Tutorial .NET MAUI – Crie seu primeiro aplicativo multiplataforma em C#
Introdução
Finalidade
Configure seu ambiente de desenvolvimento e crie seu primeiro aplicativo .NET Multi-Platform App UI (.NET MAUI).
Pré-requisitos
Verifique os requisitos do sistema para o Visual Studio 2026.
Os requisitos mínimos para a versão mais recente do Xcode.
Tempo para conclusão
10 minutos + tempo de download/instalação
Situação
Um aplicativo móvel e desktop que funciona no Windows e Android que exibe uma mensagem Hello, World!.
Um aplicativo móvel e da área de trabalho executado no Mac e no iOS que exibe uma mensagem Hello, World!.
Baixar e instalar
Baixe e instale o Visual Studio 2026.
Durante a instalação, a carga de trabalho de desenvolvimento do .NET Multi-Platform App UI deve ser selecionada. O uso do link acima deve pré-selecionar todos os pré-requisitos corretamente, conforme mostrado na imagem a seguir:

Já tem o Visual Studio 2026?
Esse tutorial é otimizado para a versão mais recente do Visual Studio. Se você já tiver o Visual Studio 2026, verifique se ele está atualizado e se a carga de trabalho necessária está instalada:
-
Localize o Instalador do Visual Studio no seu computador.
No menu Iniciar do Windows, pesquise "
installer" e selecione Instalador do Visual Studio nos resultados. - Se solicitado, permita que o instalador se atualize.
- Se uma atualização para o Visual Studio 2026 estiver disponível, um botão Atualizar será mostrado. Selecione-o para atualizar antes de modificar a instalação. Este tutorial só funciona com Visual Studio 2022 17.12 e versões posteriores.
- Localize sua Visual Studio 2026 e selecione Modificar.
- Selecione Desenvolvimento do .NET Multi-Platform App UI.
- Selecione o botão Modificar.
-
Baixe e instale o SDK do .NET. Após a conclusão do download, inicie o download para iniciar a instalação.
Baixar o SDK do .NET 10 x64 (Intel)
Baixar o SDK do .NET 10 Arm64 (Apple Silicon)Se você estiver em um Mac com um chip Apple M1 ou M2, precisará instalar a versão Arm64 do SDK.
-
Baixe e instale o VS Code:
-
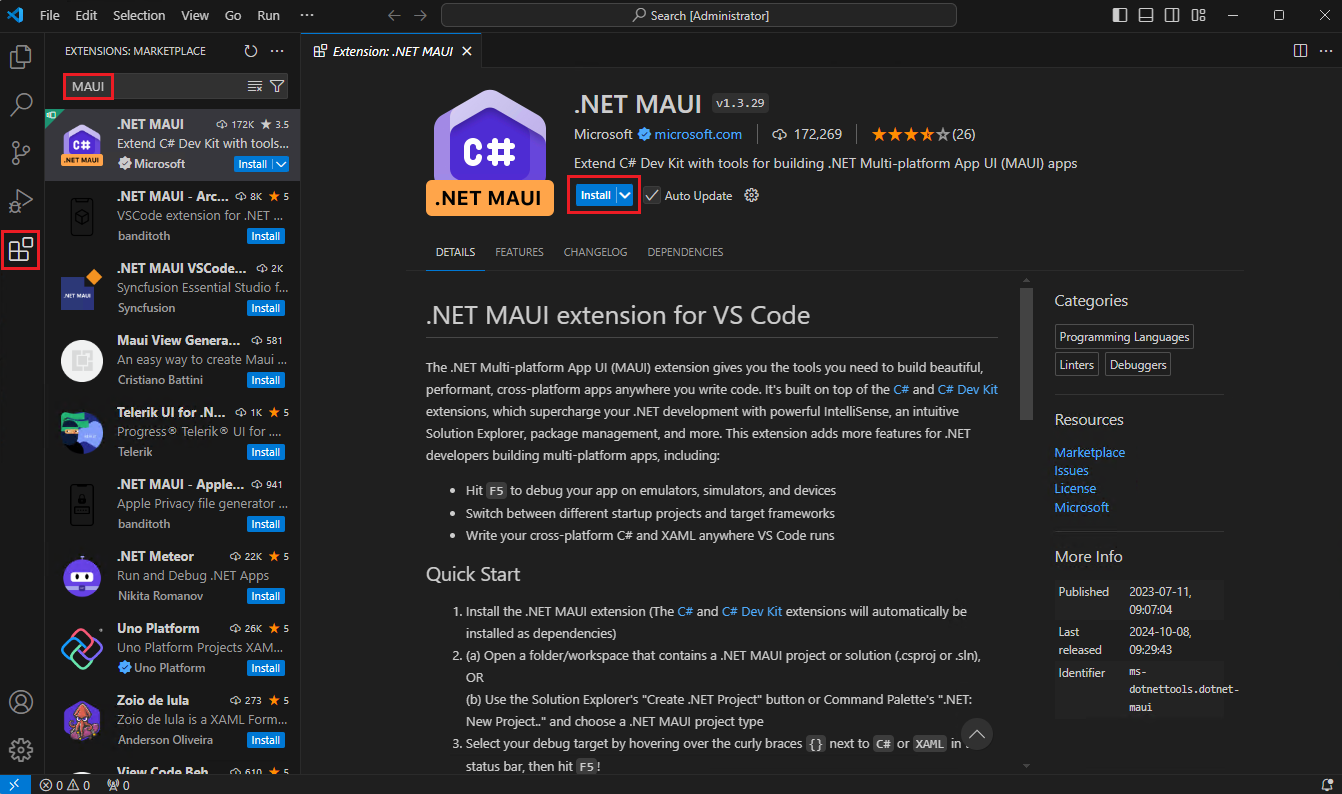
Abra o VS Code e selecione o botão Extensões na Barra de Atividades do VS Code à esquerda. Digite MAUI na barra de pesquisa, selecione .NET MAUI e, em seguida, selecione o botão Instalar na página da extensão .NET MAUI.
![Extensão MAUI do VS Code]()
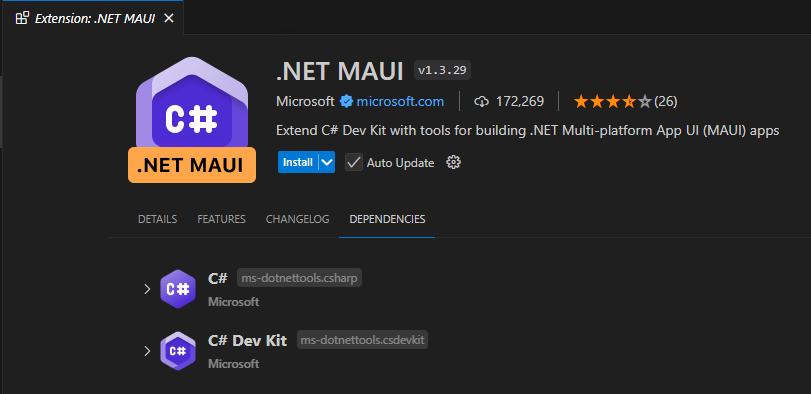
Essa extensão vem com o Kit de Desenvolvimento do C# e as extensões C#, que são necessárias para a execução da extensão .NET MAUI.
![Dependências da Extensão MAUI do VS Code]()
-
Abra um novo terminal e instale a carga de trabalho .NET MAUI executando o seguinte comando:
Terminalsudo dotnet workload install mauiSe a instalação for bem-sucedida, você deverá ver uma saída semelhante à seguinte:
TerminalSuccessfully installed workload maui
Verifique se tudo foi instalado corretamente
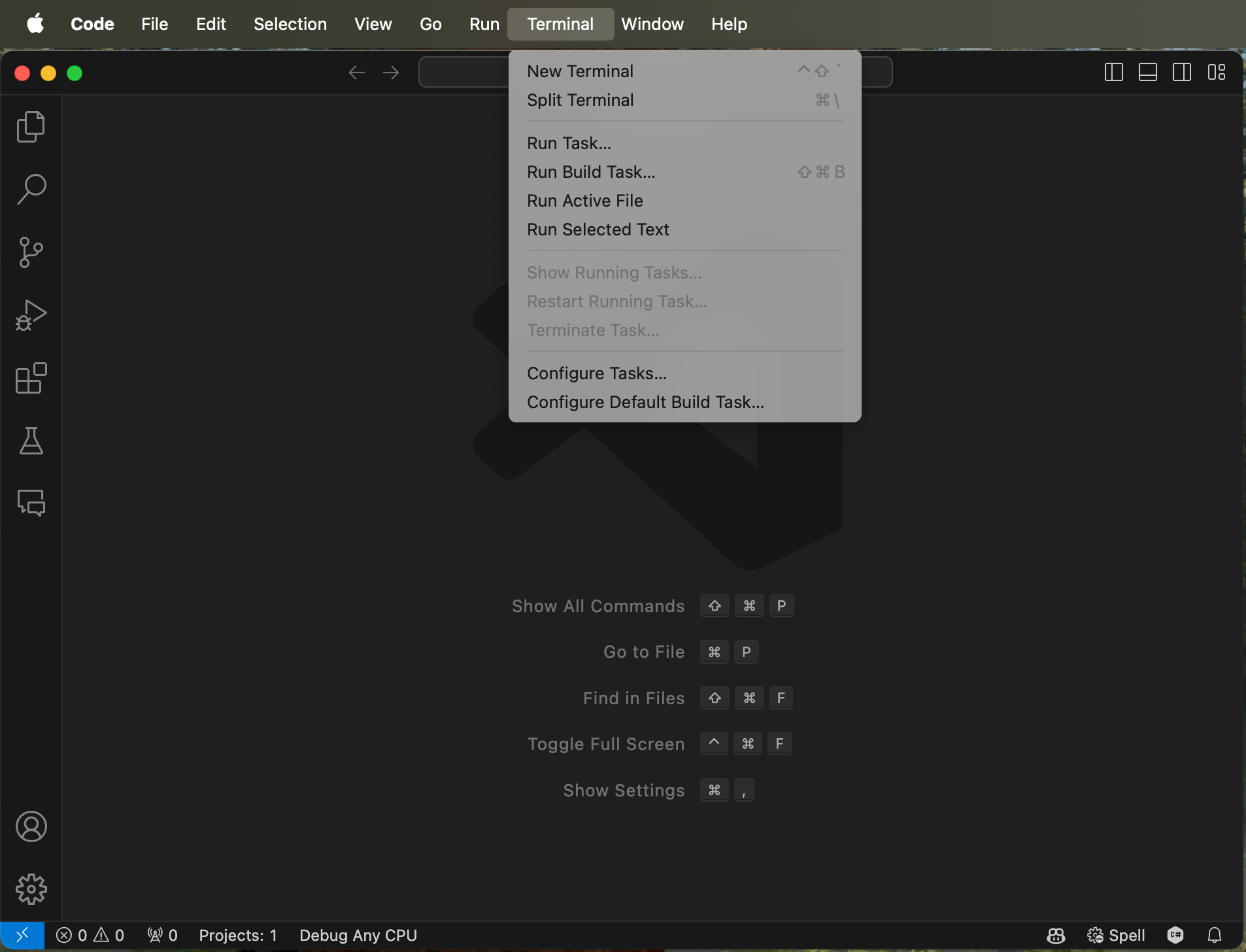
Depois de configurar seu ambiente, abra um novo terminal do VS Code. Na barra de ferramentas, selecione Terminal e, em seguida, Novo Terminal.

