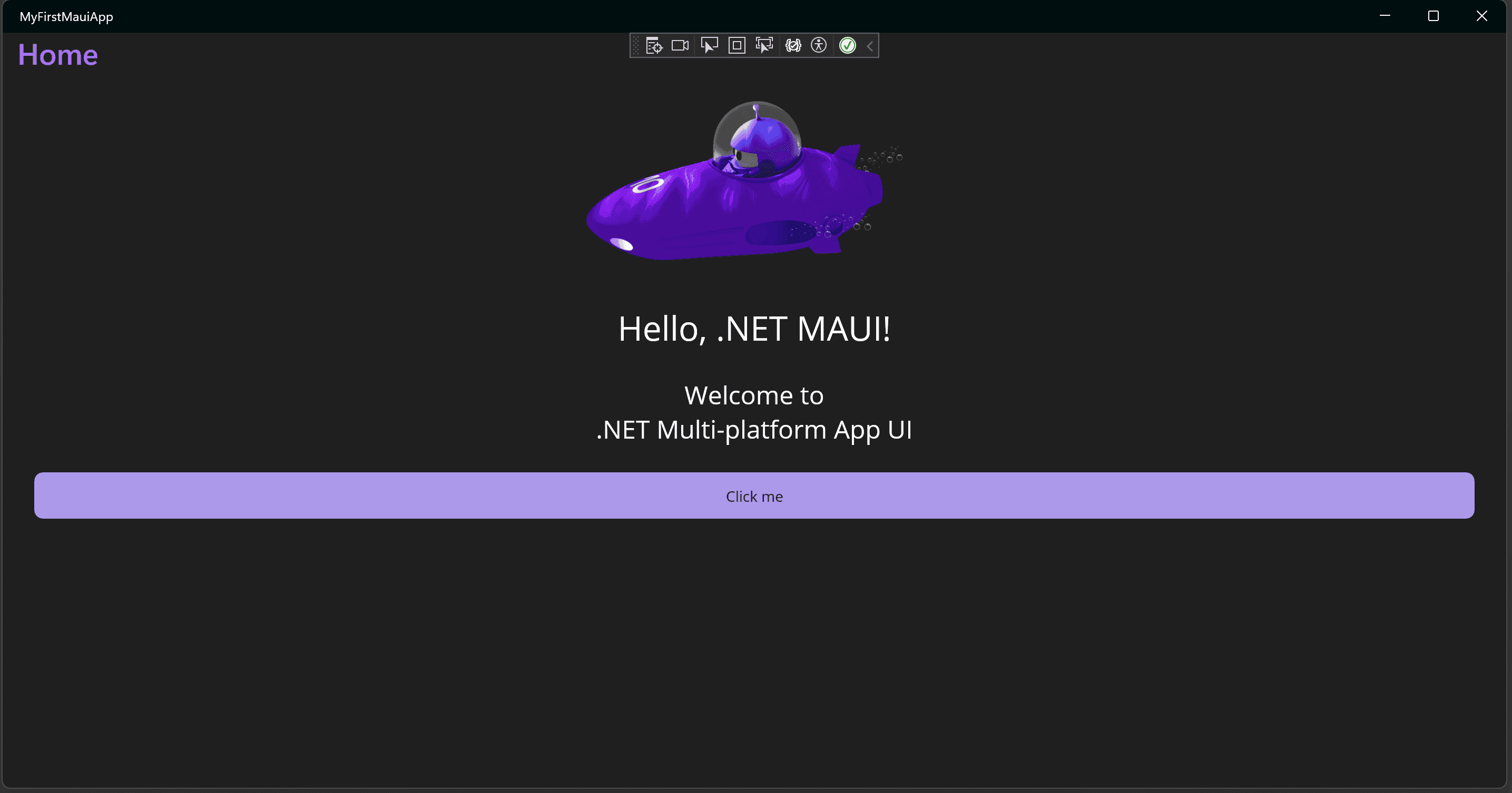
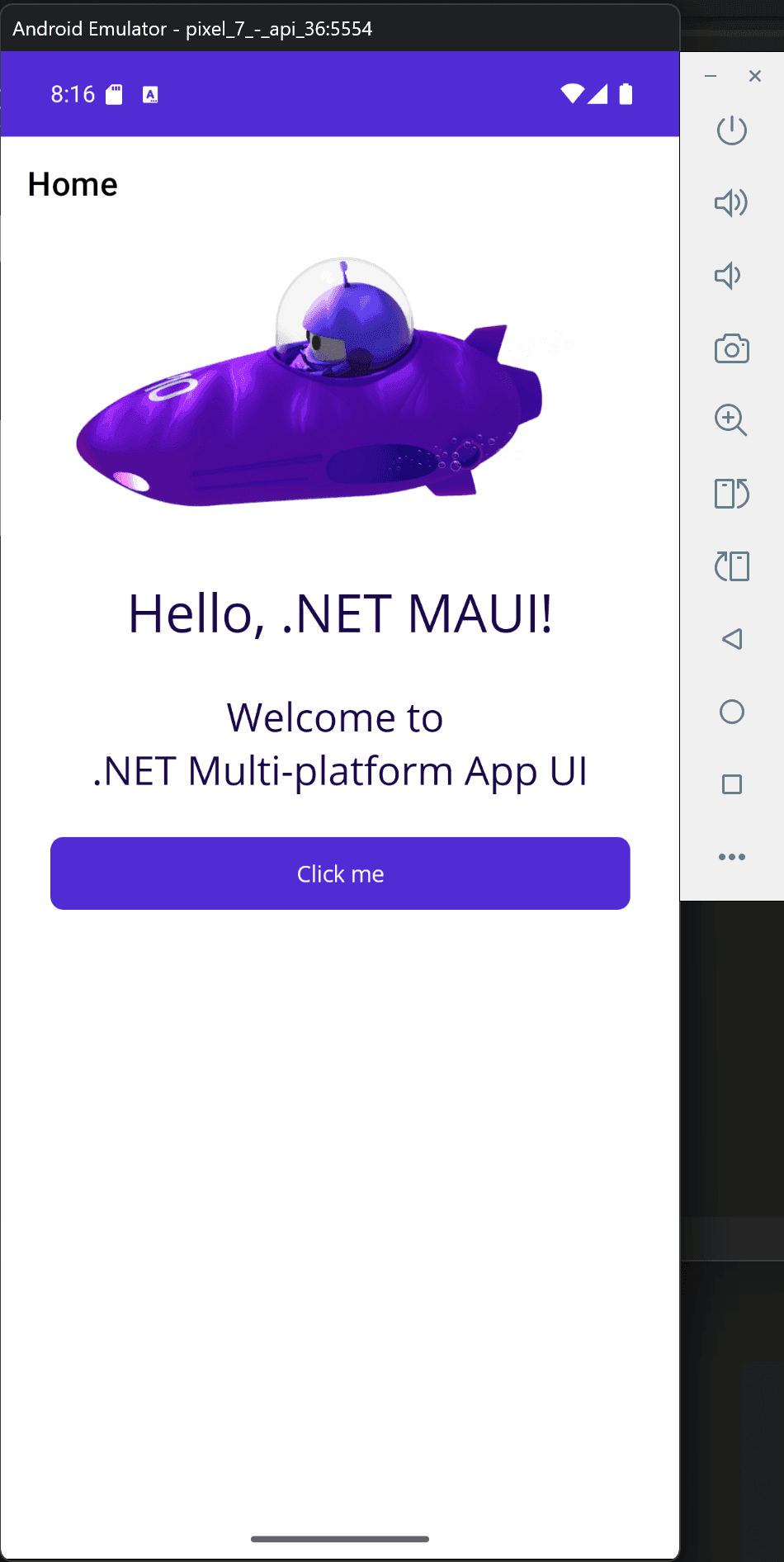
在執行中的應用程式中,選取 [按我] 按鈕數次,並觀察按鈕點擊次數的計數為遞增:

