.NET 教學課程 - 5 分鐘的 Hello World
入門
目的
安裝 .NET, Visual Studio Code 並建立您的第一個應用程式。
必要條件
500 MB 的可用硬碟空間。
- 500 MB 的可用硬碟空間。
- macOS 12.0 或更新版本。
完成時間
5 分鐘 + 下載/安裝時間
情節
以 C# 撰寫並可將 Hello, World! 列印到您 VS Code 主控台的簡單應用程式。
下載並安裝
根據您的來源頁面,您似乎已完成此步驟。
您需要安裝 .NET SDK、Visual Studio Code 和 C# 開發套件,才能建置您的第一個 .NET 應用程式。
.NET SDK、Visual Studio Code 及 C# 開發套件是什麼?
.NET SDK (軟體開發套件) 是您使用 C# 建置及執行應用程式時所需之免費開放原始碼工具與程式庫集合。C# 是您在此教學課程中要用到的新式目標取向程式設計語言。
Visual Studio Code (VS Code) 是全世界最熱門的輕量型免費開放原始碼程式碼編輯器。您會在這裡撰寫您的 C# 程式碼。
C# 開發套件是一組強大的 VS Code 延伸模組,讓 C# 開發變得更容易。可協助您在建置應用程式時撰寫、測試及偵錯程式碼。
.NET WinGet 組態檔會為您安裝 .NET 10 SDK、VS Code 及 C# 開發套件。如果您已安裝某些工具,WinGet 會略過該工具的安裝步驟。
若要使用 Visual Studio Code 建置您的第一個 .NET 應用程式,請設定您的環境:
-
下載並安裝 .NET SDK:
下載 .NET 10 SDK x64 (Intel)
下載 .NET 10 SDK Arm64 (Apple Silicon)如果您使用的 Mac 上有 Apple M1 或 M2 晶片,則必須安裝 Arm64 版本的 SDK。
-
下載並安裝 VS Code:
-
開啟 VS Code 並選取 VS Code 的活動列左側的 [擴充功能] 按鈕。在搜尋列中輸入 C#,選取 [C# 開發套件],然後在 C# 開發套件延伸模組頁面選取 [安裝] 按鈕。
![VS Code 的 C# 開發套件']()
下載並執行組態檔
按下列連結以下載 WinGet 檔案:
開啟您的下載資料夾,並在檔案上按兩下以開始安裝。如果您被要求選取要執行檔案的應用程式,請選取 [用戶端 Windows 封裝管理員。

終端機將會開起,您應會看到 WinGet 組態檔已準備好安裝 .NET 10 SDK、VS Code (若未安裝) 和 C# 開發套件。

閱讀並同意授權條款: 在終端機中鍵入 “y”,然後按 Enter 鍵。
注意: 您有責任了解自己選擇執行的組態設定。Microsoft 對您撰寫或匯入的組態檔概不負責。此設定可能會變更 Windows 設定、安裝軟體、變更軟體設定 (包括安全性設定),以及代表您接受協力廠商套件和服務的使用者合約。執行此組態檔,即表示您了解並同意這些資源與設定。您安裝的所有應用程式均由程式擁有者授權。Microsoft 對協力廠商套件或服務或其授權概不負責。

WinGet 正在安裝開始使用所需的一切!安裝時間將視您的電腦規格、網路速度等而定。最多可能需要 5 分鐘,但最多需要 15 分鐘才能完成。
某些安裝步驟可能需要系統管理員層級的許可權才能安裝。在您 的 Windows 任務列 並按下該圖示,請留意刷新使用者帳戶控制 (UAC) 提示。若要繼續安裝,您必須選取 [是] 出現提示時。

安裝完成時,您應該會在終端機中看到下列輸出。

檢查是否已正確安裝所有項目
環境設定完成後,請移至 Windows 任務列中的 [搜尋],然後鍵入 Visual Studio Code。按一下應用程式以開啟 VS Code。
一旦設定您的環境後,請開啟新的 VS Code 終端。在工具列中,依序選取 [終端],[新增終端]。