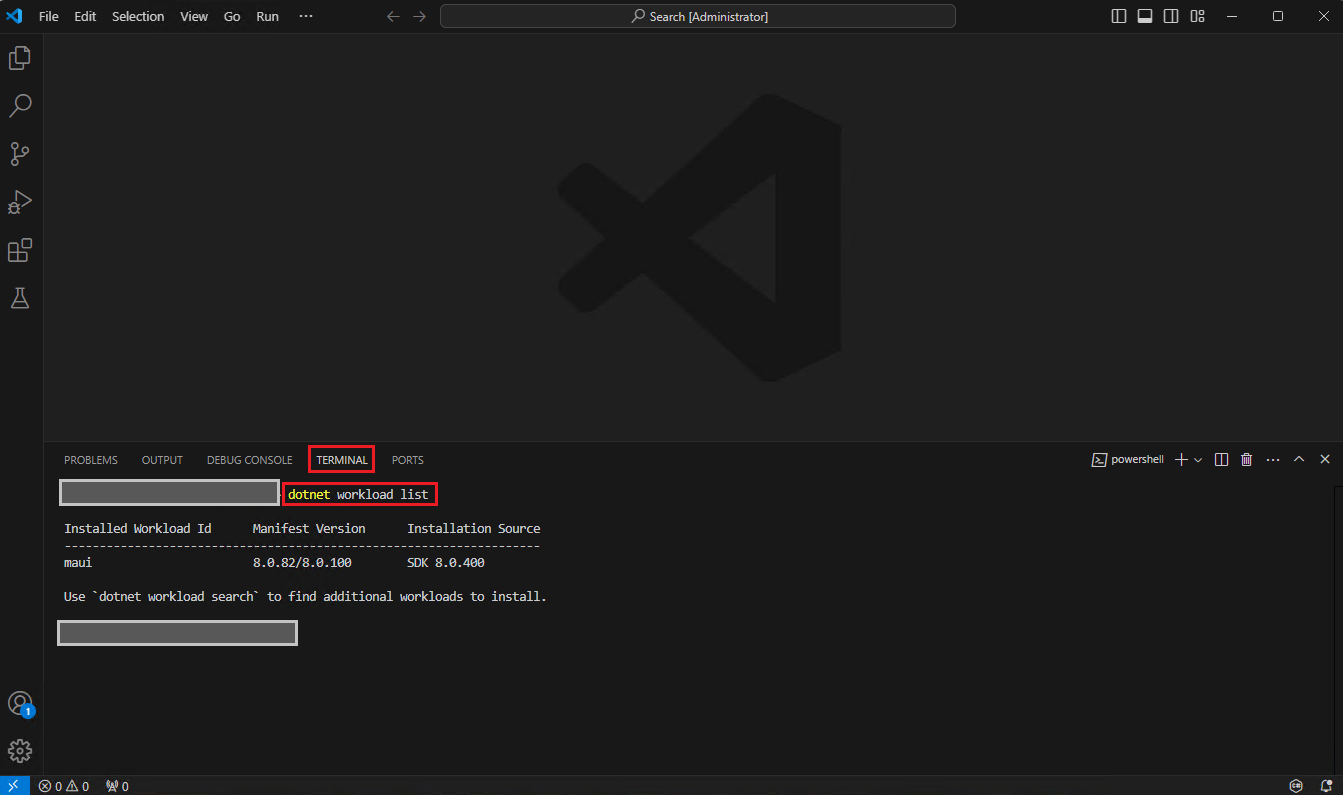
No terminal, execute o comando a seguir para verificar sua instalação.
dotnet workload list
Se a instalação for bem-sucedida, você deverá ver uma saída semelhante à seguinte:
Installed Workload Id Manifest Version Installation Source
--------------------------------------------------------------------
maui 8.0.82/8.0.100 SDK 8.0.400
Use `dotnet workload search` to find additional workloads to install.Encontrou um erro?
Se você receber um erro do tipo O 'dotnet' não é reconhecido como um comando interno ou externo, verifique se você abriu um novo terminal do VS Code. Se reiniciar o VS Code ou reiniciar seu computador não resolver o problema, use o botão Encontrei um problema na parte inferior da página para obter ajuda para corrigir o problema.
Instalar o Xcode
Para criar aplicativos .NET MAUI, você também precisará de:
-
Para localizar a versão mais recente do Xcode que é compatível com o .NET MAUI, verifique esta referência de versão de lançamento. Vá para a coluna Ferramentas da Apple para encontrar a versão mais recente compatível do Xcode.
-
Uma ID da Apple
Se você ainda não tiver uma ID da Apple, poderá criar uma nova em https://appleid.apple.com. Uma ID da Apple é necessária para instalar e entrar no Xcode.
Depois de instalar o Xcode, você deve abrir o Xcode e concordar com os contratos de licença e instalar componentes opcionais, se solicitado.
-
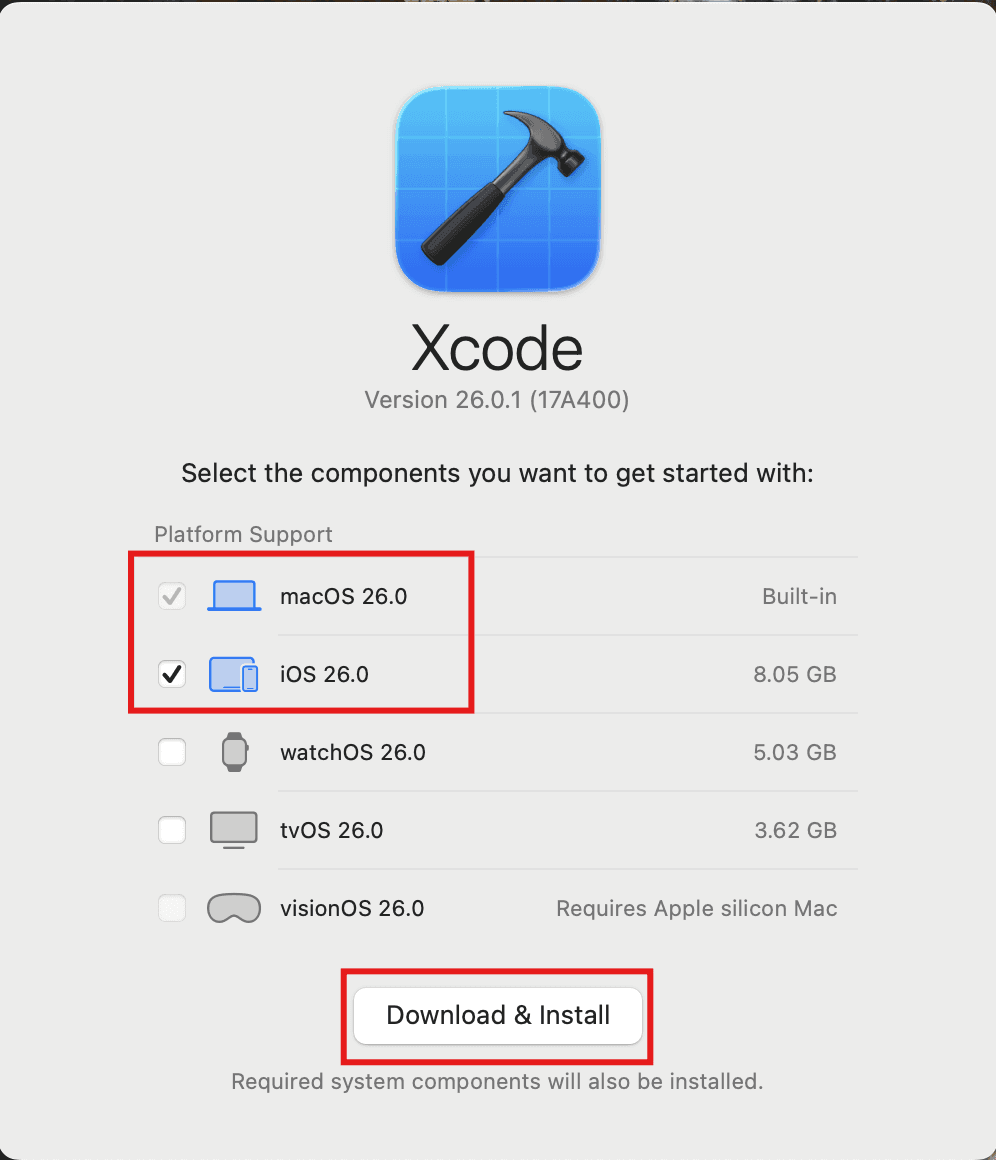
Quando perguntado para quais plataformas você gostaria de desenvolver, selecione as plataformas macOS e iOS e, em seguida, selecione Baixar e Instalar.
![Prompt do Xcode para instalar as plataformas macOS e iOS]()
-
Abra um novo terminal e instale as ferramentas de desenvolvedor de linha de comando do Xcode executando o seguinte comando:
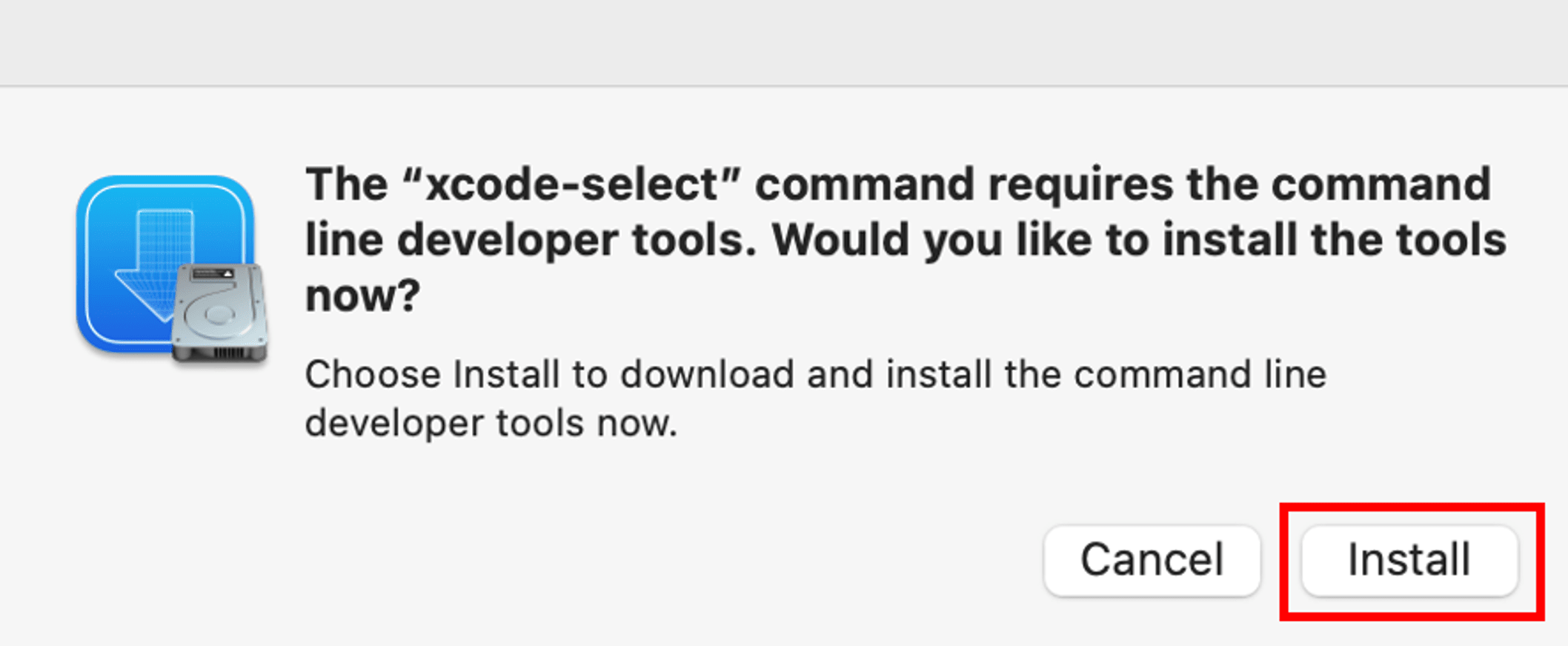
Terminalxcode-select --installQuando solicitado a instalar as ferramentas de desenvolvedor de linha de comando do Xcode, selecione Instalar. Por fim, concorde com o contrato de licença.
![O prompt do Xcode para instalar ferramentas de desenvolvedor de linha de comando]()
Se tudo estiver certo, selecione o botão Continuar abaixo para ir para a próxima etapa.
Criar seu aplicativo
Criar um novo aplicativo .NET MAUI:
- Abra Visual Studio 2026.
- Selecione o botão Criar um novo projeto.
-
Na janela Criar um novo projeto, digite MAUI App na barra de pesquisa. Selecione o modelo .NET MAUI App e clique no botão Next.
![Caixa de diálogo de novo projeto do Visual Studio com aplicativo .NET MAUI selecionado]()
-
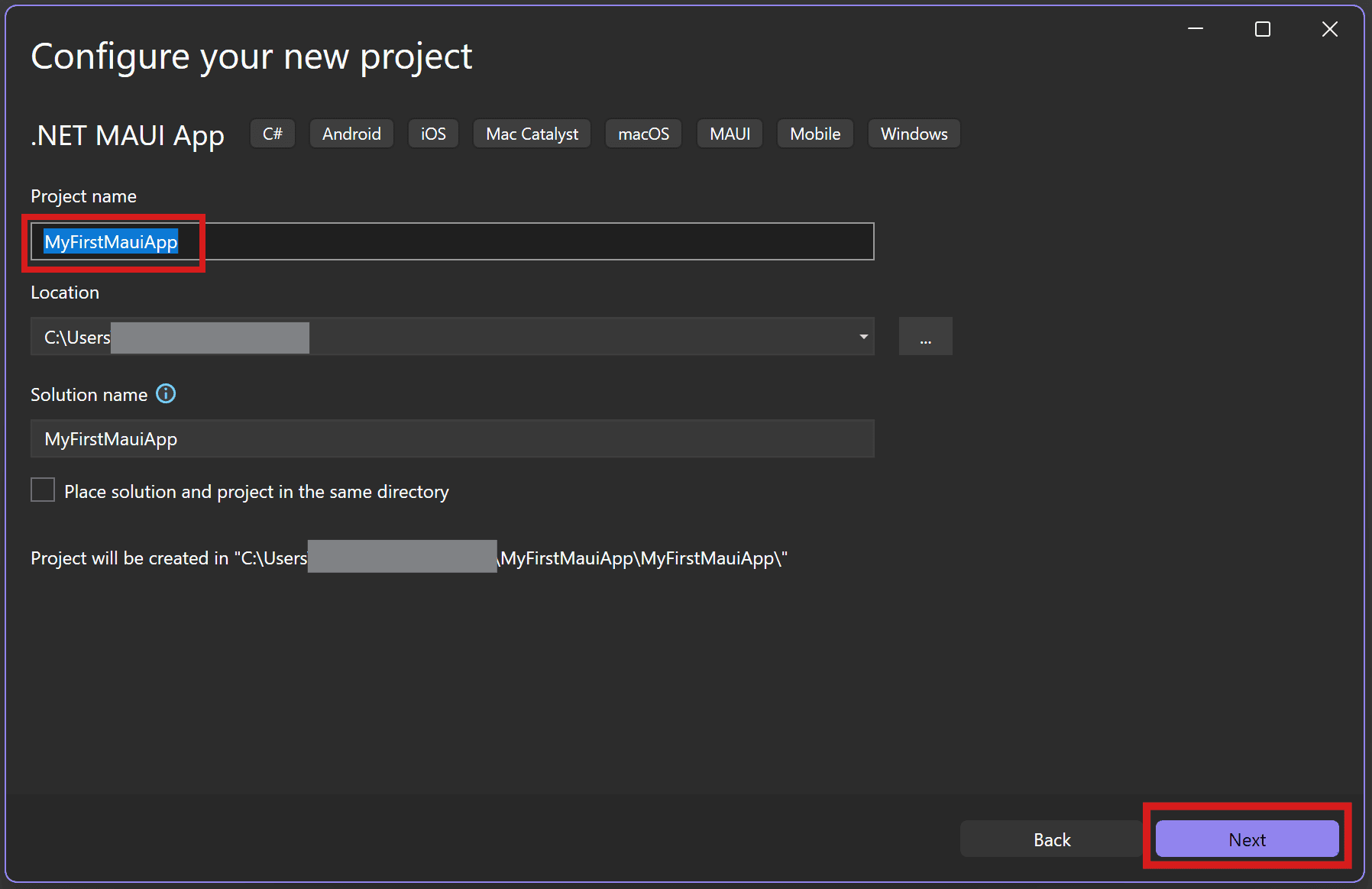
Na janela Configurar seu novo projeto, insira MyFirstMauiApp como o nome do projeto e clique no botão Avançar.
![Visual Studio configure a caixa de diálogo do novo projeto com MyFirstMauiApp como o nome do projeto]()
-
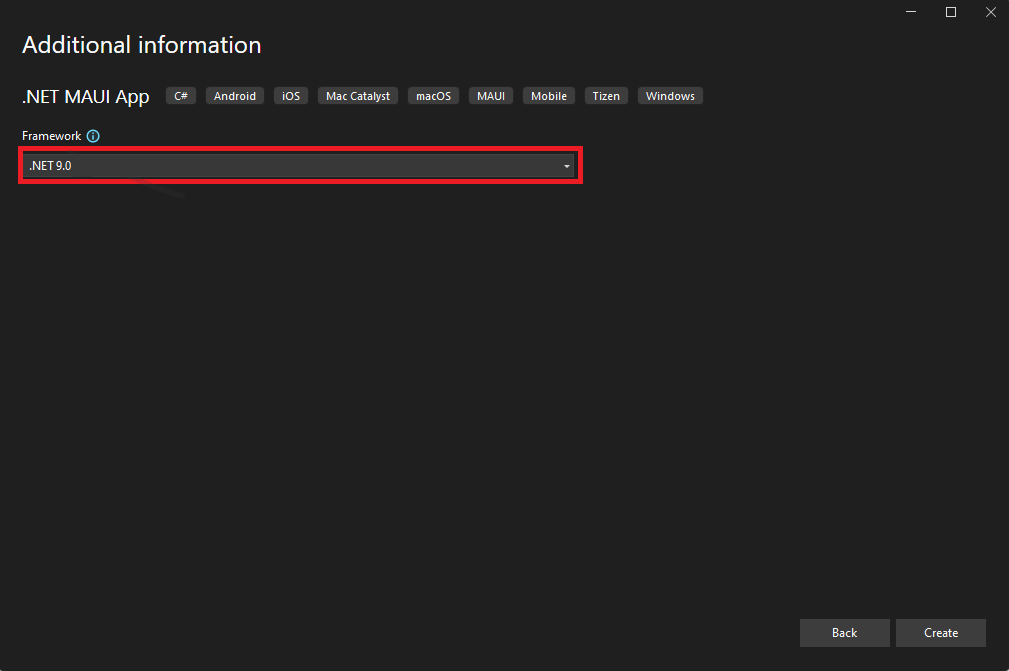
Na janela Informações adicionais, selecione .NET 10.0 na lista suspensa Framework se ainda não estiver selecionado e clique no botão Criar.
![Caixa de diálogo de informações adicionais do Visual Studio mostrando o .NET 8.0 no menu suspenso Framework.]()
Visual Studio cria o novo projeto. Se você receber um aviso de Alerta de Segurança do Windows sobre o firewall bloqueando alguns recursos, selecione o botão Permitir acesso.
Aguardar o processo de restauração de pacotes NuGet
O NuGet é um gerenciador de pacotes que trará as dependências de seu novo aplicativo.
O processo de restauração do pacote será iniciado automaticamente. Aguarde até a mensagem de Restaurada ou Pronta exibida na barra de status na parte inferior esquerda da tela.