本教學課程會著重於先將 .NET MAUI 應用程式部署到本機 Mac 機器。之後,您可以選擇在 iOS 模擬器上執行。
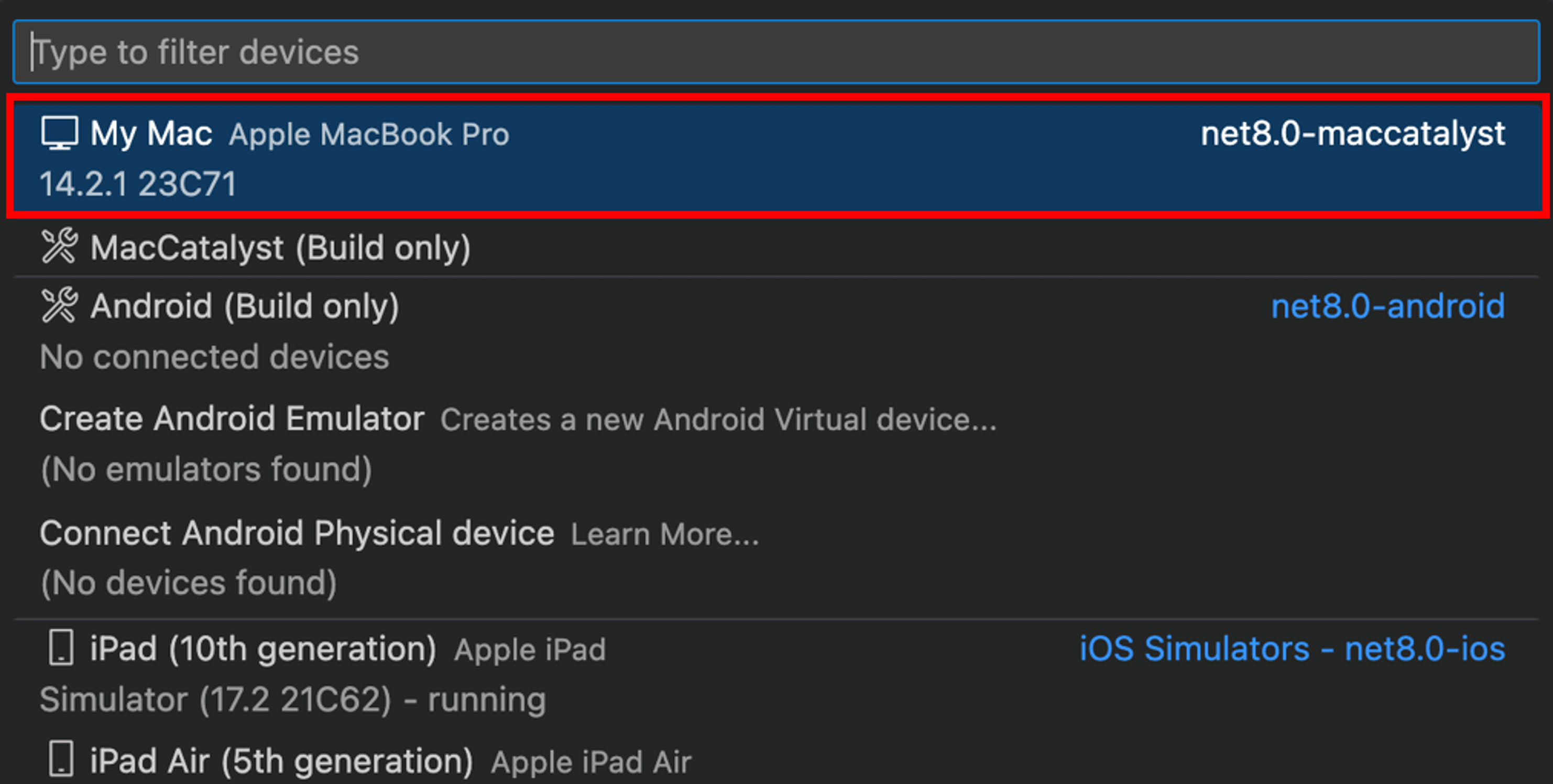
在 VS Code 視窗的右下方,您應該會在 [狀態列] 中看到大括弧。按一下大括弧,您應該會看到選取作為預設偵錯目標的 [我的 Mac]。