在您的終端中執行下列命令,以檢查安裝。
dotnet

如果安裝成功,您應該會看到類似下列的輸出:
Usage: dotnet [path-to-application]
Usage: dotnet [commands]
path-to-application:
The path to an application .dll file to execute.
commands:
-h|--help Display help.
--info Display .NET information.
--list-runtimes [--arch ] Display the installed runtimes matching the host or specified architecture. Example architectures: arm64, x64, x86.
--list-sdks [--arch ] Display the installed SDKs matching the host or specified architecture. Example architectures: arm64, x64, x86. 如果一切順利,請選取下方的 [繼續] 按鈕以移至下一個步驟。
發生錯誤嗎?
如果您收到 [無法將 'dotnet' 辨識為內部或外部命令] 錯誤,請確定已開啟新的 VS Code 終端。如果重新啟動 VS Code 或 重新啟動您的機器都無法解決問題,請使用 [我遇到問題] 按鈕以尋求解決問題的協助。
建立您自己的應用程式
- 按下 CTRL+SHIFT+P,在 VS Code 中開啟命令選擇區。
- 按下 CMD+SHIFT+P,在 VS Code 中開啟命令選擇區。
- 輸入 .NET: 以查看您可以使用 C# 開發套件執行的命令!
- 尋找並選取 [.NET: 新專案] 以建立新的 .NET 專案。
- 向下捲動並選取 [主控台應用程式]。
- 選擇您要儲存專案的資料夾位置。
- 收到提示時,在命令選擇區中將專案命名為
MyConsoleApp。
如果系統詢問,請勾選方塊並選取 [是,我信任作者],以啟用 [工作區信任]。
![[工作區信任] 對話方塊](https://dotnet.microsoft.com/blob-assets/images/tutorials/dotnet-hello-world/workspace-trust-dialog.png)
注意: 雖然擴充功能不需要或強制登入,但您可能需要使用您的Visual Studio帳戶登入,以符合 C# 開發人員套件延伸模組的 EULA 需求。
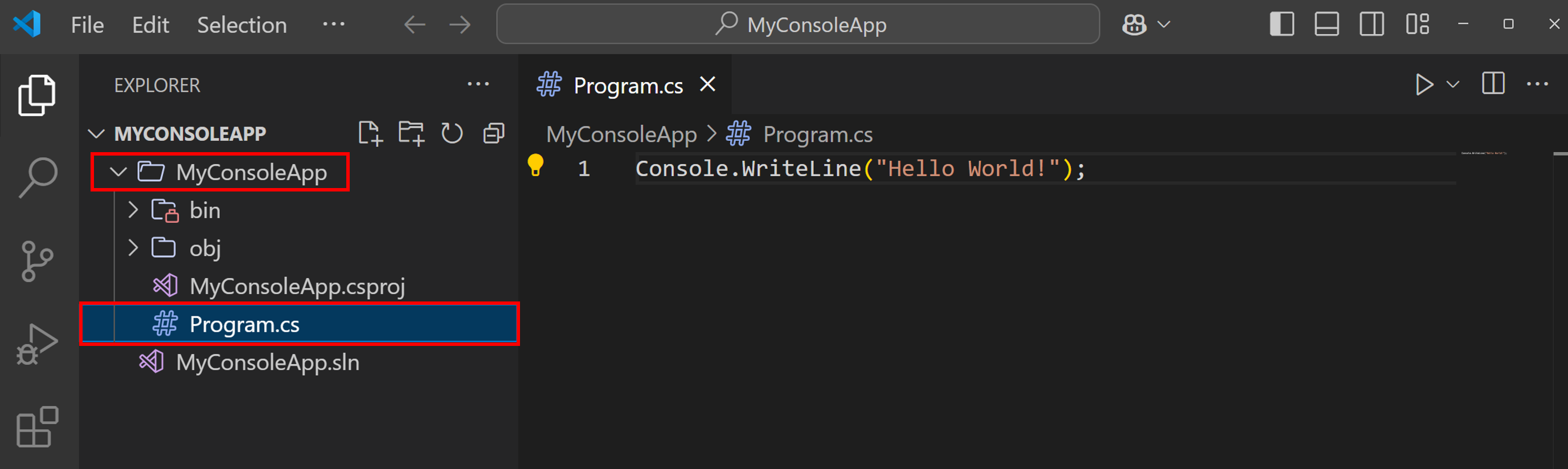
在 VS Code提要字段 中,確定 總管 已開啟。按兩下 MyConsoleApp 資料夾,確定已展開。

MyConsoleApp 資料夾中的主檔案稱為 Program.cs。根據預設,它已經包含將 Hello, World! 寫入終端的必要程式碼。按一下檔案以查看範本所建立的程式碼:

選取下方的 [繼續] 按鈕以移至下一個步驟。
發生錯誤嗎?
如果您無法解決目前發生的問題,請選取下方的 [我遇到問題] 按鈕,以取得解決問題的協助。
執行您的應用程式
若要執行您的應用程式,請選取右上角執行按鈕右側的下拉式功能表,然後選取 [執行與該檔案相關聯的專案]。

您應該會在 VS Code 終端中看到 Hello, World!。
Hello, World!恭喜,您已建置並執行您的第一個 .NET 應用程式!選取下方的 [繼續] 按鈕以移至下一個步驟。
編輯您的程式碼
在 Program.cs 檔案中,於列印 Hello, World! 程式碼之後新增醒目提示行,如下所示:
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
Console.WriteLine("The current time is " + DateTime.Now);儲存 Program.cs 檔案,並再次選取 [執行與該檔案相關聯的專案]。如果成功,您應該會看到類似如下的輸出:
Hello, World!
The current time is 2026/2/1 下午8:53:38後續步驟
恭喜,您已建置並執行您的第一個 .NET 應用程式!
繼續學習
若要持續學習一般 .NET 技能,請嘗試 Microsoft Learn 上的教學課程,您將在這裡了解 .NET、相依性、使用檔案、偵錯等等:
學習 C#
C# 是 .NET 現代化、創新、開放原始碼的程式設計語言,可建置您所有的應用程式。在 Microsoft Learn 上嘗試 C# 互動式教學課程以開始使用:
在 Microsoft Learn 上使用 C# 跨出您的第一步
適用於初學者的 .NET
讓 Claudia 透過初學者影片系列為您解釋 .NET 的基本功能:
您可能也會想了解...




