.NET MAUI 자습서 - C#으로 첫 번째 멀티 플랫폼 앱 빌드
소개
다운로드 및 설치
Visual Studio 2026을 다운로드하여 설치합니다.
설치하는 동안 .NET Multi-Platform App UI 개발 워크로드를 선택해야 합니다. 위의 링크를 사용하면 다음 이미지에 표시된 대로 모든 필수 구성 요소를 올바르게 선택해야 합니다.

이미 Visual Studio 2026이 있나요?
이 자습서는 최신 버전의 Visual Studio에 최적화되어 있습니다. Visual Studio 2026이 이미 있는 경우 최신 상태이고 필요한 워크로드가 설치되어 있는지 확인하세요.
-
컴퓨터에서 Visual Studio 설치 관리자를 찾으세요.
Windows 시작 메뉴에서 "
installer"를 검색한 후 결과에서 Visual Studio 설치 관리자를 선택하세요. - 메시지가 표시되면 설치 프로그램이 자체적으로 업데이트하도록 허용합니다.
- Visual Studio 2026에 대한 업데이트를 사용할 수 있는 경우 업데이트 단추가 표시됩니다. 설치를 수정하기 전에 업데이트하려면 선택합니다. 이 자습서는 Visual Studio 2022 17.12 이상 버전에서만 작동합니다.
- Visual Studio 2026 설치를 찾아 수정을 선택합니다.
- .NET Multi-Platform App UI 개발을 선택합니다.
- 수정 버튼을 선택합니다.
-
.NET SDK 다운로드 및 설치. 다운로드가 완료되면 다운로드를 실행하여 설치를 시작합니다.
.NET 10 SDK x64(Intel) 다운로드
.NET 10 SDK Arm64(Apple Silicon) 다운로드Apple M1 또는 M2 칩이 있는 Mac을 사용하는 경우 Arm64 버전의 SDK를 설치해야 합니다.
-
VS Code 다운로드 및 설치:
-
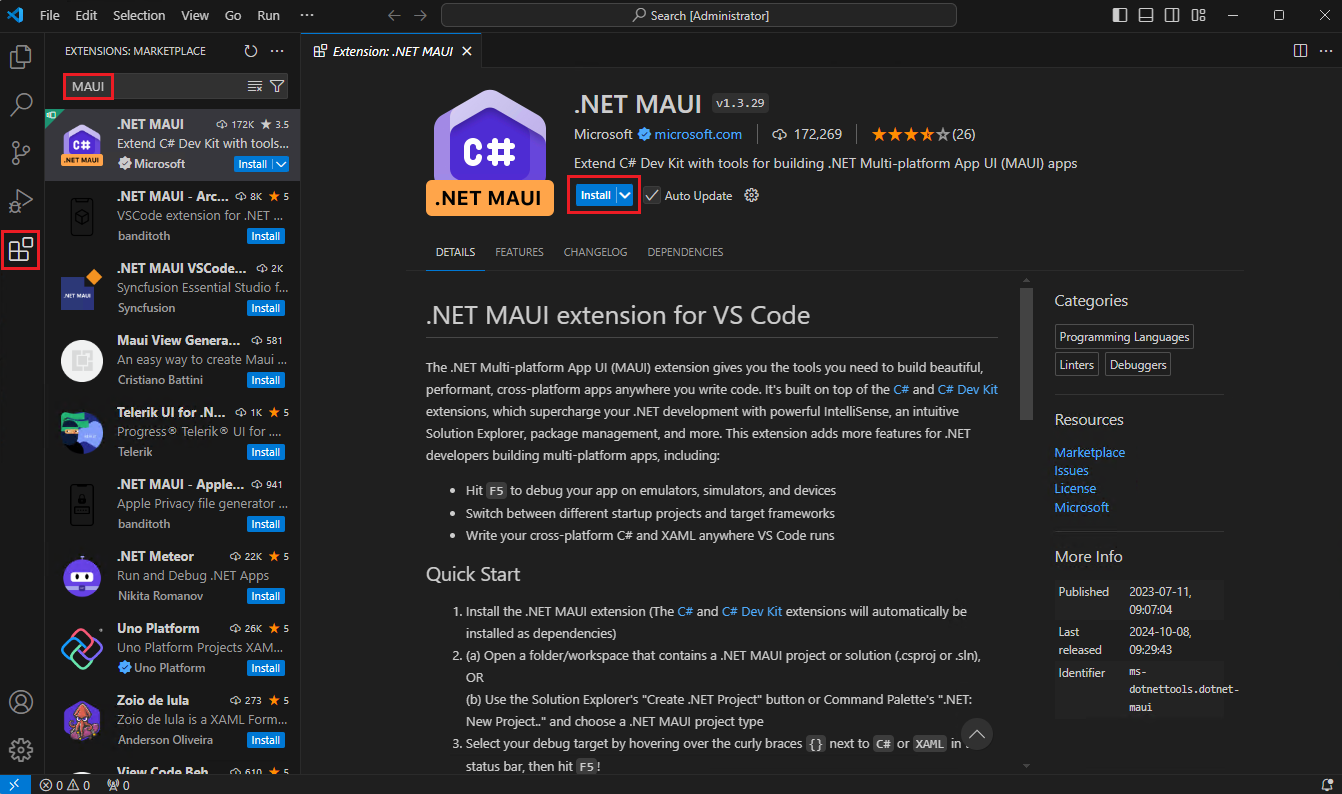
VS Code를 열고 왼쪽의 VS Code 작업 표시줄에서 확장 버튼을 선택합니다. 검색 창에 MAUI를 입력하고 .NET MAUI를 선택한 다음 .NET MAUI 확장 페이지에서 설치 버튼을 선택합니다.