- Abra a paleta de comandos no VS Code pressionando CMD+SHIFT+P.
- Digite .NET: para ver os comandos que você pode executar com o Kit de Desenvolvimento em C#.
- Localize e selecione .NET: Novo Projeto para criar um novo projeto .NET.
- Selecione Aplicativo .NET MAUI.
- Escolha o local da pasta em que você deseja salvar seu projeto.
- Nomeie o projeto como MyFirstMauiApp na paleta de comandos quando solicitado.
Se você tiver uma Assinatura do Visual Studio, entre na sua conta. Se você não vir um prompt, clique no ícone C# na barra de status do VS Code, na parte inferior direita da janela.

Na Barra Lateral do VS Code, verifique se o Gerenciador está aberto. Aqui você deve ver uma pasta e o Gerenciador de Soluções. Se você abriu uma nova instância do VS Code, o Gerenciador de Soluções pode estar próximo à parte inferior da barra lateral.

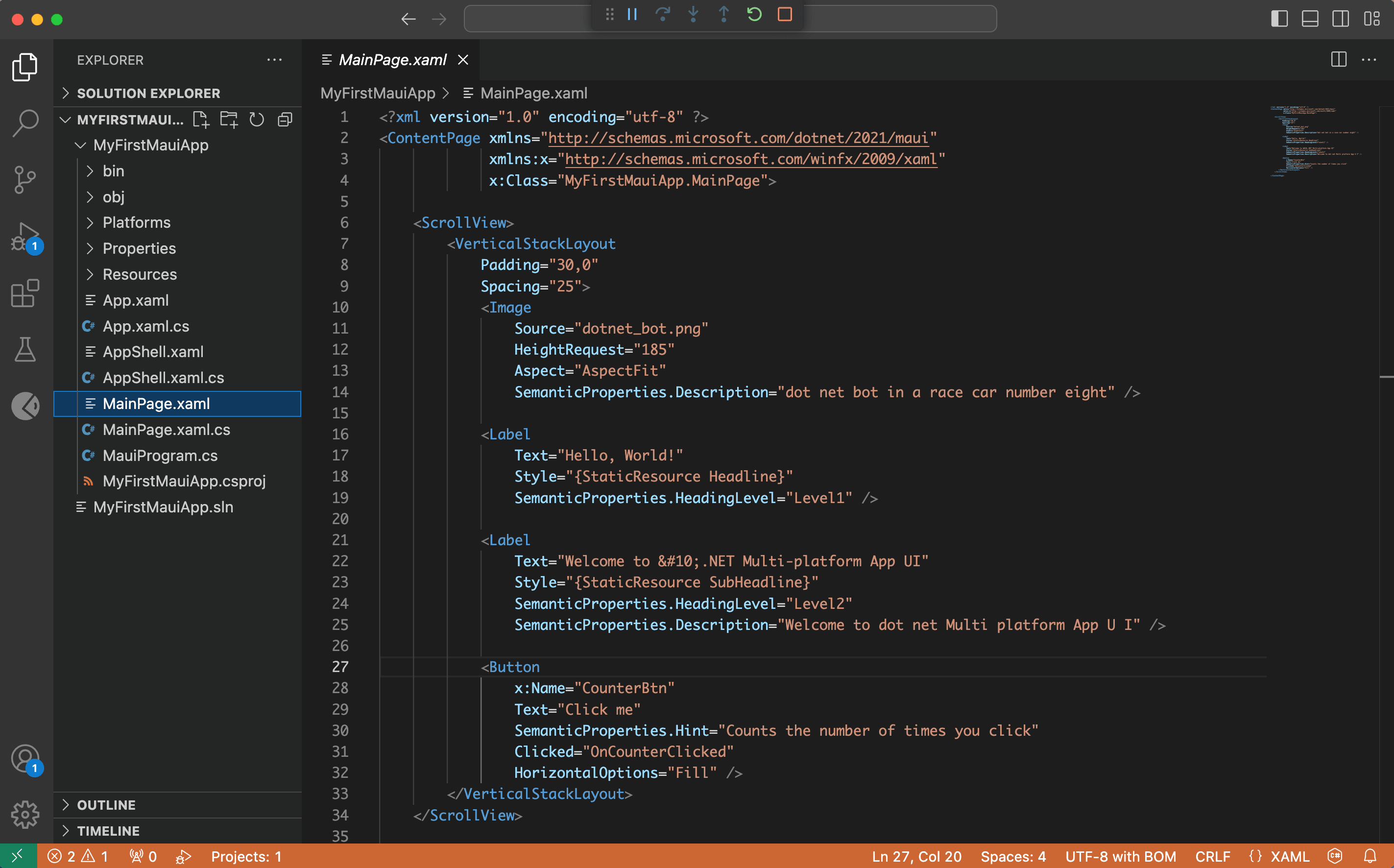
No Gerenciador de Soluções, selecione MainPage.xaml. Esse arquivo contém a marcação que descreve a estrutura e o layout dos elementos da interface do usuário no seu aplicativo MAUI.

