Esercitazione .NET MAUI - Creare la prima app multipiattaforma in C #
Introduzione
Scopo
Configura l'ambiente di sviluppo e crea la prima app di .NET Multi-Platform App UI (.NET MAUI).
Prerequisiti
Verificare i requisiti di sistema per Visual Studio 2026.
I requisiti minimi per la versione più recente di Xcode.
Tempo di completamento:/h3>
10 minuti + tempo di download/installazione
Scenario
Un'app per dispositivi mobili e desktop in esecuzione in Windows e Android che visualizza un messaggio Hello, World!.
Un'app per dispositivi mobili e desktop in esecuzione su Mac e iOS che visualizza un messaggio Hello, World!.
Scarica e installa
Scarica e installa Visual Studio 2026.
Durante l'installazione, è necessario selezionare il carico di lavoro dello sviluppo di .NET Multi-Platform App UI. Utilizzando il link sopra riportato, è possibile preselezionare correttamente tutti i prerequisiti, come mostrato nell'immagine seguente:

Visual Studio 2026 è già disponibile?
Questa esercitazione è ottimizzata per la versione più recente di Visual Studio. Se Visual Studio 2026 è già installato, assicurarsi che sia aggiornato e che sia installato il carico di lavoro richiesto:
-
Trovare Visual Studio Installer nel prorpio computer.
Nel menu Start di Windows, cercare "
installer", quindi selezionare Programma di installazione di Visual Studio dai risultati. - Se richiesto, consentire al programma di installazione di aggiornarsi.
- Se è disponibile un aggiornamento per Visual Studio 2026, verrà visualizzato un pulsante Aggiorna. Selezionarlo per aggiornarlo prima di modificare l'installazione. Questa esercitazione funziona solo con Visual Studio 2022 17.12 e versioni successive.
- Trovare l'installazione di Visual Studio 2026 e selezionare il pulsante Modifica.
- Selezionare .NET Multi-Platform App UI.
- Seleziona il pulsante Modify.
-
Scarica e installa .NET SDK. Al termine del download, avviare il download per avviare l'installazione.
Scarica .NET 10 SDK x64 (Intel)
Scarica .NET 10 SDK Arm64 (Apple Silicon)Se si usa un Mac con un chip Apple M1 o M2, è necessario installare la versione Arm64 dell'SDK.
-
Scaricare e installare VS Code:
-
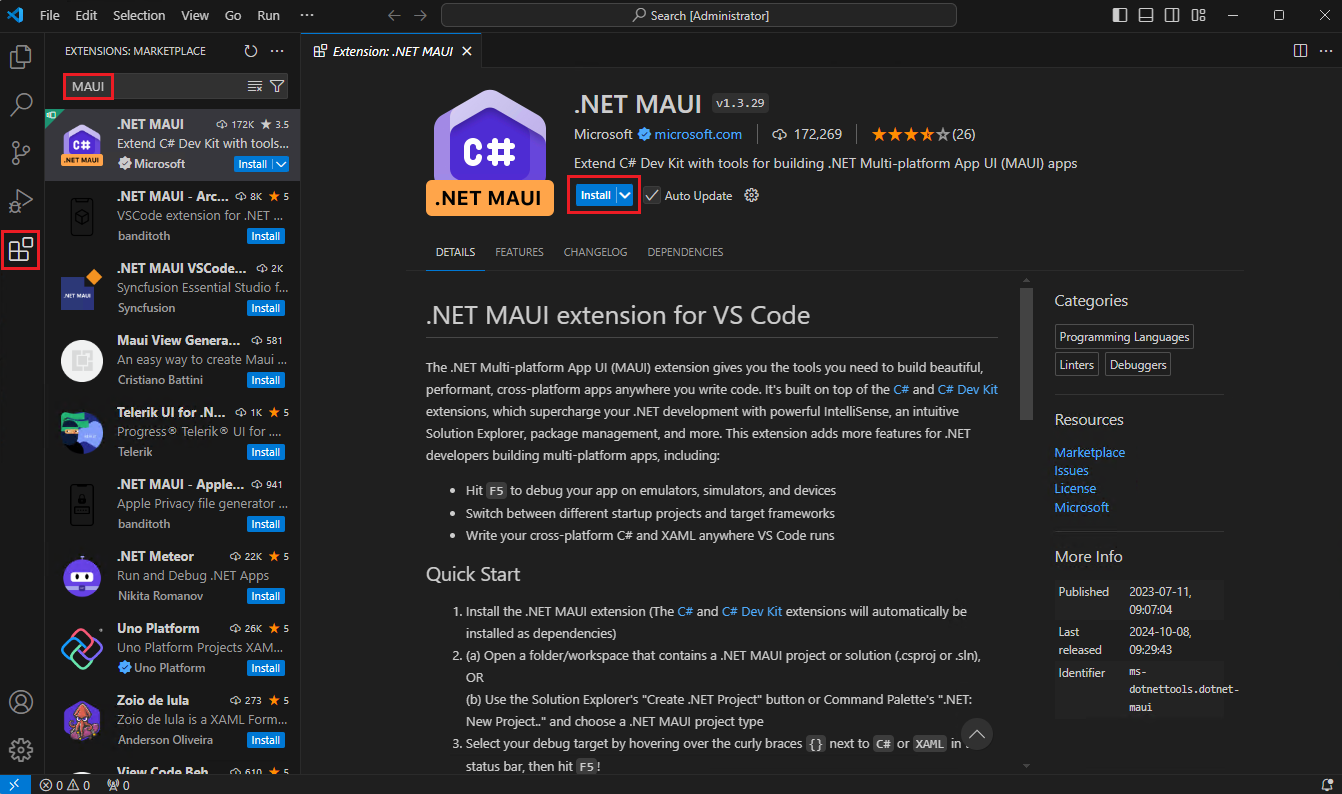
Aprire VS Code e selezionare il pulsante Estensioni nella barra attività di VS Code a sinistra. Digitare MAUI nella barra di ricerca, selezionare .NET MAUI e quindi selezionare il pulsante Installa nella pagina delle estensioni di .NET MAUI.
![Estensione MAUI di VS Code']()
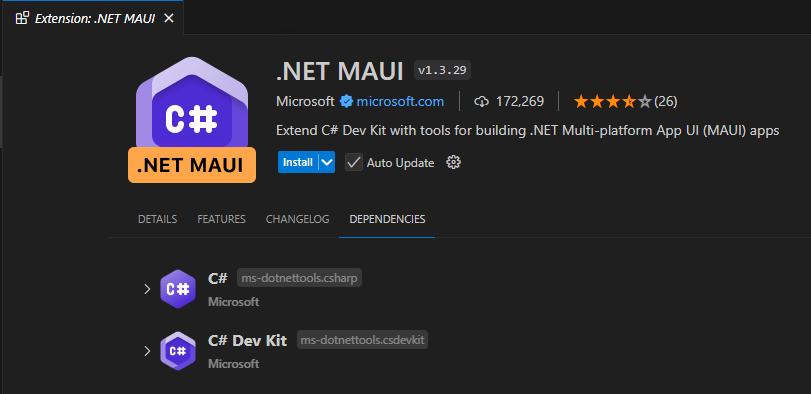
Questa estensione include C# Dev Kit e le estensioni C#, necessarie per l'esecuzione dell'estensione .NET MAUI.
![Dipendenze dell'estensione MAUI di VS Code]()
-
Aprire un nuovo terminale e installare il carico di lavoro di .NET MAUI eseguendo il comando seguente:
Terminalsudo dotnet workload install mauiSe l'installazione è riuscita, dovrebbe essere visualizzato un output simile al seguente:
TerminalSuccessfully installed workload maui
Verificare che tutto sia installato correttamente
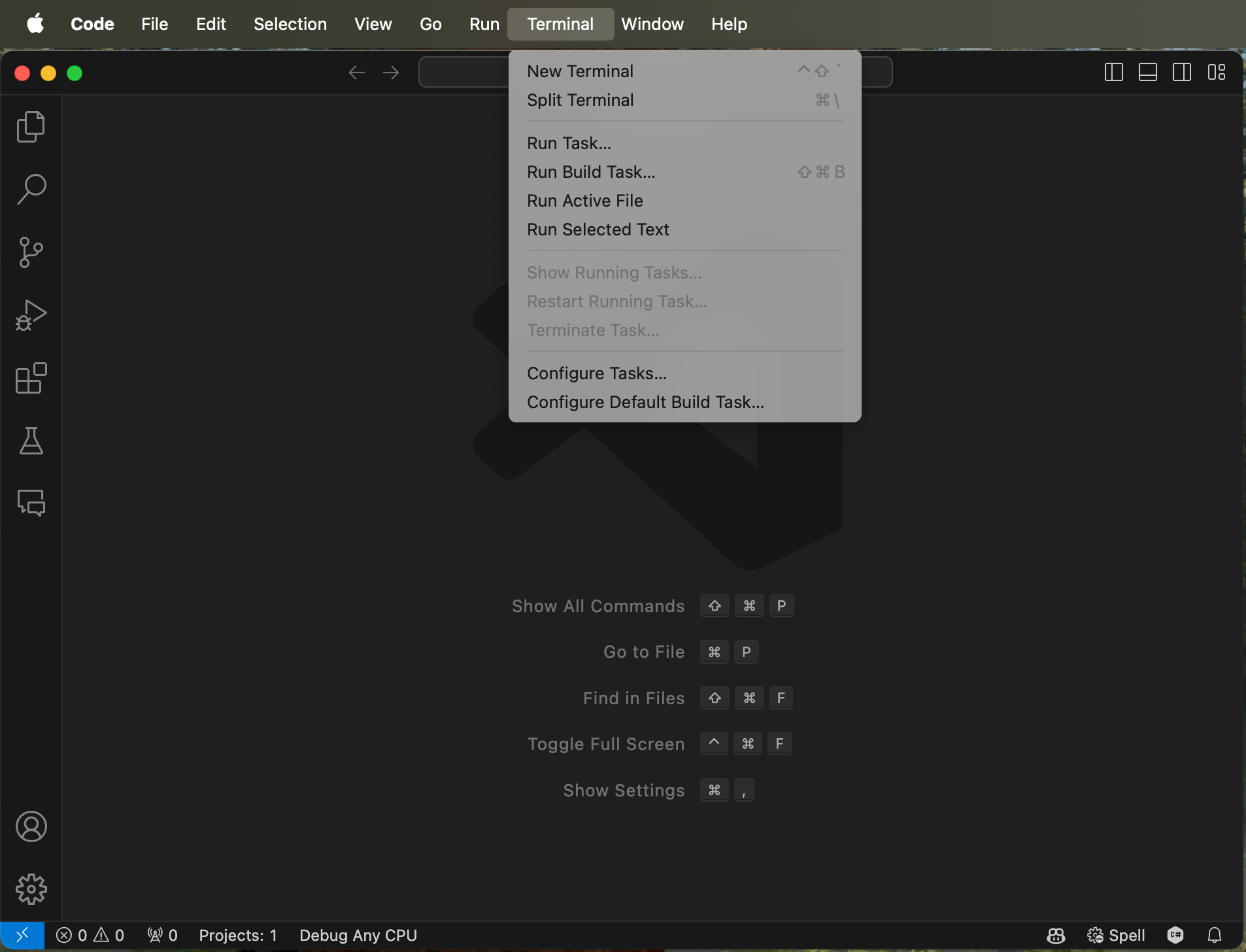
Dopo aver configurato l'ambiente, aprire un nuovo terminale VS Code. Nella barra degli strumenti selezionare Terminale, quindi Nuovo terminale.

