Tutoriel .NET – Hello World en 5 minutes
Intro
Objectif
Installez .NET, Visual Studio Code et créez votre première application.
Prérequis
500 Mo d’espace disponible sur le disque dur.
- 500 Mo d’espace disponible sur le disque dur.
- macOS 12.0 ou versions ultérieures.
Temps nécessaire
5 minutes + temps de téléchargement/d’installation
Scénario
Application simple écrite en C# qui imprime Hello, World! sur votre console VS Code.
Télécharger et installer
Pour créer votre première application .NET, vous devez installer le Kit de développement logiciel (SDK) .NET, Visual Studio Code et le Kit de développement C#.
Que sont le Kit de développement logiciel (SDK) .NET, Visual Studio Code et le Kit de développement C# ?
Le Kit de développement logiciel (SDK) .NET est une collection gratuite et open source d’outils et de bibliothèques dont vous avez besoin pour créer et exécuter des applications en C#. C# est le langage de programmation moderne orienté objet que vous utiliserez pour ce tutoriel.
Visual Studio Code (VS Code) est l’éditeur de code léger, gratuit et open source le plus populaire au monde. Voici où vous allez écrire votre code C#.
Le Kit de développement C# est un ensemble puissant d’extensions VS Code qui facilite le développement C#. Cela vous permet d’écrire, de tester et de déboguer votre code lors de la création d’applications.
Le fichier config .NET Winget installe le SDK .NET 10, VS Code et le kit de développement C# pour vous. Si l’un des éléments est déjà installé, WinGet ignore cette étape d’installation.
Pour générer votre première application .NET avec Visual Studio Code, configurez votre environnement :
-
Téléchargez et installez le Kit de développement logiciel (SDK) .NET :
Téléchargez .NET 10 SDK x64 (Intel)
Téléchargez .NET 10 SDK Arm64 (Apple Silicon)Si vous utilisez un Mac équipé d'une puce Apple M1 ou M2, vous devez installer la version Arm64 du SDK.
-
Téléchargez et installez VS Code :
-
Ouvrez VS Code et sélectionnez le bouton Extensions dans la barre d’activités de VS Code à gauche. Tapez C# dans la barre de recherche, sélectionnez Kit de développement C#, puis sélectionnez le bouton Installer sur la page d’extension du Kit de développement C#.
![Kit de développement C# de VS Code]()
Télécharger et exécuter le fichier de configuration
Cliquez sur le lien suivant pour télécharger le fichier WinGet :
Ouvrez votre dossier de téléchargements et double-cliquez sur le fichier pour commencer l’installation. Si vous êtes invité à sélectionner une application pour exécuter le fichier, sélectionnez Gestionnaire de package Windows client.

Un terminal s’ouvre et vous devriez voir que le fichier de configuration WinGet est prêt à installer le SDK .NET 10, VS Code si vous ne l’avez pas, et le kit de développement C#.

Lisez le contrat de licence et acceptez-le en tapant « y » dans le terminal et en appuyant sur Entrée.
Remarque : Vous êtes responsable de la compréhension des paramètres de configuration que vous choisissez d’exécuter. Microsoft n’est pas responsable du fichier de configuration que vous avez créé ou importé. Cette configuration peut modifier les paramètres dans Windows, installer des logiciels, modifier les paramètres logiciels (y compris les paramètres de sécurité) et accepter des contrats utilisateur à des packages et services tiers en votre nom. En exécutant ce fichier de configuration, vous reconnaissez comprendre et accepter ces ressources et paramètres. Toutes les applications installées vous sont concédées sous licence par leurs propriétaires. Microsoft n’est pas responsable des packages ou services tiers et n’accorde aucune licence.

WinGet installe maintenant tout ce dont vous avez besoin pour commencer ! Le temps d’installation dépend des spécifications de votre machine, de la vitesse du réseau, etc. L’opération peut prendre jusqu’à 5 minutes, mais jusqu’à 15 minutes.
Certaines étapes d’installation peuvent nécessiter des autorisations d’administrateur pour l’installation. Soyez à l’affut des invites de contrôle de compte d’utilisateur (UAC) clignotantes dans votre de la barre des tâches Windows et cliquez sur cette icône. Pour continuer l’installation, vous devez sélectionner Oui si vous y êtes invité.