如果您在狀態列中沒有看到大括弧,請務必開啟相關的專案檔,例如屬於 .NET MAUI 專案的 .cs、.xaml 或 .csproj 檔案。或者,您可以按下 CMD+SHIFT+P 以在 VS Code 中開啟命令選擇區。然後輸入 .NET MAUI: 挑選。這會顯示為您的專案挑選偵錯平台的選項。
若您未選取任何項目,請按一下 [偵錯目標],並從清單中選取 [我的 Mac]。請注意,在第一次選取偵錯目標時,它可能不是清單中的第一個項目。

若要執行應用程式,請按一下 VS Code 活動列中的 [執行並偵錯] 圖示。然後按一下 [執行並偵錯]。

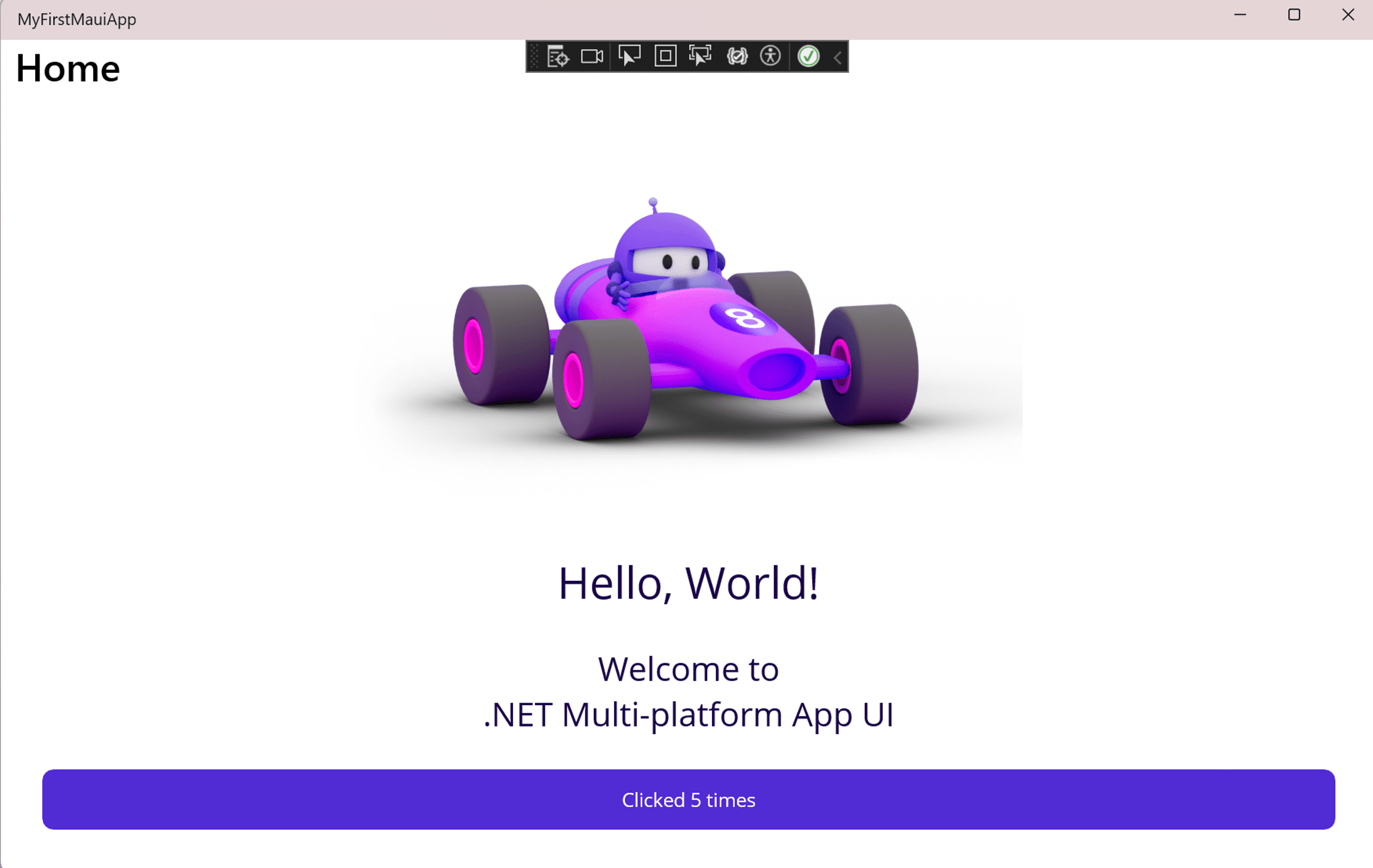
在執行中的應用程式中,選取 [按我] 按鈕數次,並觀察按鈕點擊次數的計數為遞增:

恭喜,您已建置並執行您的第一個 .NET MAUI 應用程式!讓應用程式繼續執行並繼續教學課程。
編輯您的程式碼
使用.NET MAUI 開發應用程式時,當您對應用程式進行偵錯時,可以使用 XAML 熱重新載入。這表示您可以在應用程式執行時變更 XAML 使用者介面 (UI),而且 UI 將會自動更新。
返回 Visual Studio 並讓應用程式繼續執行。在 [方案總管] 中,按兩下 MyFirstMauiApp 專案下的 MainPage.xaml 檔案。如果您沒有看到 [方案總管] 窗格,請從主功能表選取 [檢視] > [方案總管] (或按 CTRL+ALT+L)。

返回 VS Code 中的 MainPage.xaml 檔案,並讓應用程式繼續執行。

如下列程式碼所示,目前第 17 行第二個 Label 的 Text 是設定為 Hello, World!:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />更新文字以顯示 Hello, .NET MAUI!:
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />當您進行變更時,應用程式 UI 會自動更新。