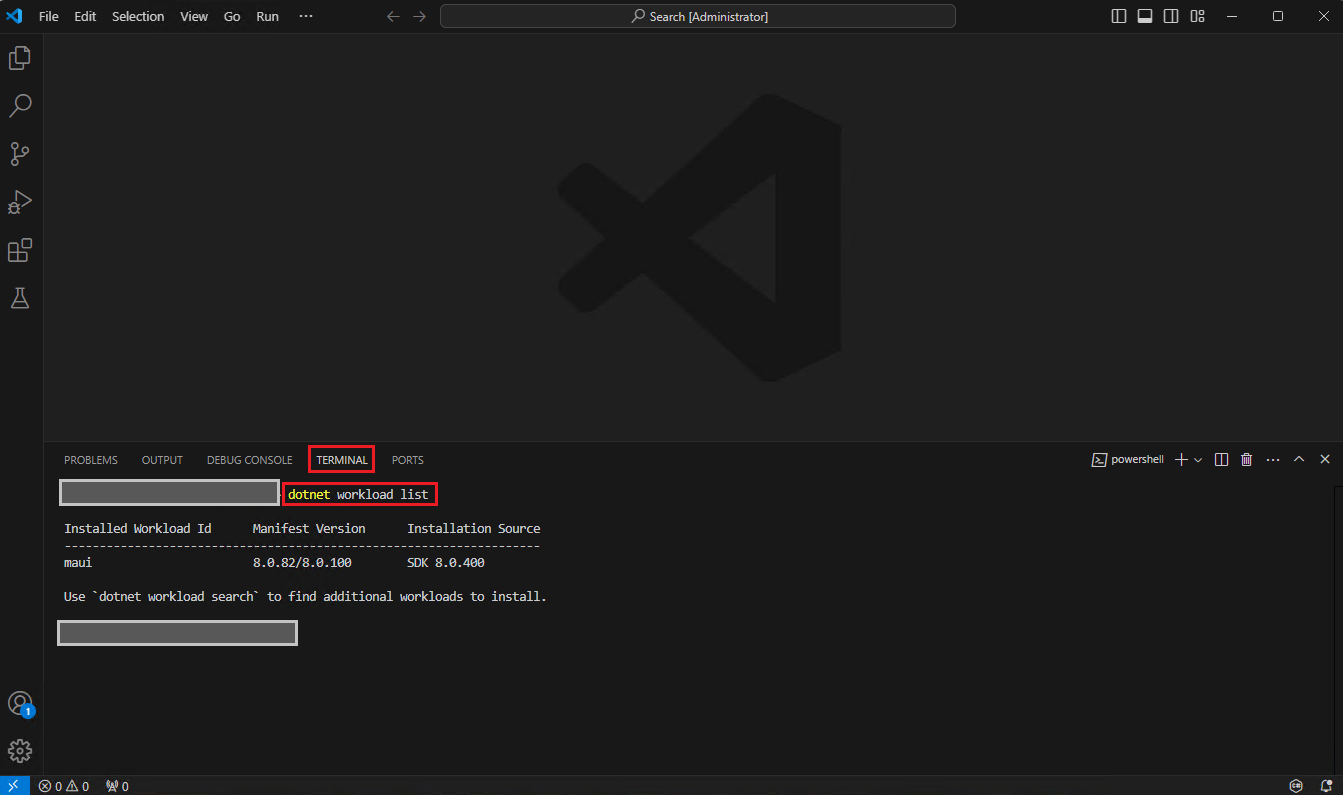
Nel terminale eseguire il comando seguente per controllare l'installazione.
dotnet workload list
Se l'installazione è riuscita, dovrebbe essere visualizzato un output simile al seguente:
Installed Workload Id Manifest Version Installation Source
--------------------------------------------------------------------
maui 8.0.82/8.0.100 SDK 8.0.400
Use `dotnet workload search` to find additional workloads to install.Si è verificato un errore?
Se si riceve un errore "dotnet" non è riconosciuto come comando interno o esterno, assicurarsi di aver aperto un nuovo terminale VS Code. Se il riavvio di VS Code o il riavvio del computer non risolve il problema, usare il pulsante Si è verificato un problema nella parte inferiore della pagina per ricevere assistenza.
Installa Xcode
Per creare app .NET MAUI, sono necessari anche:
-
Per trovare la versione più recente di Xcode compatibile con .NET MAUI, controllare questo riferimento alla versione finale. Passare alla colonna Apple Tools per trovare la versione più recente compatibile di Xcode.
-
Un ID Apple
Se non hai già un ID Apple, è possibile crearne uno all'indirizzo https://appleid.apple.com. Per l'installazione e l'accesso a Xcode è necessario un ID Apple.
Dopo aver installato Xcode, è necessario aprire Xcode e accettare i contratti di licenza e installare i componenti facoltativi, se richiesto.
-
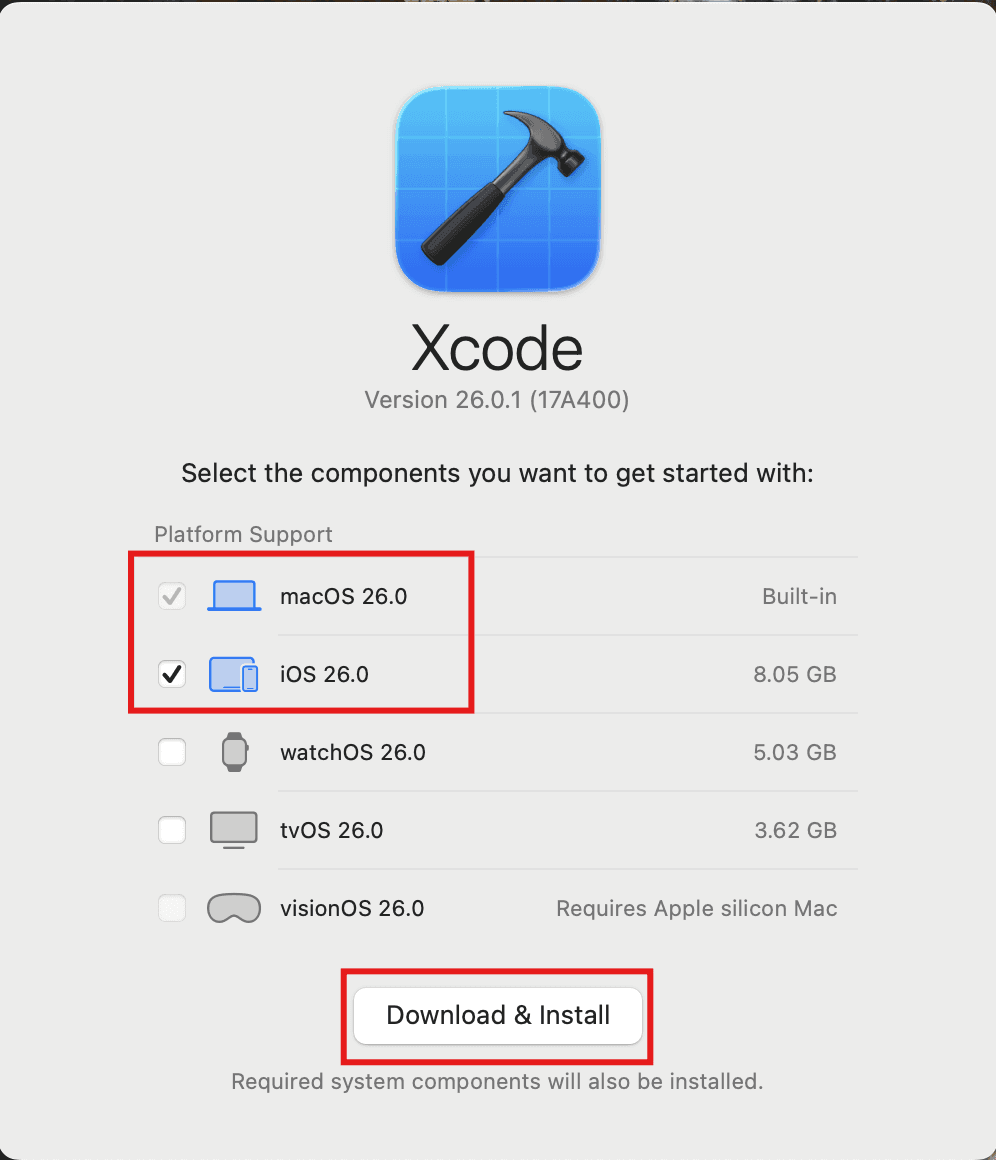
Quando viene richiesto di specificare le piattaforme per cui si vuole sviluppare, selezionare le piattaforme macOS e iOS e quindi selezionare Scarica e installa.
![Richiesta di Xcode di installare piattaforme macOS e iOS]()
-
Aprire un nuovo terminale e installare gli strumenti di sviluppo della riga di comando di Xcode eseguendo il comando seguente:
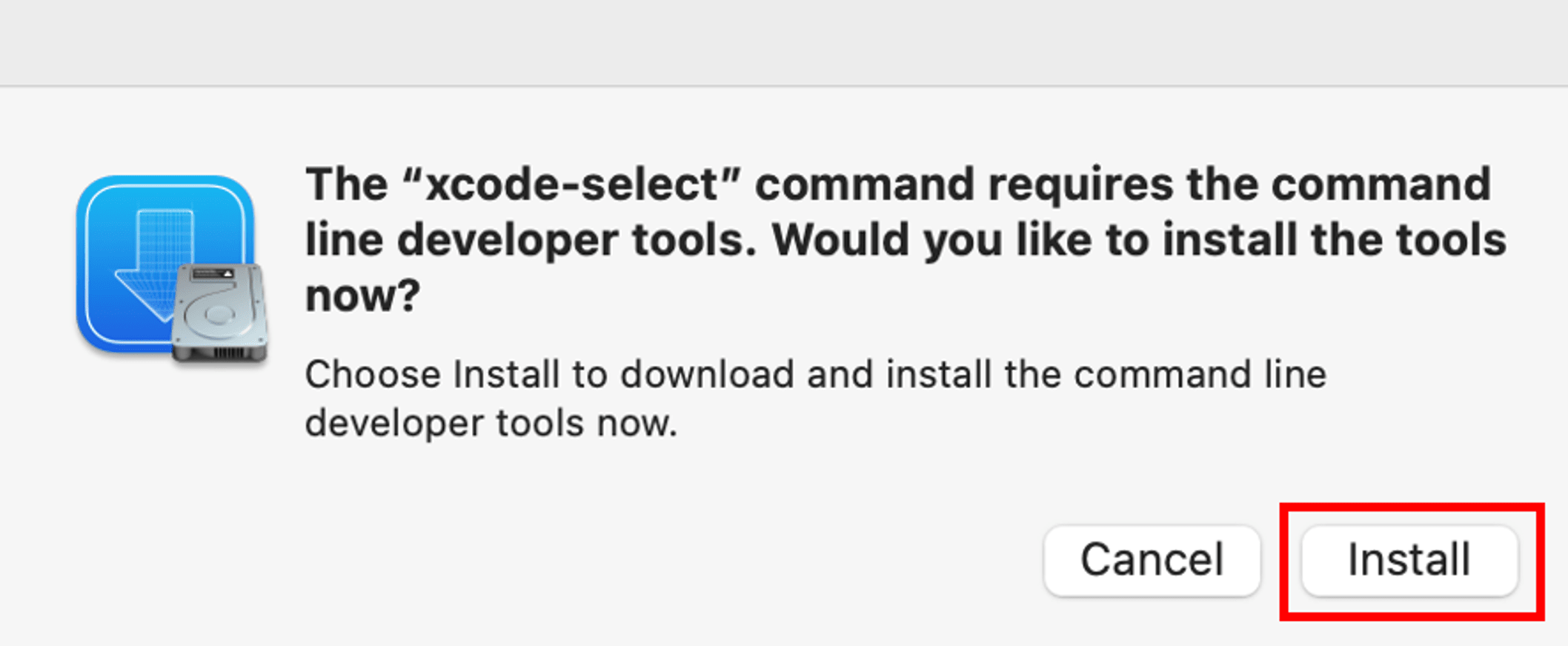