Une fois l’installation terminée, vous devriez voir la sortie ci-dessous dans le terminal.

Vérifier tous les éléments installés correctement
Maintenant que votre environnement est configuré, accédez à Rechercher dans la Barre des tâches Windows, puis tapez Visual Studio Code. Cliquez sur l’application pour ouvrir VS Code.
Une fois que vous avez configuré votre environnement, ouvrez un nouveau terminal VS Code. Dans la barre d’outils, sélectionnez Terminal, puis Nouveau terminal.

Remarque : Si vous ouvrez VS Code via un terminal, vous devez activer d’approbation d’espace de travail.
Ouvrez à présent un nouveau terminal en accédant à la barre d’outils et en sélectionnant Terminal, puis Nouveau terminal.

Dans votre terminal, exécutez la commande suivante pour vérifier votre installation.
dotnet

Si l'installation a réussi, vous devriez voir une sortie semblable à la suivante :
Usage: dotnet [path-to-application]
Usage: dotnet [commands]
path-to-application:
The path to an application .dll file to execute.
commands:
-h|--help Display help.
--info Display .NET information.
--list-runtimes [--arch ] Display the installed runtimes matching the host or specified architecture. Example architectures: arm64, x64, x86.
--list-sdks [--arch ] Display the installed SDKs matching the host or specified architecture. Example architectures: arm64, x64, x86. Si tout semble correct, sélectionnez le bouton Continuer ci-dessous pour passer à l'étape suivante.
Vous avez une erreur ?
Si vous recevez un 'dotnet' n’est pas reconnu comme une erreur de commande interne ou externe, veillez à ouvrir un nouveau terminal VS Code. Si on redémarre VS Code ou on redémarre de votre machine ne résout pas le problème, utilisez le bouton I rencontré un problème pour obtenir de l’aide pour résoudre le problème.
Créez votre application
- Ouvrez la palette de commandes dans VS Code en appuyant sur CTRL+MAJ+P.
- Ouvrez la palette de commandes dans VS Code en appuyant sur CMD+MAJ+P.
- Tapez .NET : pour afficher les commandes que vous pouvez exécuter avec le Kit de développement C# !
- Recherchez et sélectionnez .NET : nouveau projet pour créer un projet .NET.
- Faites défiler vers le bas et sélectionnez application console.
- Choisissez l’emplacement du dossier que vous souhaitez enregistrer votre projet.
- Nommez le projet
MyConsoleAppdans la palette de commandes lorsque vous y êtes invité.
Si vous y êtes invité, activez la confiance de l’espace de travail en cochant la case et en sélectionnant Oui, j’approuve les auteurs.