使用 .NET MAUI 開發應用程式時,您也可以使用 .NET 熱重新載入來重新載入 C# 程式碼。讓我們來修改應用程式中的邏輯,以在按一下按鈕時將計數增加 10 而非 1。
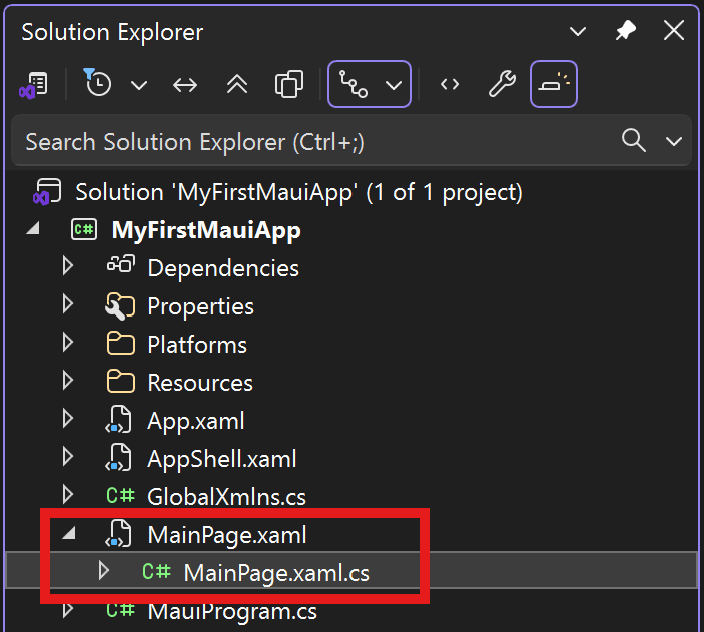
開啟 MainPage.xaml.cs (此檔案是巢狀在 MainPage.xaml 下,或者您可以在功能表上按一下滑鼠右鍵並選取 [檢視程式碼])。

該檔案中的 OnCounterClicked 方法目前具有下列程式碼:
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}將 count++; 變更為 count += 10;,以遞增 10。
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
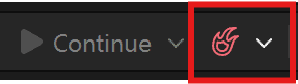
}若要套用程式碼變更,請選取 Visual Studio 中的 [熱重新載入] 按鈕,或選取 [ALT+F10]。

選取 [按我] 按鈕,您將看到其按 10 遞增。非常好!您現在可以關閉執行中的應用程式。

在行動裝置上執行
您可以根據您的開發環境,決定部署至一或多個平台。您剛才已在 Windows 上執行並部署您的應用程式。現在,讓我們來設定 Android 裝置或模擬器。
啟用 Hyper-V
在您的 [Windows Search Bar] 中,輸入 [Windows 功能],並選取 [開啟或關閉 Windows 功能]。

請確定已選取 [Hyper-V] 方塊,然後選取 [確定]。
![已選取 [Windows 功能與 Hyper-v] 方塊](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/windows-hyper-v.png)
現在您必須將電腦重新開機,變更才會生效。
Android SDK 安裝
開啟 Visual Studio 與您的 MyFirstMauiApp 解決方案。從偵錯目標下拉式功能表中,選取 Framework 下的 net8.0-android。

需要特定版本的 Android SDK 才能建置專案。如果您尚未接受 Android SDK 授權,則會在 [錯誤清單] 視窗看到下列錯誤訊息。
![]()
按兩下訊息以啟動授權接受流程。為每個目前的授權按一下 [接受],就會開始自動安裝。