Terminalxcode-select --installQuando viene richiesto di installare gli strumenti di sviluppo della riga di comando di Xcode, selezionare Installa. Infine accettare al contratto di licenza.
![Prompt di Xcode per installare gli strumenti di sviluppo della riga di comando]()
Se tutto sembra corretto, selezionare il pulsante Continuare di seguito per passare al passaggio successivo.
Crea la tua app
Creare una nuova app .NET MAUI:
- Aprire Visual Studio 2026.
- Seleziona il pulsante Crea un nuovo progetto.
-
Nella finestra Crea un nuovo progetto, digita AppMAUI nella barra di ricerca. Seleziona il modello .NET MAUI App e quindi fai clic sul pulsante Avanti.
![Finestra di dialogo Visual Studio nuovo progetto con l'app .NET MAUI selezionata]()
-
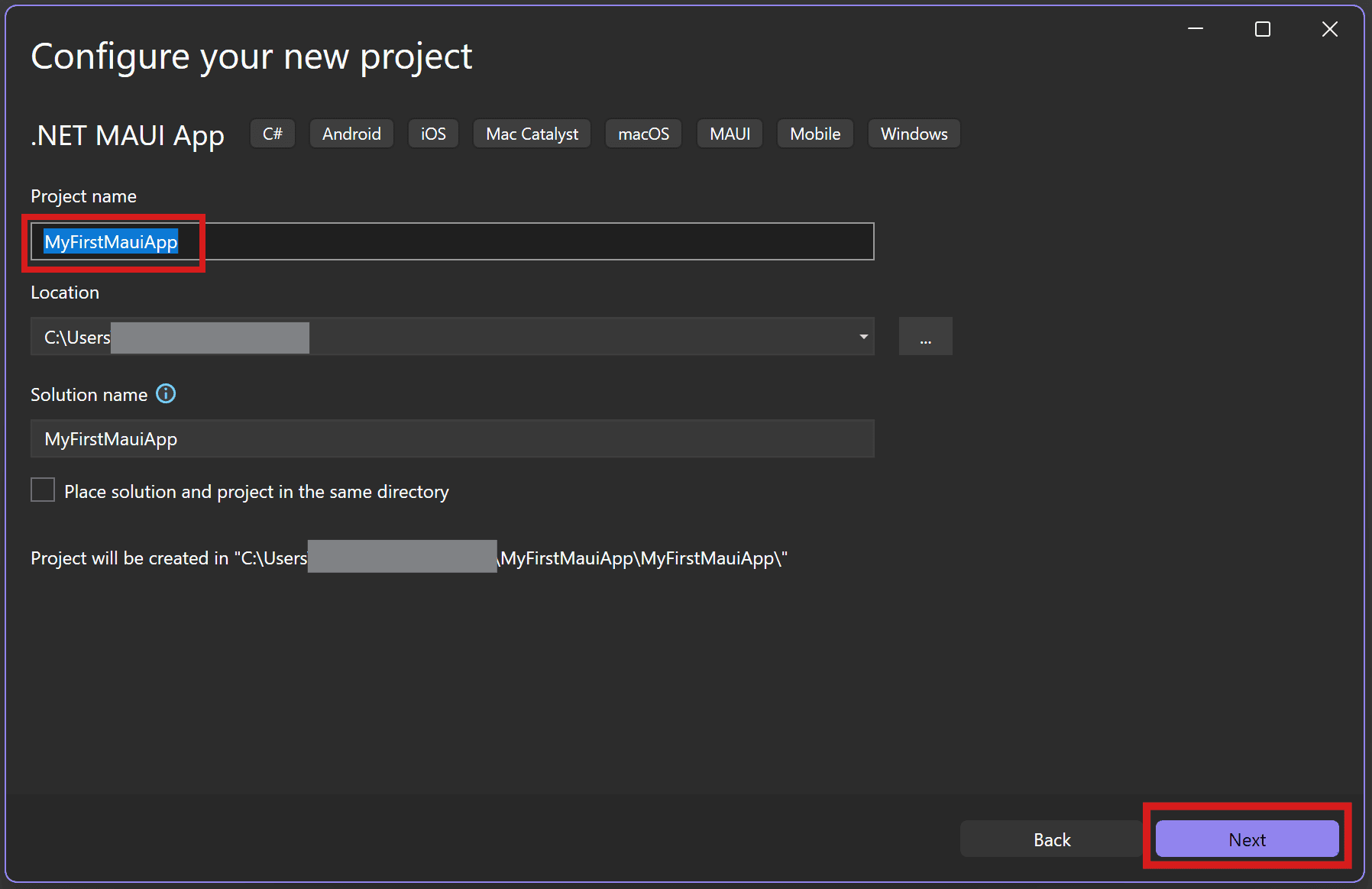
Nella finestra Configurare il nuovo progetto immettere MyFirstMauiApp come nome del progetto e fare clic sul pulsante Next.
![Visual Studio per Mac configura la finestra di dialogo del nuovo progetto con MyFirstMauiApp come nome del progetto]()
-
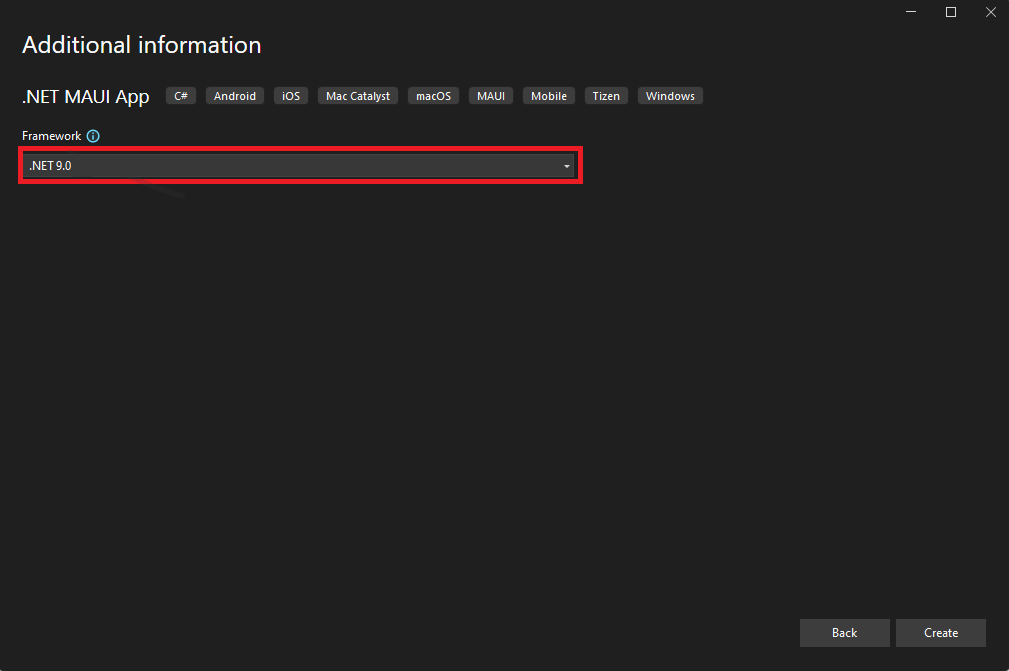
Nella finestra Informazioni aggiuntive, selezionare .NET 10.0 nel menu a discesa Framework se non è già stato selezionato e fare clic sul pulsante Crea.
![La finestra di informazioni aggiuntive di Visual Studio mostra .NET 8.0 nel menu a discesa Framework.]()
Visual Studio crea il nuovo progetto. Se viene visualizzato un avviso di Sicurezza di Windows relativo al blocco di alcune funzionalità da parte del firewall, selezionare il pulsante Consenti l'accesso.
Attendere il processo di ripristino dei pacchetti NuGet
NuGet è uno strumento di gestione pacchetti che introdurrà le dipendenze della tua nuova app.
Il processo di ripristino del pacchetto verrà avviato automaticamente. Attendi che il messaggio Ripristinato o Pronto sia visualizzato nella barra di stato nella parte inferiore sinistra dello schermo.