Executar seu aplicativo
Este tutorial se concentrará na implantação de um aplicativo .NET MAUI em seu computador Windows local primeiro. Posteriormente, você terá a opção de configurar um dispositivo ou emulador Android.
Na barra de ferramentas do Visual Studio, você deve ver Windows Machine como o destino de depuração por padrão. Pressione o botão Windows Machine para compilar e executar o aplicativo:

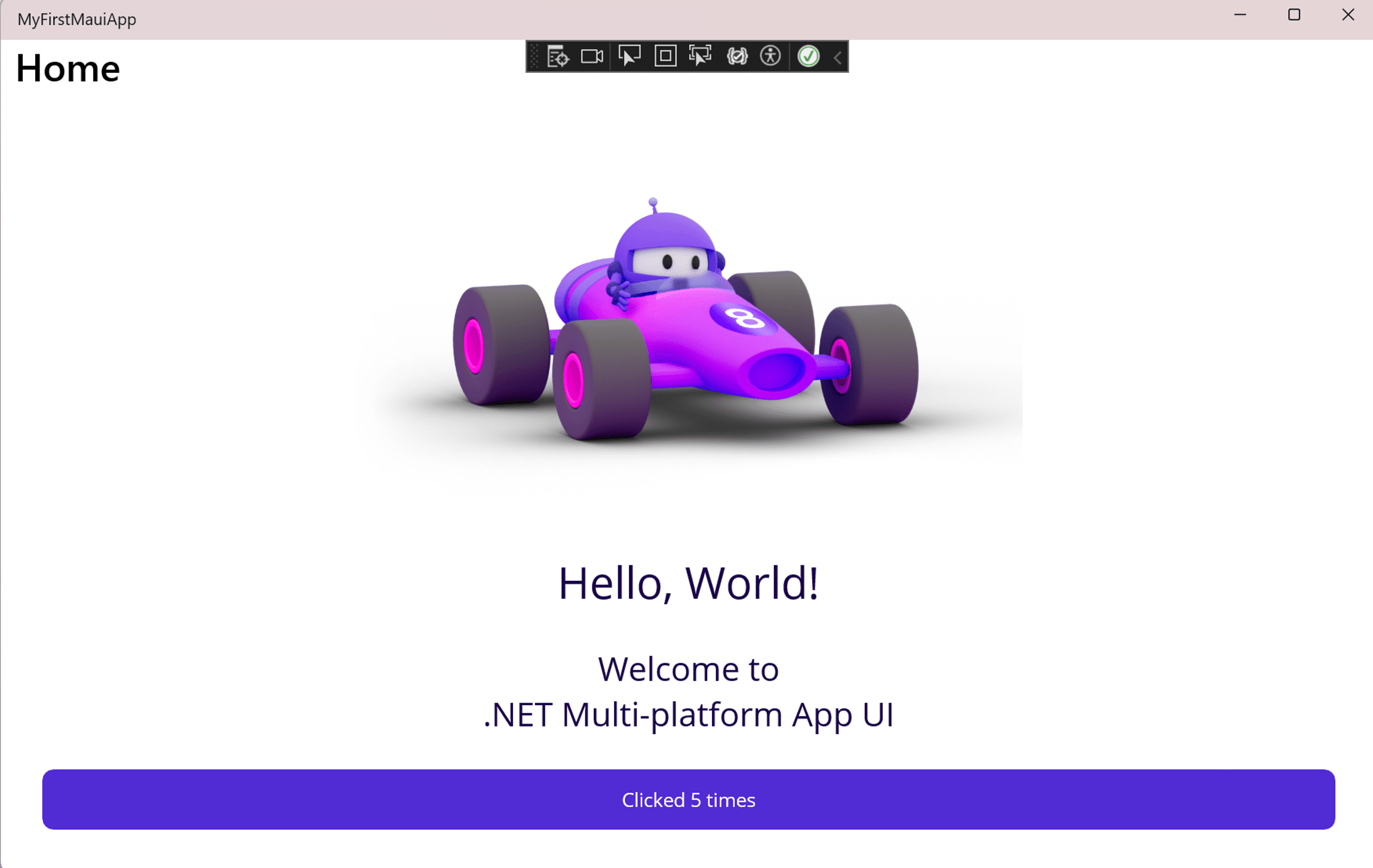
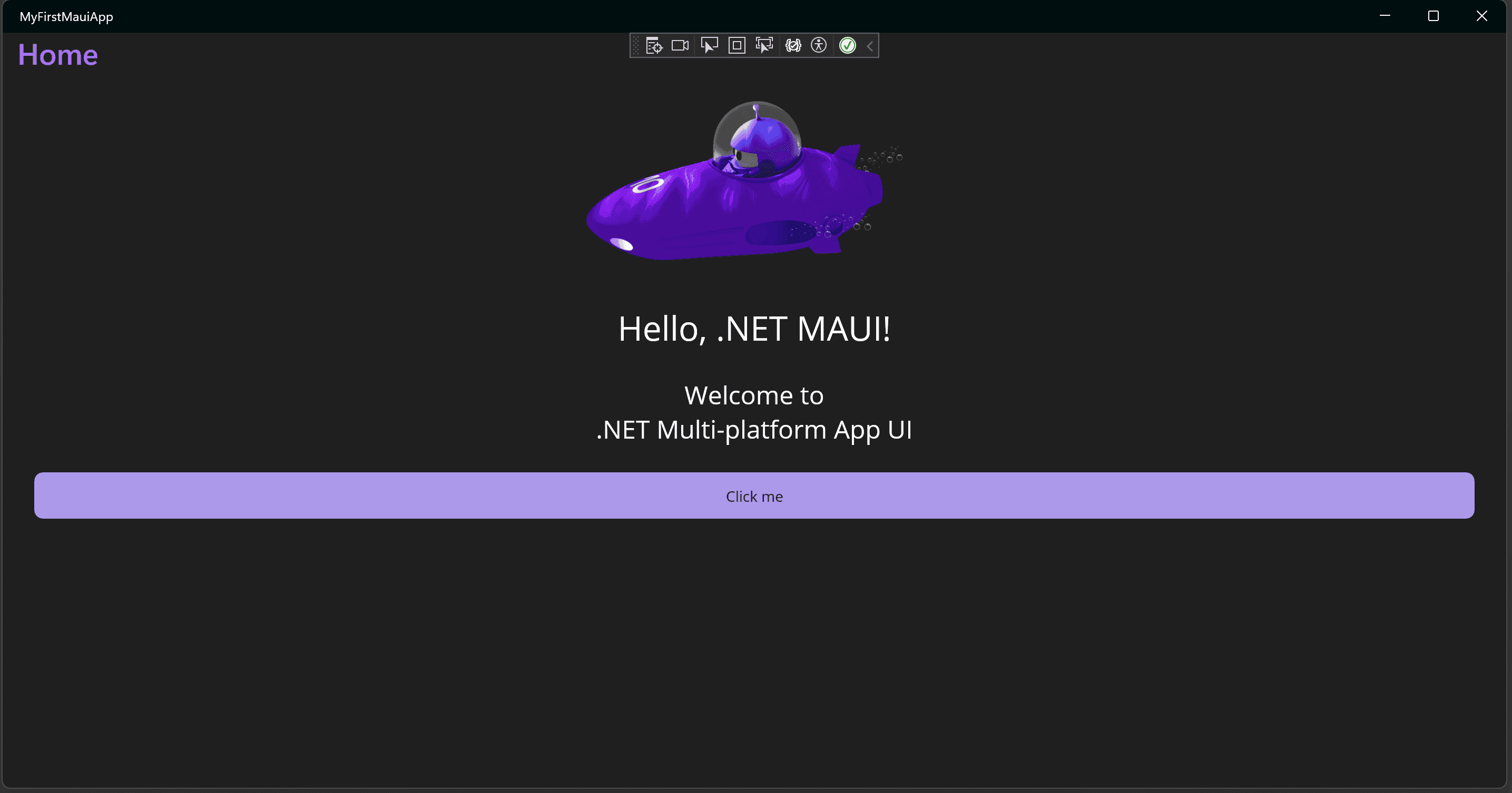
No aplicativo em execução, selecione o botão Clique em mim algumas vezes e observe que a contagem do número de cliques no botão é incrementada:

Este tutorial se concentrará primeiro na implantação de um aplicativo .NET MAUI em seu computador Mac local. Posteriormente, você terá a opção de executar em um simulador de iOS.
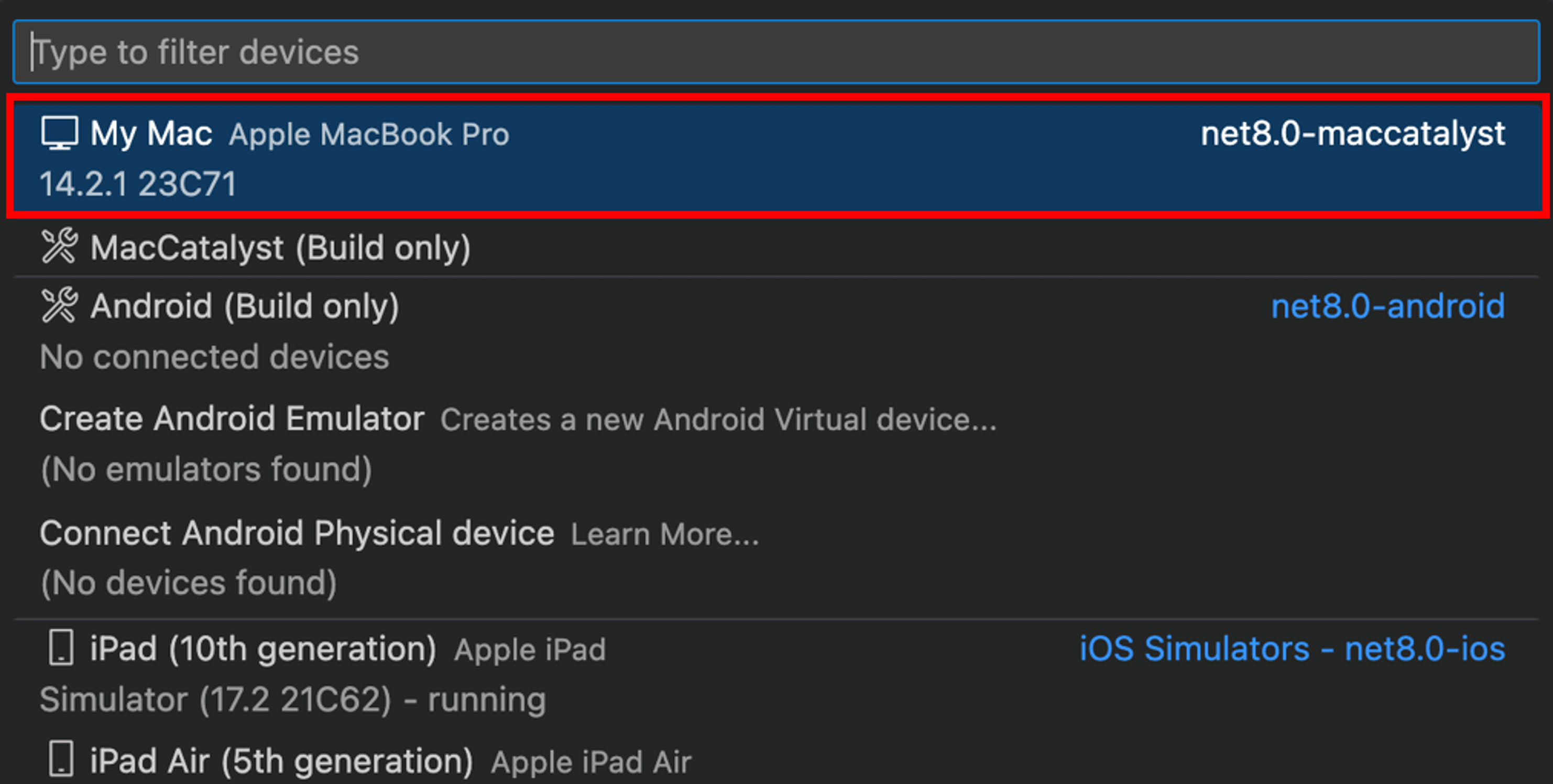
No canto inferior direito da janela do VS Code, você deverá ver chavetas na Barra de Status. Clique nas chaves e você verá Meu Macc selecionado como o destino de depuração padrão.

Se você não vir as chaves na Barra de Status, certifique-se de ter um arquivo de projeto relevante aberto, como um arquivo .cs, .xaml ou .csproj que pertença ao projeto .NET MAUI. Como alternativa, você pode abrir a paleta de comandos no VS Code pressionando CMD+SHIFT+P. Em seguida, digite .NET MAUI: Escolher. Isso mostrará as opções para escolher uma plataforma de depuração para o seu projeto.
Se você não vir nada selecionado, clique em Depurar Destino e selecione Meu Mac na lista. Observe que ele pode não ser o primeiro item da sua lista na primeira vez que você selecionar um destino de depuração.

Para executar o aplicativo, clique no ícone Executar e depurar na barra de atividades do VS Code. Em seguida, clique em Executar e Depurar.

No aplicativo em execução, selecione o botão Clique em mim algumas vezes e observe que a contagem do número de cliques no botão é incrementada:

Parabéns, você criou e executou seu primeiro aplicativo .NET MAUI! Mantenha o aplicativo em execução e continue o tutorial.
Editar seu código
Ao desenvolver aplicativos com .NET MAUI, Recarga Dinâmica de XAML está disponível quando você está depurando seu aplicativo. Isso significa que você pode alterar a interface do usuário XAML enquanto o aplicativo está em execução e a interface do usuário será atualizada automaticamente.
Volte para o Visual Studio e deixe o aplicativo em execução. No Solution Explorer, clique duas vezes no arquivo MainPage.xaml no projeto MyFirstMauiApp. Se você não vir o painel Gerenciador de Soluções, selecione Exibir > Solution Explorer no menu principal (ou pressione CTRL+ALT+L).

Volte para o arquivo MainPage.xaml no VS Code e deixe o aplicativo em execução.

Atualmente, o Text da segunda Label na linha 17 está definido como Hello, World!, conforme mostrado no código a seguir:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />Atualizar o texto para ler Hello, .NET MAUI!:
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />A interface do usuário do aplicativo é atualizada automaticamente à medida que você faz alterações.


Ao desenvolver aplicativos com o .NET MAUI, você também pode usar o .NET Recarga Dinâmica para recarregar seu código C#. Vamos modificar a lógica no aplicativo para incrementar a contagem em 10 em vez de 1 quando você clicar no botão.
Abrir MainPage.xaml.cs (esse arquivo está aninhado em MainPage.xaml ou você pode clicar com o botão direito do mouse e selecionar Exibir Código no menu).

O método OnCounterClicked nesse arquivo atualmente tem o seguinte código:
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}Atualizar o count++; para incrementar em 10 alterando-o para count += 10;.
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}Para aplicar suas alterações de código, salve o arquivo e selecione o botão Recarga Dinâmica no Visual Studio ou selecione ALT+F10.

Selecione o botão Clique em mim e veja-o aumentar em 10. Muito bem! Você pode fechar o aplicativo em execução agora.

Executar em um dispositivo móvel
Você pode decidir implantar em uma ou mais plataformas com base em seu ambiente de desenvolvimento. Você acabou de executar e implantar seu aplicativo no Windows. Agora, vamos configurar um dispositivo ou emulador Android.
Ativar Hyper-V
Na sua Barra do Windows Search, digite Recursos do Windows e selecione Ativar ou desativar recursos do Windows.

Verifique se a caixa Hypter-V está marcada e selecione Ok.

Você precisará reinicializar seu computador nesse momento para que a alteração entre em vigor.
Instalação do SDK do Android
Abra o Visual Studio e sua solução MyFirstMauiApp. No menu suspenso de destino de depuração, selecione net8.0-android no Framework.

Versões específicas do SDK do Android são necessárias para compilar projetos. Se você não aceitou a licença SDK do Android, verá a seguinte mensagem de erro na janela Lista de Erros.
![]()
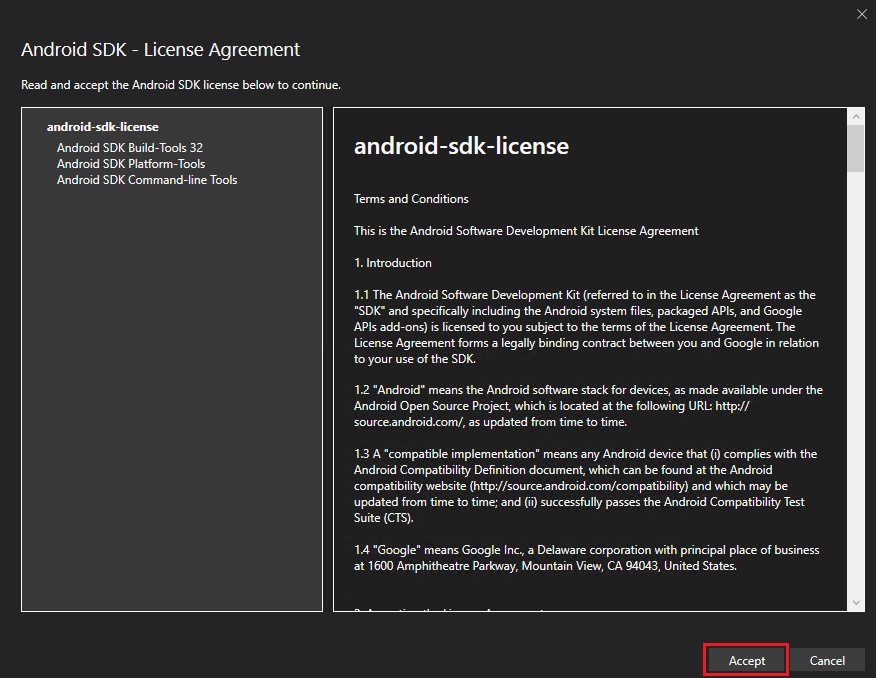
Clique duas vezes na mensagem para iniciar o processo de aceitação da licença. Clique em Aceitar para cada uma das licenças presentes e a instalação automática será iniciada.

Configurar o emulador do Android
Se você não tiver um dispositivo Android para implantar, siga estas etapas para configurar um emulador do Android. Se você já fez isso ou deseja usar seu próprio dispositivo Android, pode pular esta etapa.
Se esta for a primeira vez que você cria um .NET MAUI aplicativo, você verá Android Emulator selecionado no menu suspenso de destino de depuração. Clique nele para iniciar o processo de criação. Se uma caixa de diálogo de aceitação de licença aparecer, selecione Aceitar.