設定 Android 模擬器
如果沒有要部署的 Android 裝置,可以依照下列步驟設定 Android 模擬器。如果已完成此動作或要使用自己的 Android 裝置,則可以略過此步驟。
如果這是您第一次建置 .NET MAUI 應用程式,您將在偵錯目標下拉式功能表中選取 [Android Emulator]。按一下它以開始建立流程。如果顯示授權接受對話方塊,請選取 [接受]。
![Visual Studio 2026 工具列功能表,顯示 [Android Emulator] 作為偵錯目標。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/android-emulator-needs-creating.png)
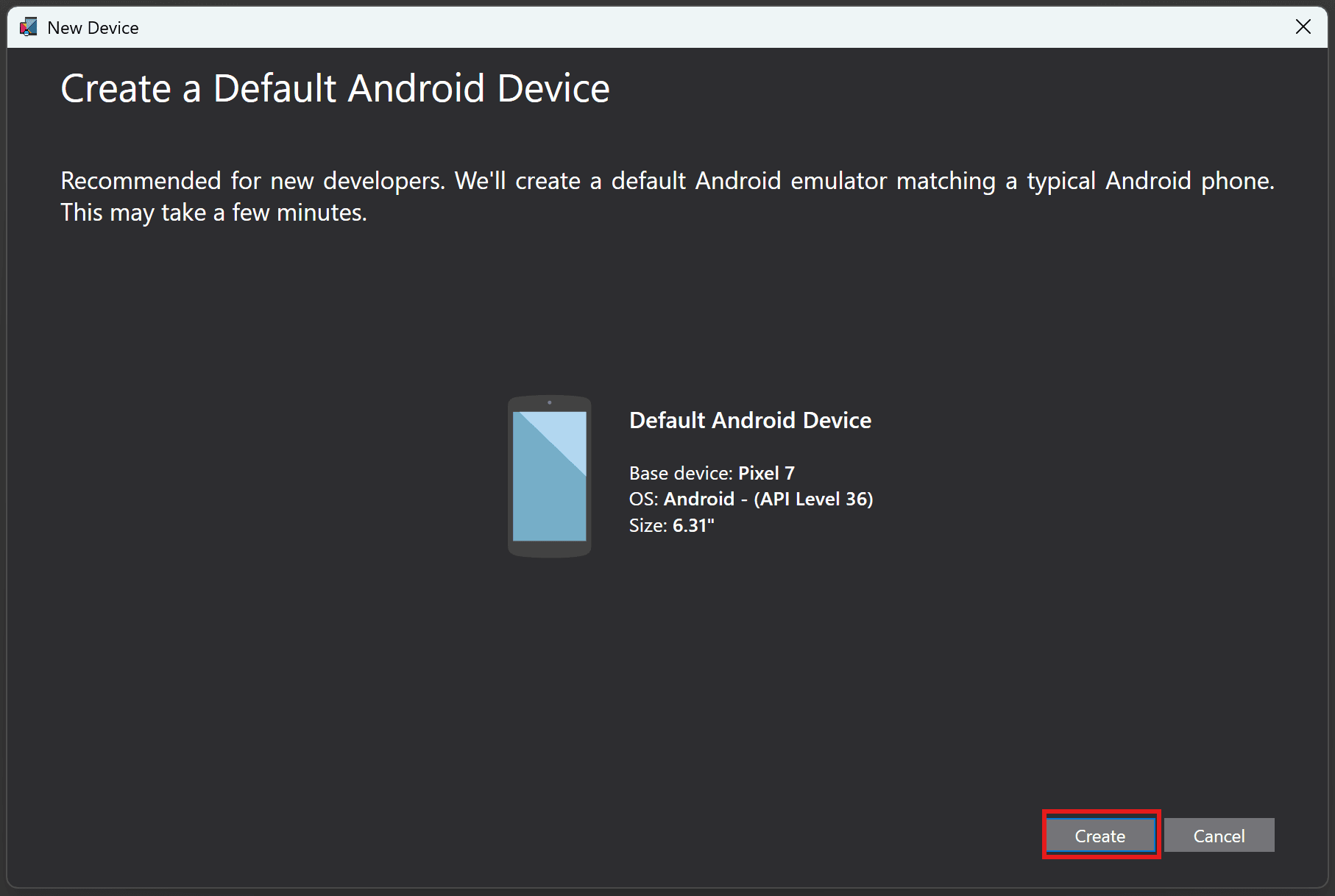
這會開啟 [新裝置] 視窗。請選取 [建立] 按鈕以使用預設設定建立模擬器。這會下載模擬器映像,並完成建立模擬器以供 Visual Studio 使用。此步驟可能需要一些時間。
若您看到的 API 層級與影像不同,請別擔心。必須為 36 或以上。