- Aprire il riquadro comandi in VS Code premendo CMD+SHIFT+P.
- Digitare .NET: per visualizzare i comandi che è possibile eseguire con C# Dev Kit.
- Trovare e selezionare .NET: Nuovo progetto per creare un nuovo progetto .NET.
- Selezionare App .NET MAUI.
- Scegliere il percorso della cartella in cui salvare il progetto.
- Assegnare al progetto il nome MyFirstMauiApp nel riquadro comandi quando richiesto.
Se si ha una sottoscrizione di Visual Studio, accedere all'account. Se non viene visualizzato alcun messaggio di richiesta, fare clic sull'icona C# nella barra di stato di VS Code nella parte inferiore destra della finestra.

Nella barra laterale di VS Code assicurarsi che Esplora sia aperto. Qui dovrebbero essere visualizzati una cartella ed Esplora soluzioni. Se è stata aperta una nuova istanza di VS Code, Esplora soluzioni potrebbe trovarsi nella parte inferiore della barra laterale.

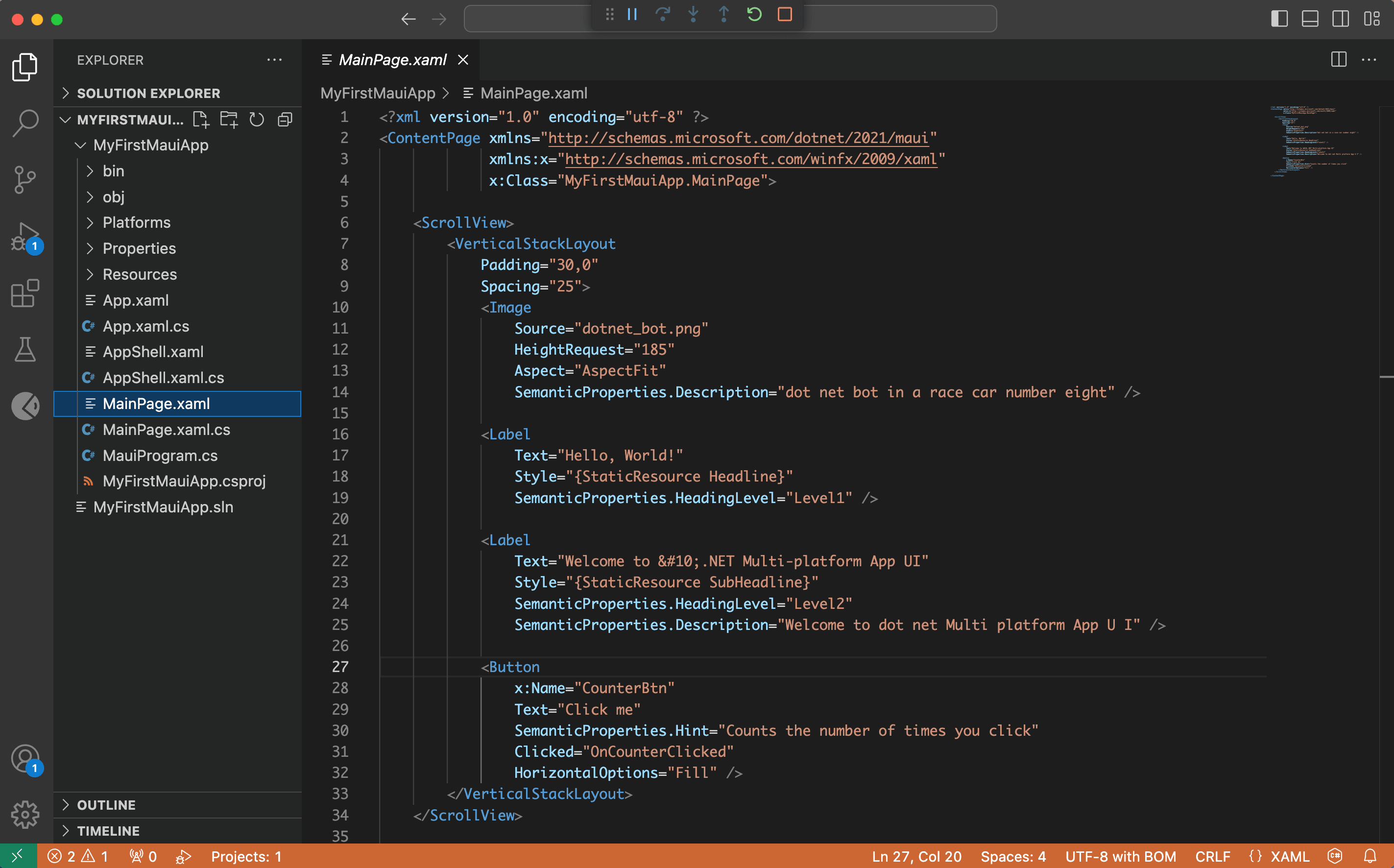
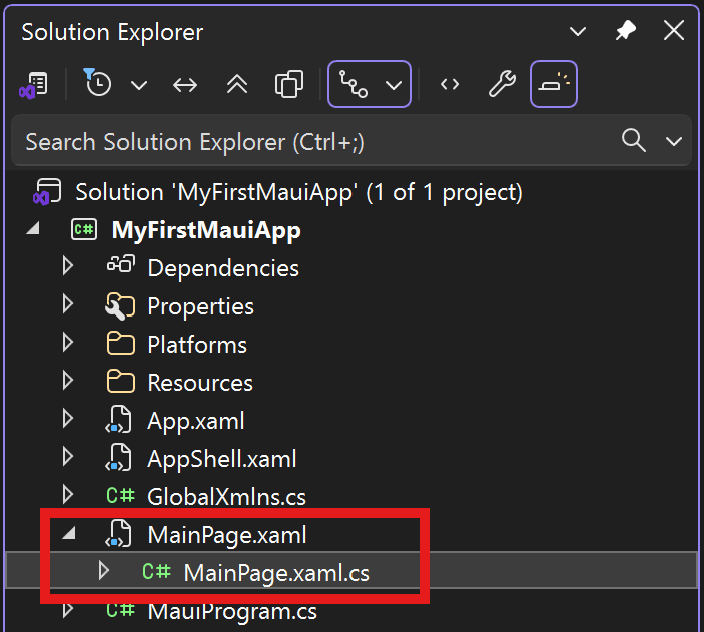
In Esplora soluzioni selezionare MainPage.xaml. Questo file contiene il markup che descrive la struttura e il layout degli elementi dell'interfaccia utente nell'applicazione MAUI.