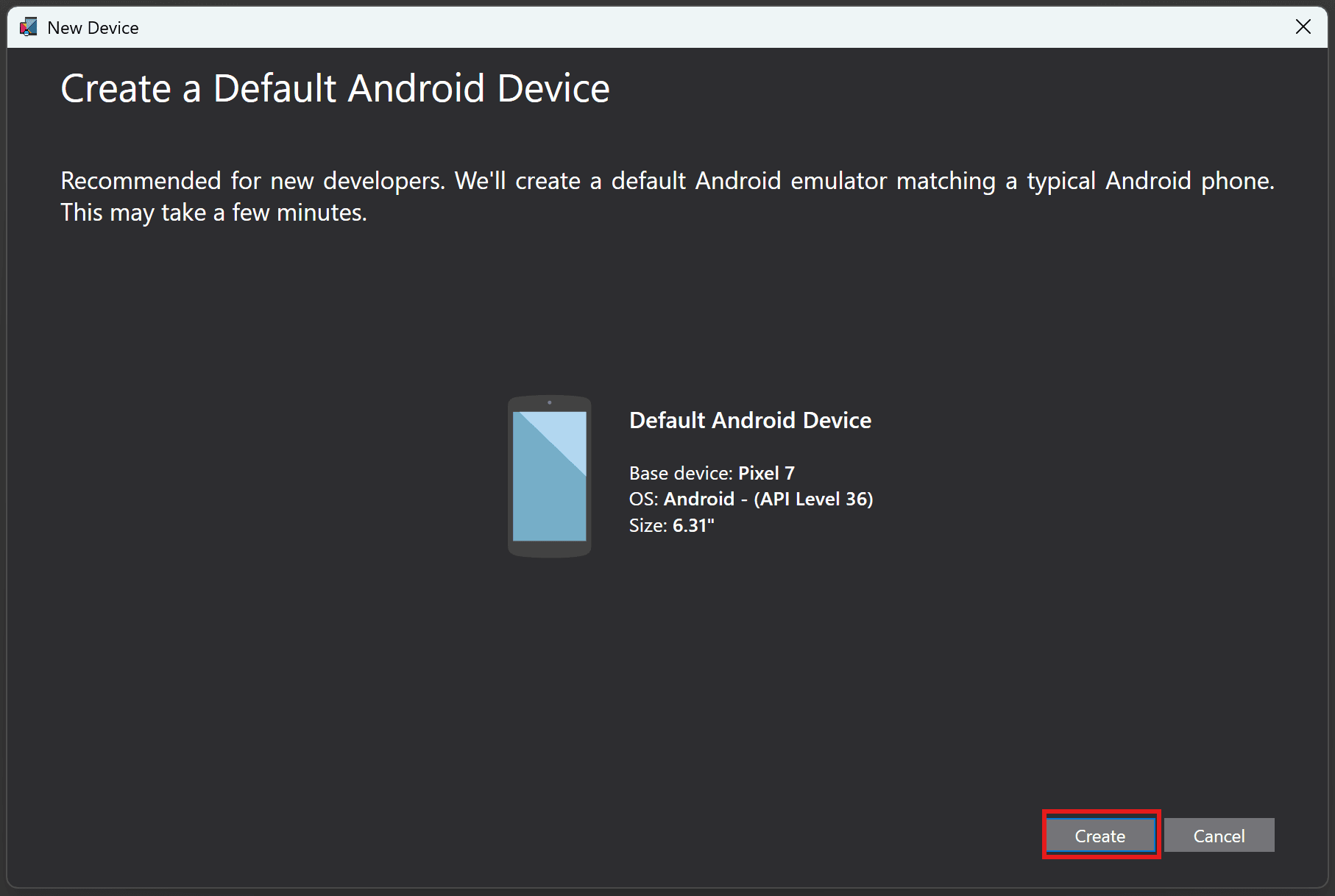
Isso abre a janela Novo dispositivo. Selecione o botão Criar para criar um emulador com as configurações padrão. Isso baixará as imagens do emulador e finalizará a criação do emulador para uso no Visual Studio. Esta etapa pode demorar um pouco.
Não se preocupe se o Nível da API que você vê for diferente das imagens. Pode ser 36 ou superior.

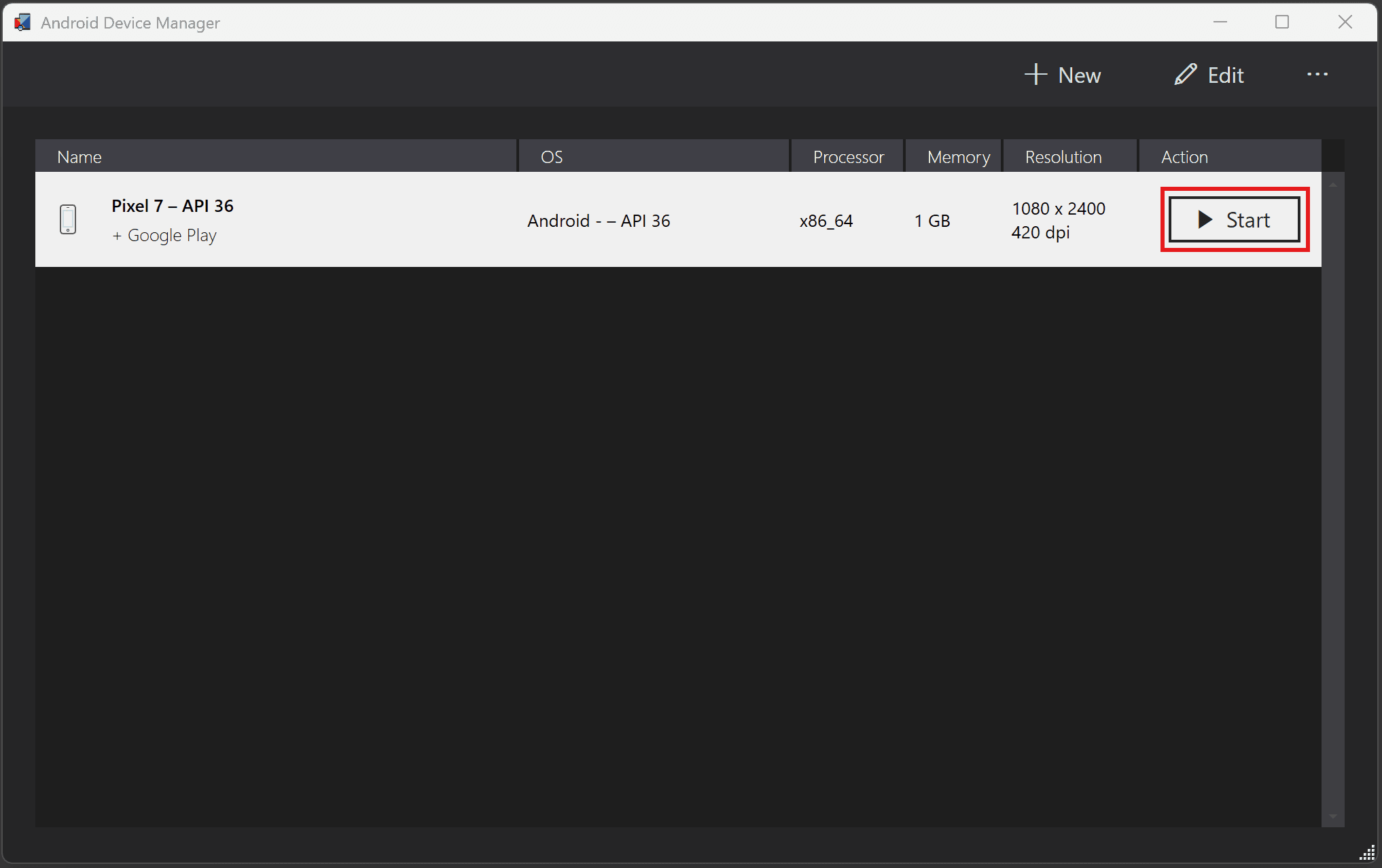
Após a criação do emulador, você verá um botão que indica Iniciar. Clique nele.

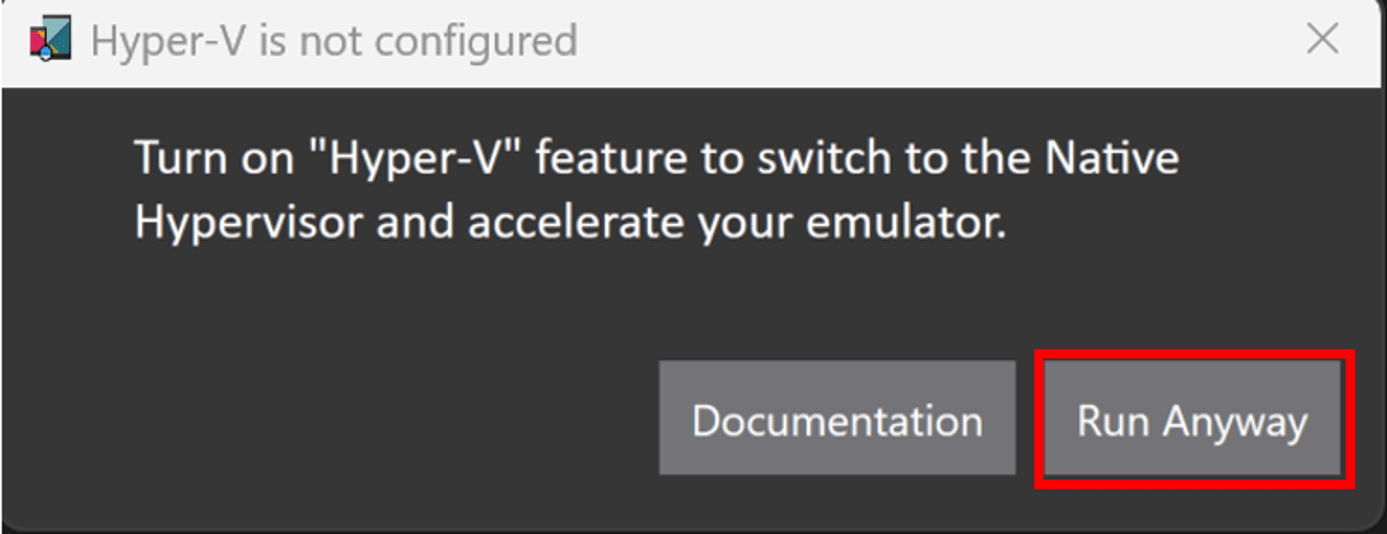
Você pode receber uma solicitação para habilitar a plataforma de hipervisor do Windows. Siga a documentação para habilitar a aceleração para melhorar o desempenho (necessário para colocar o emulador em funcionamento). Selecione Executar Mesmo Assim.