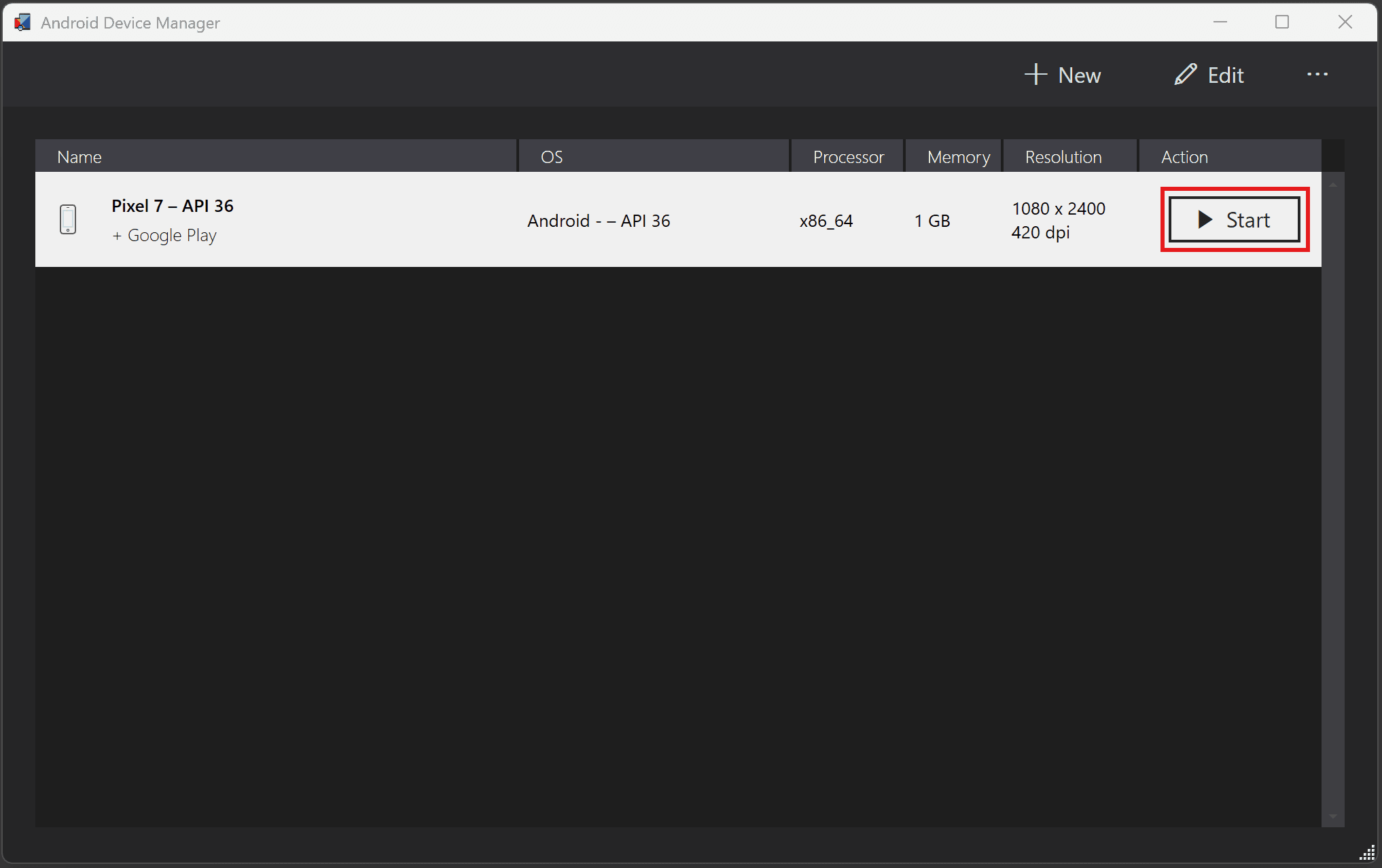
建立模擬器之後,您會看到一個按鈕顯示 [開始]。請按一下它。

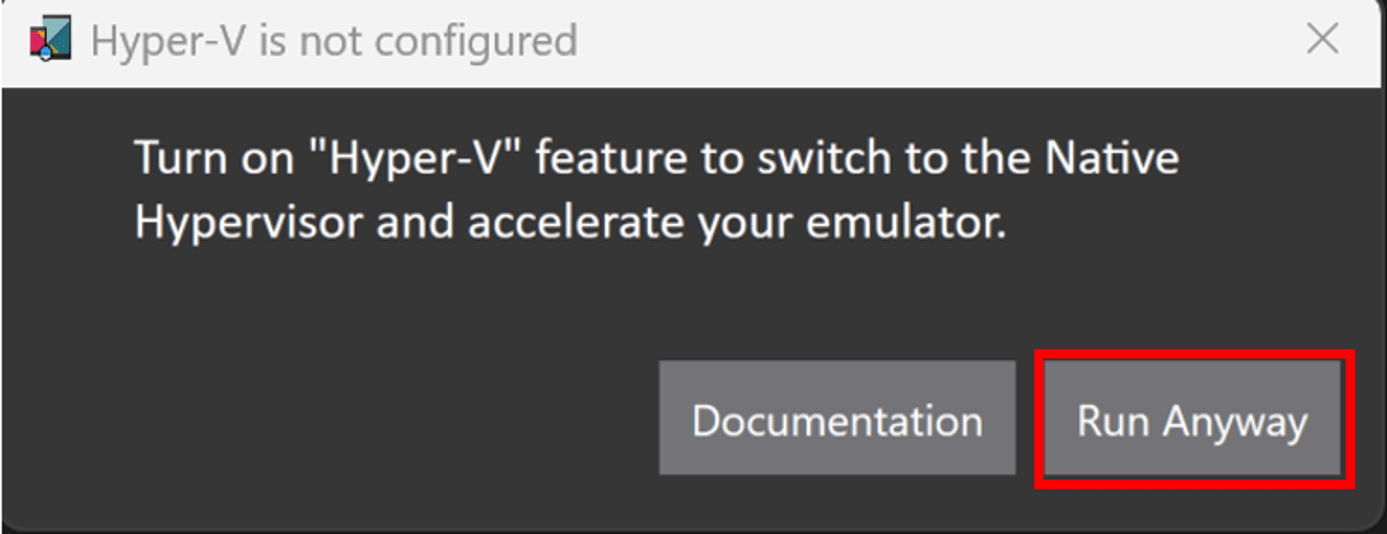
您可能會收到啟用 Windows Hypervisor 平台的提示。請遵循文件啟用加速,以改善效能 (需要讓模擬器啟動並執行)。選取 [繼續執行]。