Esegui l'app
Questa esercitazione si concentrerà prima sulla distribuzione di un'applicazione .NET MAUI nel computer Windows locale. In un secondo momento, sarà possibile configurare un dispositivo o un emulatore Android.
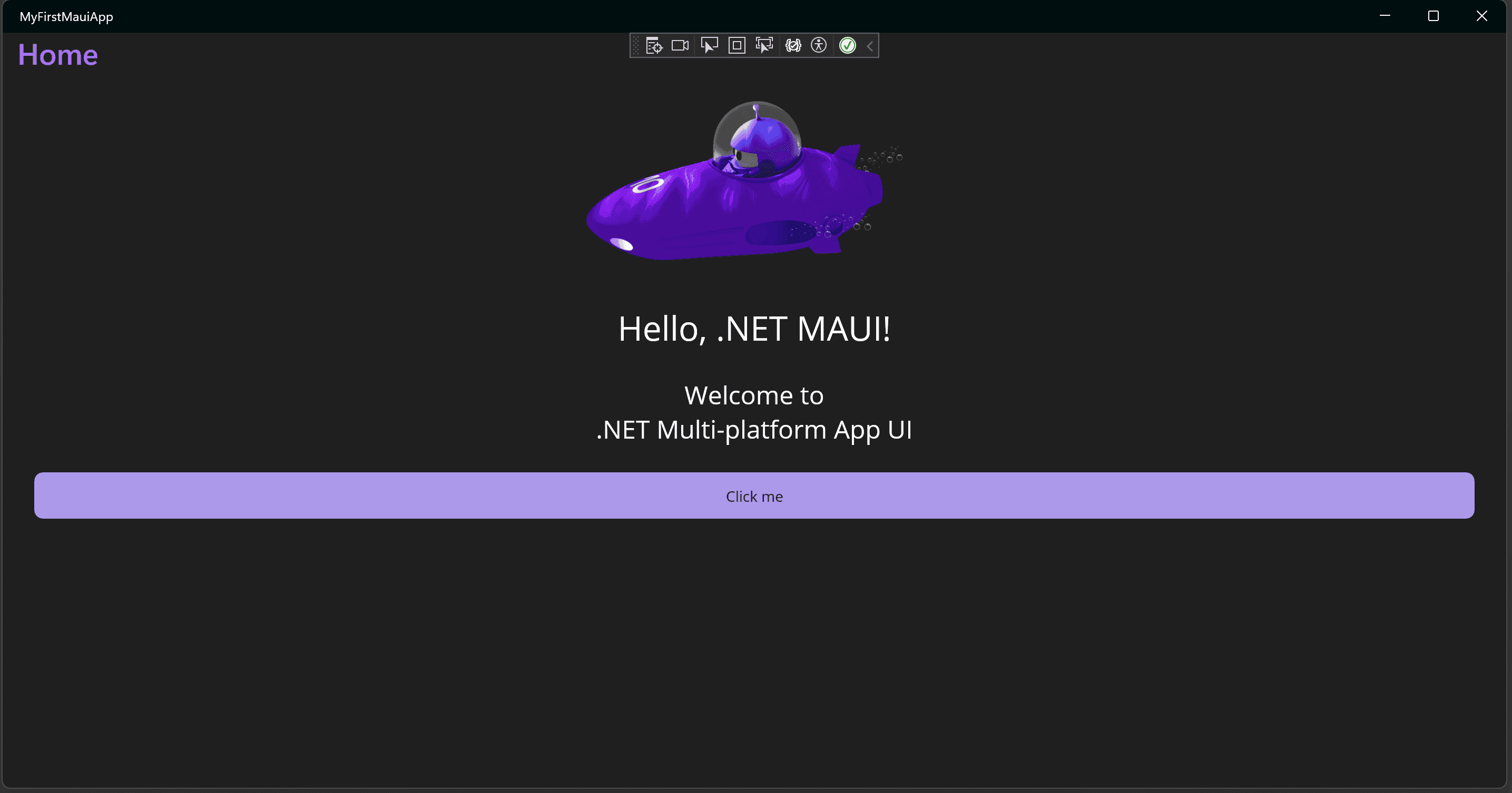
Nella barra degli strumenti Visual Studio, per impostazione predefinita, computer Windows verrà visualizzato come destinazione di debug. Premere il pulsante computer Windows per compilare ed eseguire l'app:

Nell'app in esecuzione selezionare il pulsante Fai clic su di me più volte e osservare che il conteggio del numero di clic sui pulsanti è incrementato:

Questa esercitazione si concentrerà prima di tutto sulla distribuzione di un'applicazione .NET MAUI nel computer Mac locale. In un secondo momento sarà possibile passare all'esecuzione in un simulatore iOS.
Nella parte inferiore destra della finestra di VS Code dovrebbero essere visualizzate parentesi graffe nella barra di stato. Fare clic sulle parentesi graffe per visualizzare l'opzione Il mio Mac selezionata come destinazione di debug predefinita.

Se nella barra di stato non sono visualizzate le parentesi graffe, assicurarsi che sia aperto un file di progetto pertinente, ad esempio un file .cs, xaml o csproj appartenente al progetto .NET MAUI. In alternativa, è possibile aprire il riquadro comandi in VS Code premendo CMD+SHIFT+P. Quindi digitare .NET MAUI: Pick. Verranno visualizzate le opzioni per scegliere una piattaforma di debug per il progetto.
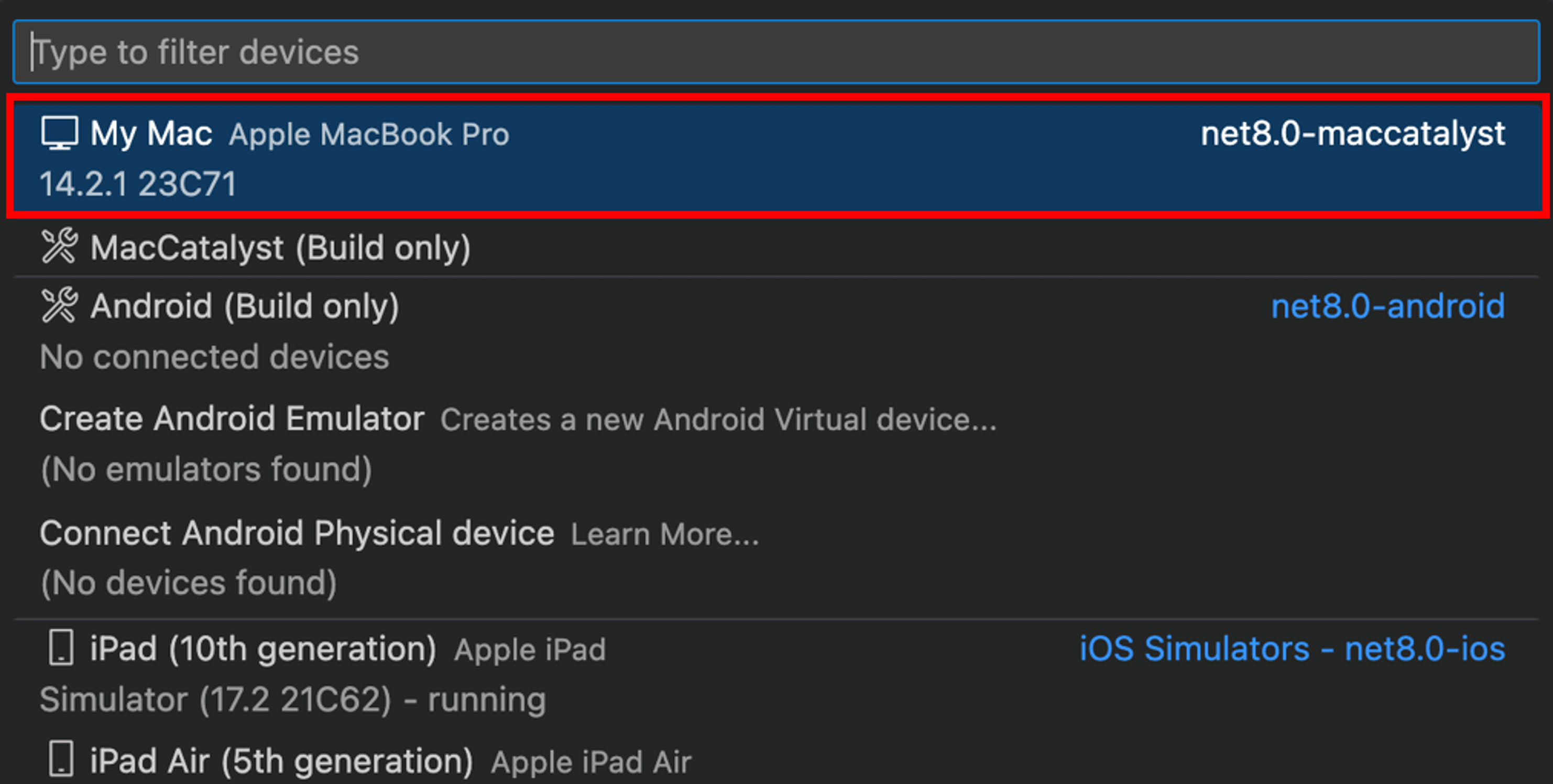
Se non viene visualizzato alcun elemento selezionato, fare clic su Destinazione di debug e selezionare Il mio Mac dall'elenco. Si noti che potrebbe non essere il primo elemento dell'elenco alla prima selezione di una destinazione di debug.