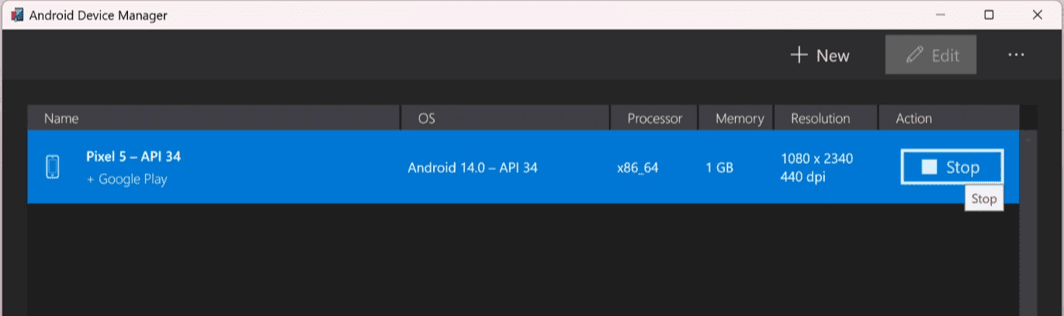
O emulador do Android será iniciado e será totalmente concluído quando você vir a capacidade de Stop no Gerenciador de Dispositivos Android. Isso pode levar algum tempo.

Quando estiver totalmente concluído, você o verá exibido no menu de depuração do Visual Studio.

Seu Android Emulator foi agora criado e está pronto para ser usado. Da próxima vez que você executar o Visual Studio, o emulador aparecerá diretamente na janela de destino de depuração e será iniciado quando você selecioná-lo. Se você tiver qualquer problema ou tiver problemas de desempenho com o emulador, leia a documentação de instalação completa.
Configurar dispositivo Android
Para desenvolver com seu dispositivo Android, a depuração USB precisa ser habilitada. Siga estas etapas no dispositivo para conectá-lo ao Visual Studio. Se você não tiver um dispositivo Android, poderá ignorar esta seção.
Habilitar o modo de desenvolvedor
- Vá para a tela Configurações.
- Localize número de build usando Pesquisar na parte superior da tela de configurações ou localize-o em Sobre telefone.
- Toque em Número da compilação 7-10 vezes até aparecer "Agora você é um desenvolvedor!".

Verificar o status de depuração de USB
- Vá para a tela Configurações.
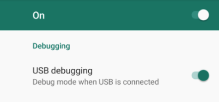
- Localize depuração de USB usando o Pesquisar na parte superior da tela de configurações ou nas Opções do desenvolvedor.
- Habilitar Depuração de USB se ainda não estiver habilitada.

Dispositivo de confiança
- Conecte seu dispositivo ao computador.
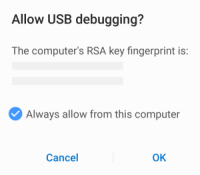
- Você será solicitado a Permitir depuração USB.
- Marque a caixa Sempre permitir deste computador.
- Clique em Permitir.

Seu dispositivo está configurado agora e será exibido no Visual Studio como um destino de implantação.
Está tendo problemas? Verifique a documentação.
Seu emulador ou dispositivo agora deve ser configurado para implantação!
Executar no Android
Verifique se o dispositivo ou o emulador está selecionado como um destino de depuração.

No menu, selecione Depurar > Iniciar Depuração (ou pressione F5). Se essa opção estiver desabilitada, verifique se um emulador ou dispositivo está selecionado.
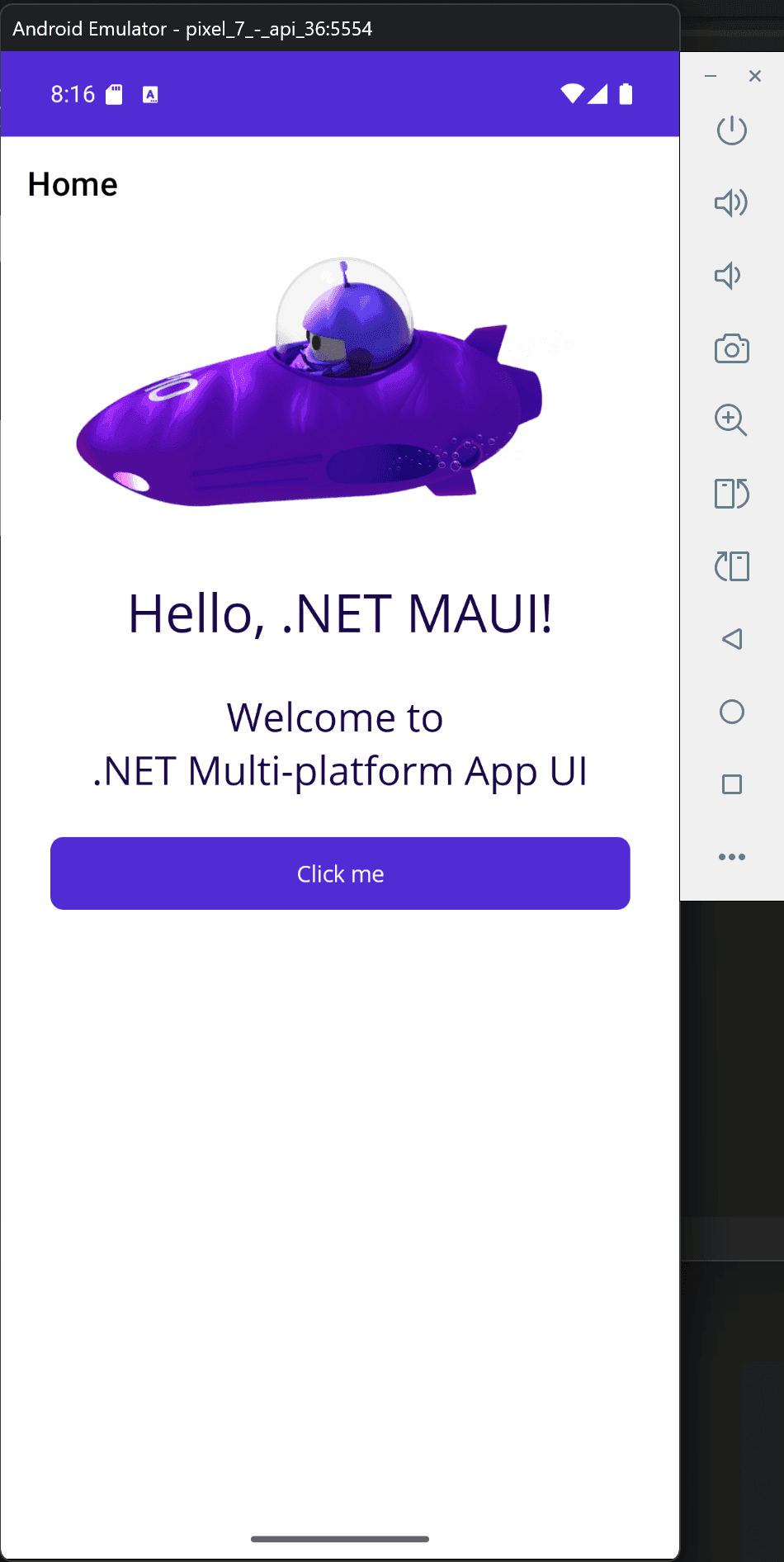
Seu aplicativo será compilado, implantado no dispositivo/emulador Android selecionado e executado.

Você pode implementar em uma ou mais plataformas com base em seu ambiente de desenvolvimento. Você acabou de executar e implantar seu aplicativo no macOS. Agora, vamos implantar no iOS.
Feche o aplicativo .NET MAUI que você estava executando e retorne ao VS Code.
Clique nas chaves no canto inferior direito da janela do VS Code na barra de status e selecione Depurar Destino.

Role a tela para baixo e selecione iPhone 15.

Agora você deve ver iOS: iPhone 15 como o novo destino de depuração.

Para executar o aplicativo, clique no ícone Executar e depurar na barra de atividades do VS Code. Em seguida, clique em Executar e Depurar.

Seu aplicativo será criado e implantado no simulador do iPhone. Observe que isso pode demorar um pouco, pois é praticamente como ligar um iPhone!

Próximas etapas
Parabéns, você criou e executou seu primeiro aplicativo .NET MAUI!
Continuar aprendendo
Agora que você tem as noções básicas, continue aprendendo a criar aplicativos .NET MAUI com o roteiro de aprendizagem autoguiado no Microsoft Learn.
Roteiro de Aprendizagem do .NET MAUI
.NET MAUI para Iniciantes
Permita que James o oriente na criação de um aplicativo .NET MAUI completo do início ao fim:
Você também pode estar interessado em...