Remarque : Si la connexion n’est pas requise ou appliquée par l’extension, vous devrez peut-être vous connecter à l’aide de votre compte Visual Studio pour vous conformer aux exigences du CLUF pour l’extension C# Dev Kit.
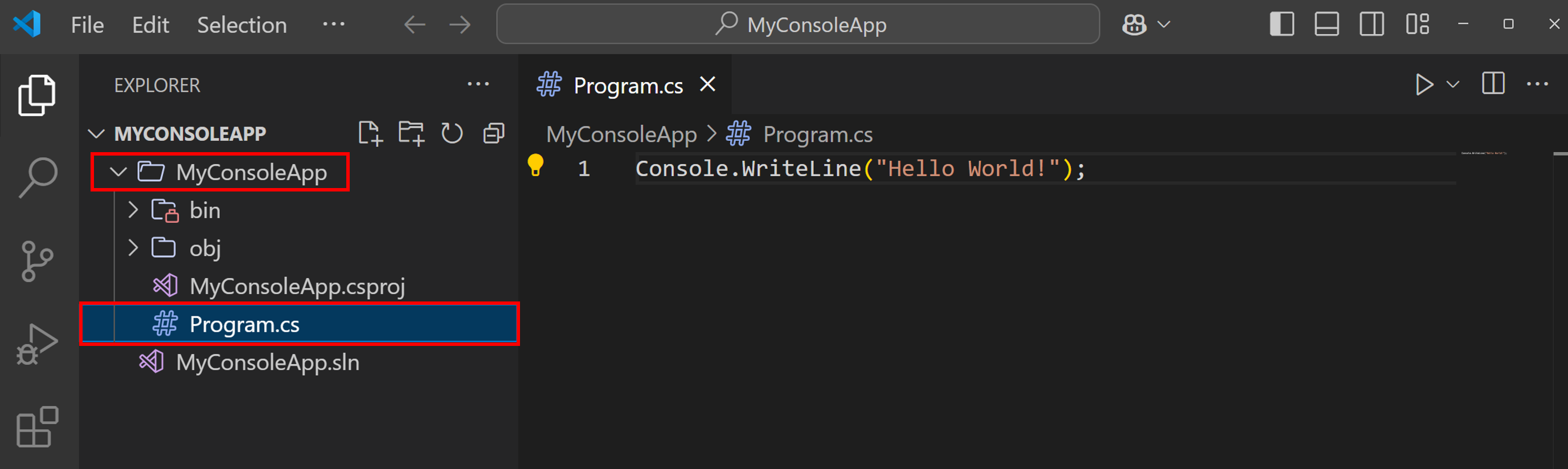
Dans la barre latérale VS Code, vérifiez que l’Explorateur est ouvert. Cliquez sur le dossier MyConsoleApp pour vous assurer qu’il est développé.

Le fichier principal dans le dossier MyConsoleApp est appelé Program.cs. Par défaut, il contient déjà le code nécessaire pour écrire Hello, World! sur le terminal. Cliquez sur le fichier pour afficher le code créé par le modèle :

Sélectionnez le bouton Continuer ci-dessous pour passer à l’étape suivante.
Vous avez une erreur ?
Si vous ne parvenez pas à résoudre le problème que vous rencontrez, sélectionnez le bouton J’ai rencontré un problème ci-dessous pour obtenir de l’aide pour résoudre le problème.
Exécuter votre application
Pour exécuter votre application, sélectionnez le menu déroulant à droite du bouton Exécuter en haut à droite, puis sélectionnez Exécuter le projet associé à ce fichier.

Vous devriez voir Hello, World! dans votre terminal VS Code.
Hello, World!Félicitations, vous avez créé et exécuté votre première application .NET ! Sélectionnez le bouton Continuer ci-dessous pour passer à l’étape suivante.
Modifiez votre code
Dans le fichier Program.cs, ajoutez la ligne en surbrillance après le code qui imprime Hello, World!, comme suit :
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
Console.WriteLine("The current time is " + DateTime.Now);Enregistrez le fichier Program.cs, puis sélectionnez Réexécuter le projet associé au fichier. Si vous réussissez, vous devriez voir une sortie semblable à la suivante :
Hello, World!
The current time is 28/01/2026 18:33:48Étapes suivantes
Félicitations, vous avez créé et exécuté votre première application .NET !
Poursuivre l’apprentissage
Pour continuer à acquérir des compétences générales sur .NET, essayez nos didacticiels sur Microsoft Learn où vous découvrirez .NET, les dépendances, l'utilisation de fichiers, le débogage, etc. :
Créer un parcours d'apprentissage d'applications .NET
Découvrir C#
C# est le langage de programmation moderne, innovant et open source de .NET pour créer toutes vos applications. Commencez par essayer nos didacticiels interactifs C# sur Microsoft Learn :
Faites vos premiers pas avec C# sur Microsoft Learn
.NET pour les débutants
Laissez Claudia vous guider dans les concepts de base de .NET avec sa série de vidéos pour débutants :
Vous pourriez aussi être intéressé par...