Per eseguire l'app, fare clic sull'icona Esegui con debug nella barra attività di VS Code. Fare quindi clic su Esegui con debug.

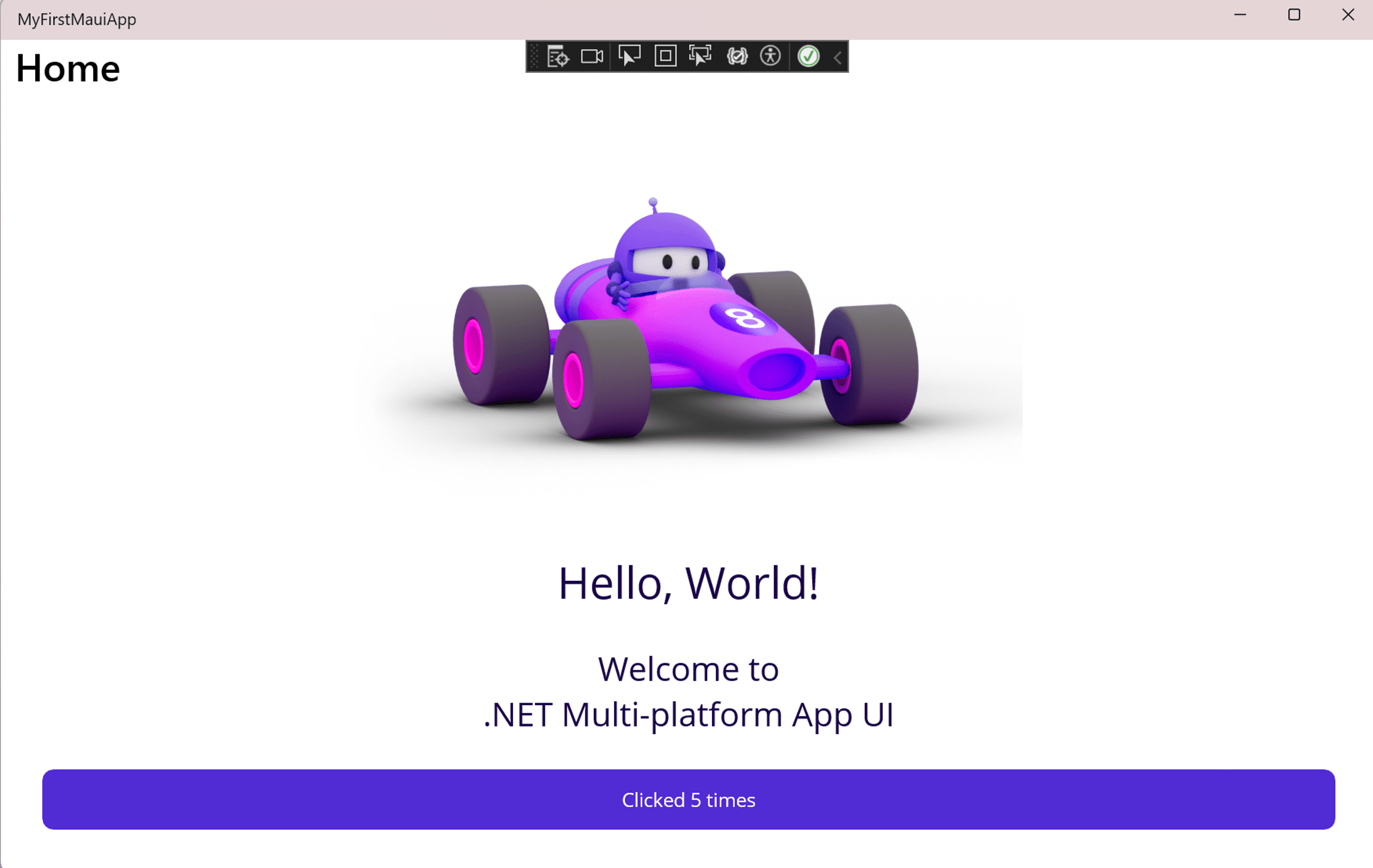
Nell'app in esecuzione selezionare il pulsante Fai clic su di me più volte e osservare che il conteggio del numero di clic sui pulsanti è incrementato:

Congratulazioni, è stata creata ed eseguita la prima app .NET MAUI. Mantenere l'app in esecuzione e continuare l'esercitazione.
Modifica il codice
Quando si sviluppano applicazioni con .NET MAUI, Ricaricamento rapido XAML è disponibile durante il debug dell'applicazione. Ciò significa che è possibile modificare l'interfaccia utente XAML mentre l'applicazione è in esecuzione e l'interfaccia utente verrà aggiornata automaticamente.
Tornare a Visual Studio e lasciare l'app in esecuzione. Nella finestra Esplora soluzione fare doppio clic sul file MainPage.xaml nel progetto MyFirstMauiApp. Se il pannello Esplora soluzioni non è visualizzato, selezionare Visualizza > Esplora soluzioni dal menu principale oppure premere CTRL+ALT+L.

Tornare al file MainPage.xaml in VS Code e lasciare l'app in esecuzione.

Il valore Text della seconda Label nella riga 17 è attualmente impostato su Hello, World!, come mostrato nel codice seguente:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />Aggiorna il testo per leggere Hello, .NET MAUI!:
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />L'interfaccia utente dell'app viene aggiornata automaticamente quando si apportano modifiche.


Quando si sviluppano applicazioni con .NET MAUI, è anche possibile usare .NET Ricaricamento rapido per ricaricare il codice C#. Modificare la logica nell'applicazione per incrementare il conteggio di 10 anziché di 1 quando si fa clic sul pulsante.
Apri MainPage.xaml.cs (questo file è annidato in MainPage.xaml oppure è possibile fare clic con il pulsante destro del mouse e selezionare Visualizza codice dal menu).

Il metodo OnCounterClicked nel file include attualmente il codice seguente:
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}Aggiornare count++; per incrementarlo di 10 modificandolo in count += 10;.
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}Per applicare le modifiche al codice, salva il file e seleziona il pulsante Ricaricamento rapido in Visual Studio o premi ALT+F10.

Selezionare il pulsante Fai clic su di me e visualizzarne l'incremento di 10. Ben fatto! È ora possibile chiudere l'app in esecuzione.

Esecuzione su dispositivo mobile
È possibile decidere di eseguire la distribuzione in una o più piattaforme in base all'ambiente di sviluppo. L'app è stata appena eseguita e distribuita in Windows. A questo punto, è possibile configurare un dispositivo o un emulatore Android.
Attiva Hyper-V
Nella barra di ricerca di Windows, digita Funzionalità di Windows e seleziona Attiva o disattiva le funzionalità di Windows.

Verificare che la casella Hyper-V sia selezionata e selezionare Ok.

Per rendere effettiva la modifica, devi riavviare il computer.
Installazione Android SDK
Apri Visual Studio e la soluzione MyFirstMauiApp. Nel menu a discesa della destinazione di debug seleziona net8.0-android in Framework.

Per compilare progetti sono necessarie versioni specifiche di Android SDK. Se la licenza Android SDK non è stata accettata, verrà visualizzato il messaggio di errore seguente nella finestra Elenco errori.
![]()
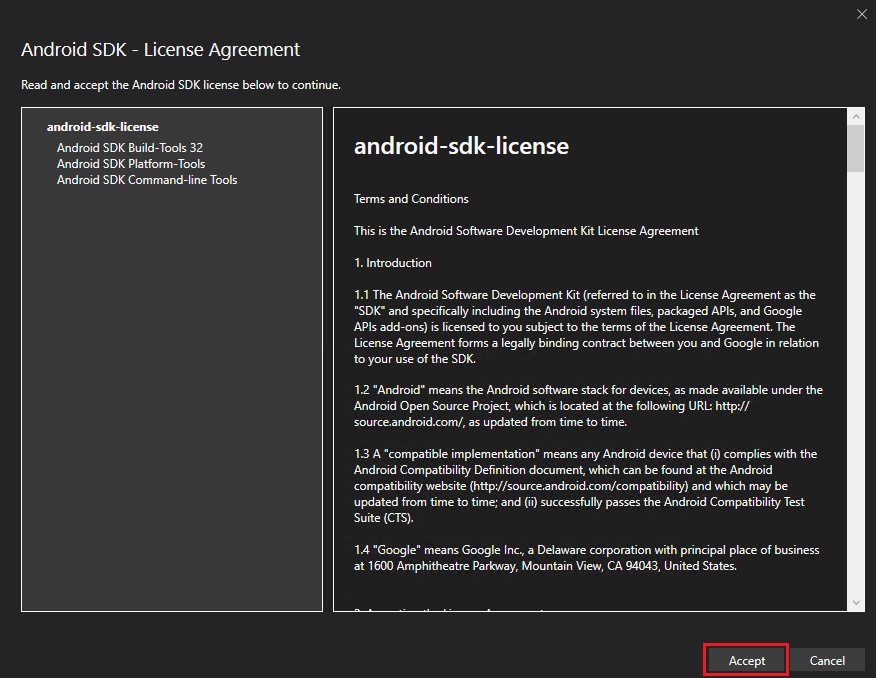
Fare doppio clic sul messaggio per avviare il processo di accettazione della licenza. Fare clic su Accetta per ognuna delle licenze presenti e verrà avviata l'installazione automatica.