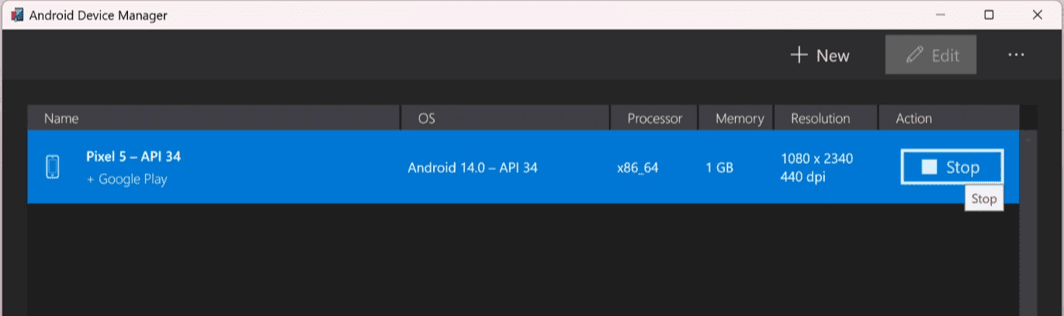
Android 模擬器將會啟動,當您在 Android 裝置管理員中看到 停止 功能時,將會完全完成。這可能需要一些時間。

一旦完全完成,您就會在 Visual Studio 偵錯功能表中看到它。

您的 Android 模擬器現已建立完成,並已備妥可供使用。下次執行 Visual Studio 時,模擬器會直接出現在 [偵錯目標] 視窗中,並會在您選取它時啟動。若您遇到任何問題,或模擬器發生效能問題,請參閱 完整的安裝文件。
設定 Android 裝置
若要使用您的 Android 裝置進行開發,必須啟用 USB 偵錯。請遵循裝置上的這些步驟,將裝置連線到Visual Studio。如果您沒有 Android 裝置,可以略過此區段。
啟用開發人員模式
- 移至 [設定] 畫面。
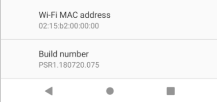
- 使用 [設定] 畫面頂端的 [搜尋] 尋找組建編號,或在 [關於手機] 中找到它。
- 點選組建編號 7-10 次,直到出現「您現在是開發人員!」為止。

檢查 USB 偵錯狀態
- 移至 [設定] 畫面。
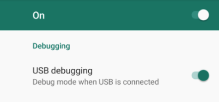
- 使用設定螢幕頂端的搜尋尋找 [USB 偵錯],或在 [開發人員] 選項中找到它。
- 如果尚未啟用 USB 偵錯,請加以啟用。

信任裝置
- 將裝置插入電腦。
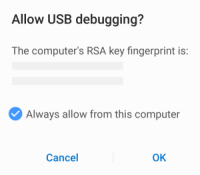
- 系統會提示您允許 USB 偵錯。
- 核取 [永遠允許從這部電腦]。
- 按一下 [允許]。

您的裝置已設定完成,並會以部署目標顯示在 Visual Studio 中。
是否有疑問? 查看文件。
您的模擬器或裝置現在應設定部署!
在 Android 上執行
請確定您的裝置或模擬器已選取為偵錯目標。

從功能表中,選取 [偵錯] > [開始偵錯] (或按 [F5])。如果此選項已停用,請確保已選取模擬器或裝置。
您的應用程式將會建置、部署到選取的 Android 裝置/模擬器,然後執行。

您可以根據您的開發環境,部署至一或多個平台。您剛才執行了應用程式並將其部署到 macOS。現在讓我們部署到 iOS。
關閉執行中的 .NET MAUI 應用程式,並回到 VS Code。
按一下 [狀態列] 中 VS Code 視窗右下方的大括弧,然後選取 [偵錯目標]。

向下捲動並選取 [iPhone 15]。

現在您應該會看到 iOS: iPhone 15 作為新的偵錯目標。

若要執行應用程式,請按一下 VS Code 活動列中的 [執行並偵錯] 圖示。然後按一下 [執行並偵錯]。

您的應用程式會建置並部署到 iPhone 模擬器。請注意,這可能需要一點時間,它實際上正在開啟 iPhone!

後續步驟
恭喜,您已建置並執行了您的第一個 .NET MAUI 應用程式!
繼續學習
現在您已經具備了基本知識,請繼續學習如何在 Microsoft Learn 上使用自我引導式學習路徑建置 .NET MAUI 應用程式。
適用於初學者的 .NET MAUI
讓 James 從頭到尾引導您建置一個完整的 Blazor 應用程式:
您可能也會想了解...






![在 [架構] 下拉式清單中顯示 .NET 8.0 的 Visual Studio 其他資訊對話方塊。](https://dotnet.microsoft.com/blob-assets/images/tutorials/maui/additional-information.png)