Configurare l'emulatore Android
Se non si dispone di un dispositivo Android in cui eseguire la distribuzione, è possibile seguire questa procedura per configurare un emulatore Android. Se l'operazione è già stata eseguita o si vuole usare il proprio dispositivo Android, è possibile ignorare questo passaggio.
Se è la prima volta che si compila un'applicazione .NET MAUI, viene visualizzato emulatore Android selezionato nel menu a discesa della destinazione di debug. Fare clic su di esso per avviare il processo di creazione. Se viene visualizzata una finestra di dialogo di accettazione delle licenze, selezionare Accept.

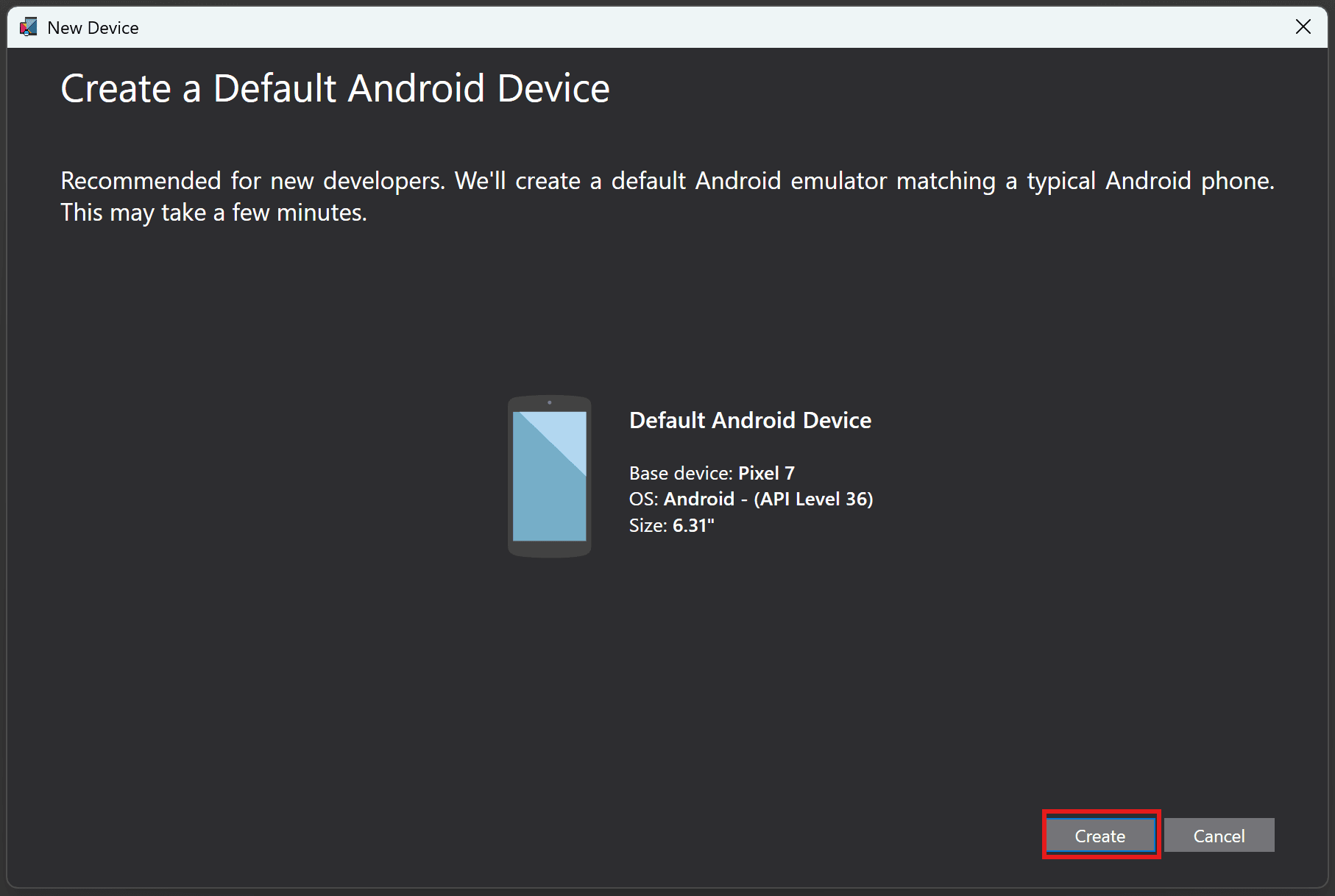
Viene visualizzata la finestra Nuovo dispositivo. Selezionare il pulsante Crea per creare un emulatore con le impostazioni predefinite. Verranno scaricate le immagini dell'emulatore e verrà finalizzata la creazione dell'emulatore per l'uso in Visual Studio. Questo passaggio potrebbe richiedere del tempo.
Non preoccuparsi se il livello API visualizzato è diverso dalle immagini. Può essere 36 o superiore.

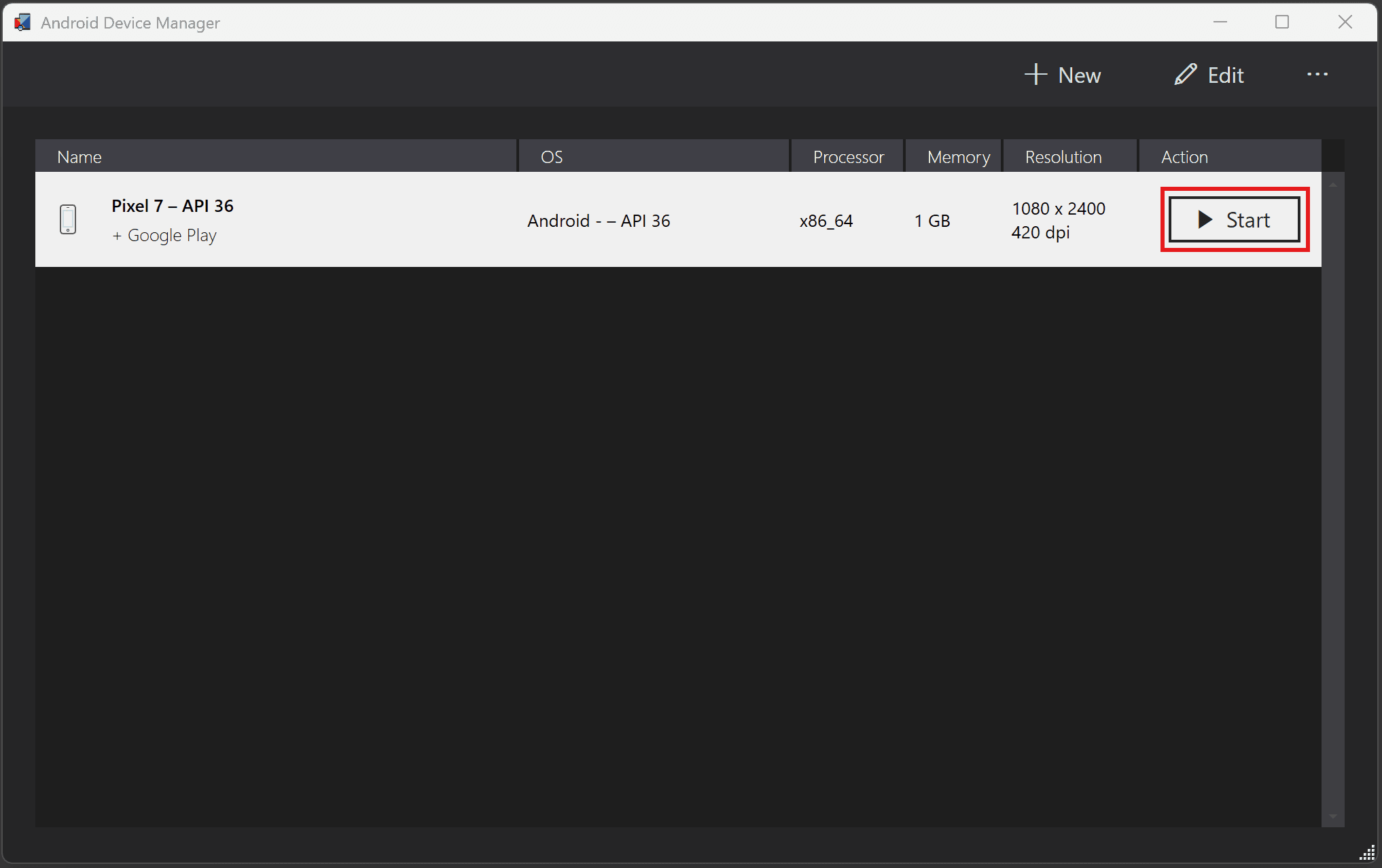
Dopo la creazione dell'emulatore, verrà visualizzato un pulsante Avvia. Fare clic su tale pulsante.

È possibile che venga visualizzata una richiesta di abilitazione della piattaforma Windows Hypervisor. Segui la documentazione per abilitare l'accelerazione per migliorare le prestazioni (necessaria per rendere l'emulatore funzionante). Seleziona Esegui comunque.

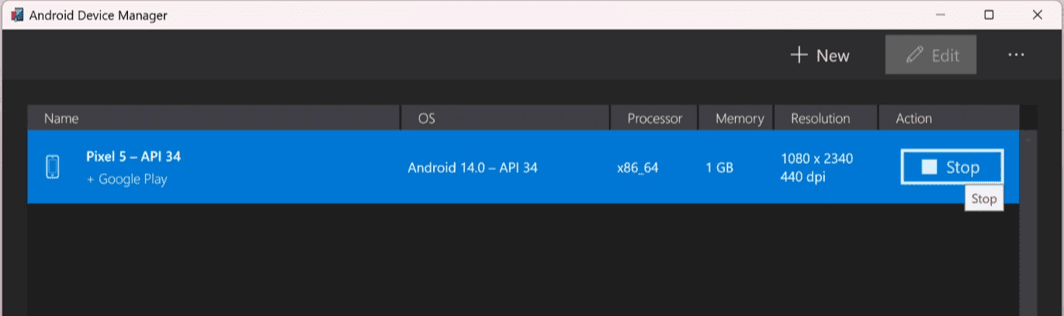
L'emulatore Android completerà il suo avvio quando l'opzione di arresto sarà disponibile in Gestione dispositivi Android. L'operazione potrebbe richiedere del tempo.

Al termine, verrà visualizzato nel menu di debug di Visual Studio.

L'emulatore Android è stato creato ed è pronto per l'uso. La prossima volta che esegui Visual Studio, l'emulatore apparirà direttamente nella finestra di debug e si avvierà non appena lo selezionerai. Se si verificano problemi o difficoltà relative alle prestazioni con l'emulatore, leggi la documentazione completa sulla configurazione.
Configurare il dispositivo Android
Per sviluppare con il dispositivo Android, è necessario abilitare il debug USB. Segui questi passaggi nel dispositivo per connetterlo a Visual Studio. Se non si dispone di un dispositivo Android, è possibile ignorare questa sezione.
Abilita la modalità sviluppatore
- Passare alla schermata Impostazioni.
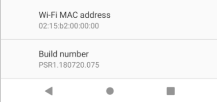
- Trova Numero build usando la ricerca nella parte superiore della schermata delle impostazioni o nelle Informazioni sul telefono.
- Tocca Numero build 7-10 volte fino a quando non viene visualizzato "Sei uno sviluppatore!".

Controllare lo stato di debug USB
- Passare alla schermata Impostazioni.
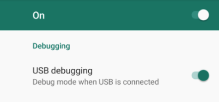
- Trovare il debug USB utilizzando la ricerca nella parte superiore della schermata delle impostazioni oppure individuarlo nelle opzioni per sviluppatori.
- Abilitare il debug USB se non è già abilitato.

Dispositivo di attendibilità
- Collega il dispositivo al computer.
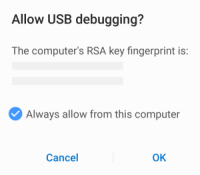
- Ti verrà chiesto di Permettere il debug USB.
- Selezionare Consenti sempre da questo computer.
- Fare clic Consenti.

Il dispositivo è ora configurato e verrà visualizzato in Visual Studio come destinazione di distribuzione.
Sono stati riscontrati problemi? Controllare la documentazione.
L'emulatore o il dispositivo deve ora essere configurato per la distribuzione.
Esegui in Android
Assicurarsi che il dispositivo o l'emulatore sia selezionato come destinazione di debug.

Dal menu selezionare Debug > Avvio del debug (o premere F5). Se questa opzione è disabilitata, verificare che sia selezionato un emulatore o un dispositivo.
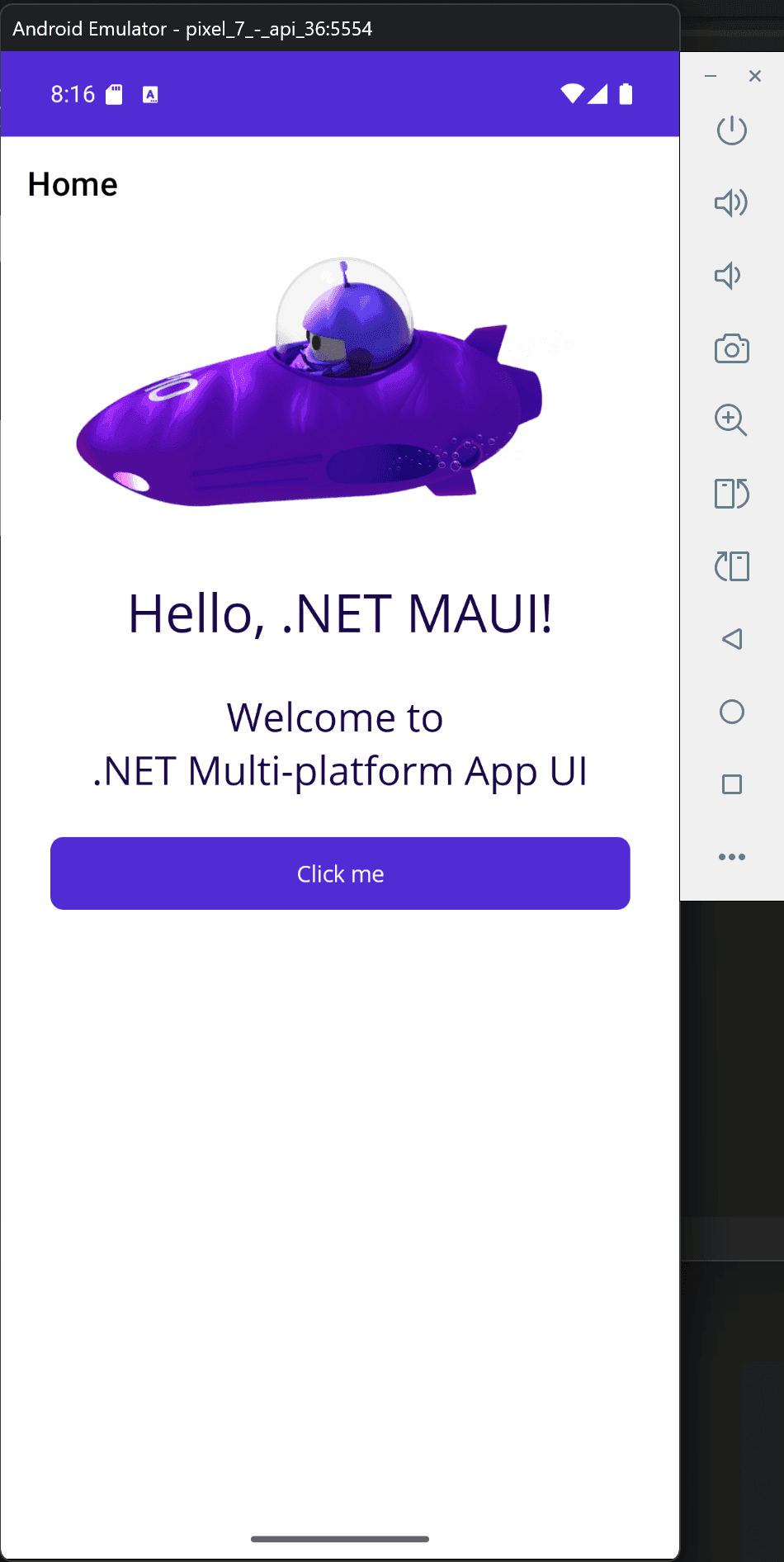
L'applicazione verrà compilata, distribuita nel dispositivo/emulatore Android selezionato ed eseguita.

È possibile eseguire la distribuzione in una o più piattaforme in base all'ambiente di sviluppo. L'app è stata appena eseguita e distribuita in macOS. A questo punto, eseguire la distribuzione in iOS.
Chiudere l'applicazione .NET MAUI in esecuzione e tornare a VS Code.
Fare clic sulle parentesi graffe nella parte inferiore destra della finestra di VS Code nella barra di stato e selezionare Destinazione di debug.

Scorrere verso il basso e selezionare iPhone 15.

Verrà visualizzato iOS: iPhone 15 come nuova destinazione di debug.

Per eseguire l'app, fare clic sull'icona Esegui con debug nella barra attività di VS Code. Fare quindi clic su Esegui con debug.

L'applicazione verrà compilata e distribuita nel simulatore iPhone. Si noti che l'operazione potrebbe richiedere un minuto, perché sta praticamente attivando un iPhone.

Passaggi successivi
Congratulazioni, hai creato ed eseguito la tua prima app .NET MAUI.
Continua l'apprendimento
Ora che si hanno le nozioni di base, è possibile a imparare a creare app .NET MAUI con il percorso di apprendimento autoguidato in Microsoft Learn.
Percorso di apprendimento .NET MAUI
.NET MAUI per principianti
James illustrerà in modo dettagliato la creazione di un'app .NET MAUI, dall'inizio alla fine:
Potrebbe interessarti anche...