![VS Code MAUI 확장]()
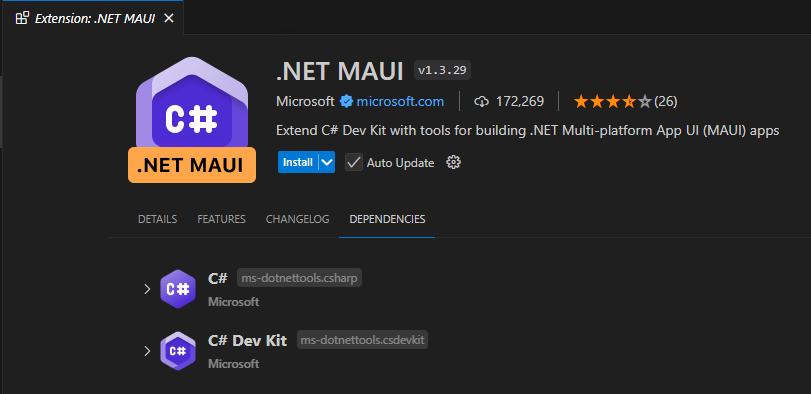
이 확장에는 .NET MAUI 확장을 실행하는 데 필요한 C# 개발자 키트와 C# 확장이 함께 제공됩니다.
![VS Code의 MAUI 확장 종속성]()
-
새 터미널을 열고 다음 명령을 실행하여 .NET MAUI 워크로드를 설치합니다.
Terminalsudo dotnet workload install maui설치에 성공하면 다음과 유사한 출력이 표시됩니다.
TerminalSuccessfully installed workload maui
올바르게 설치된 모든 것을 확인하세요
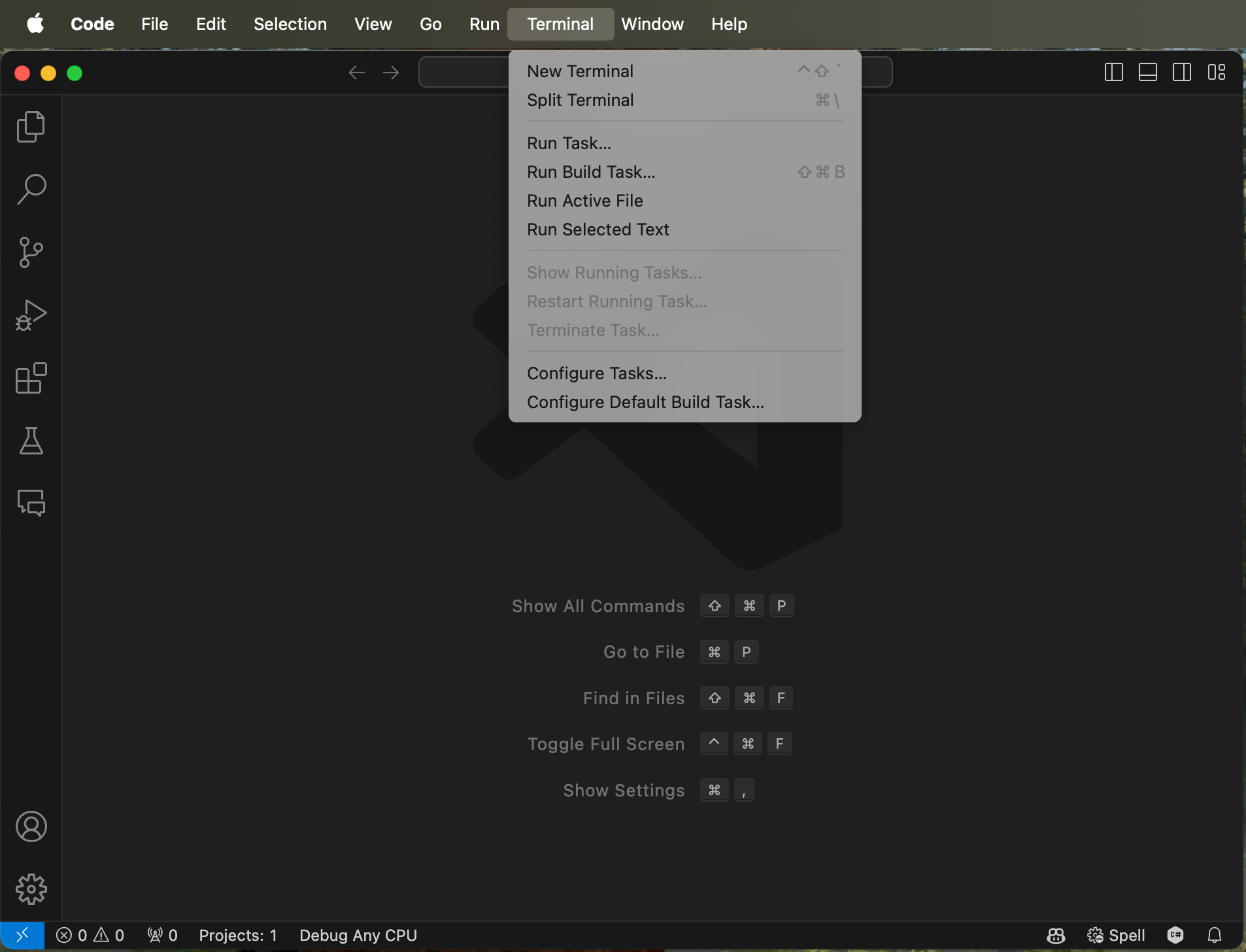
환경을 설정했으면 새 VS Code 터미널을 엽니다. 도구 모음에서 터미널을 선택한 다음 새 터미널을 선택합니다.

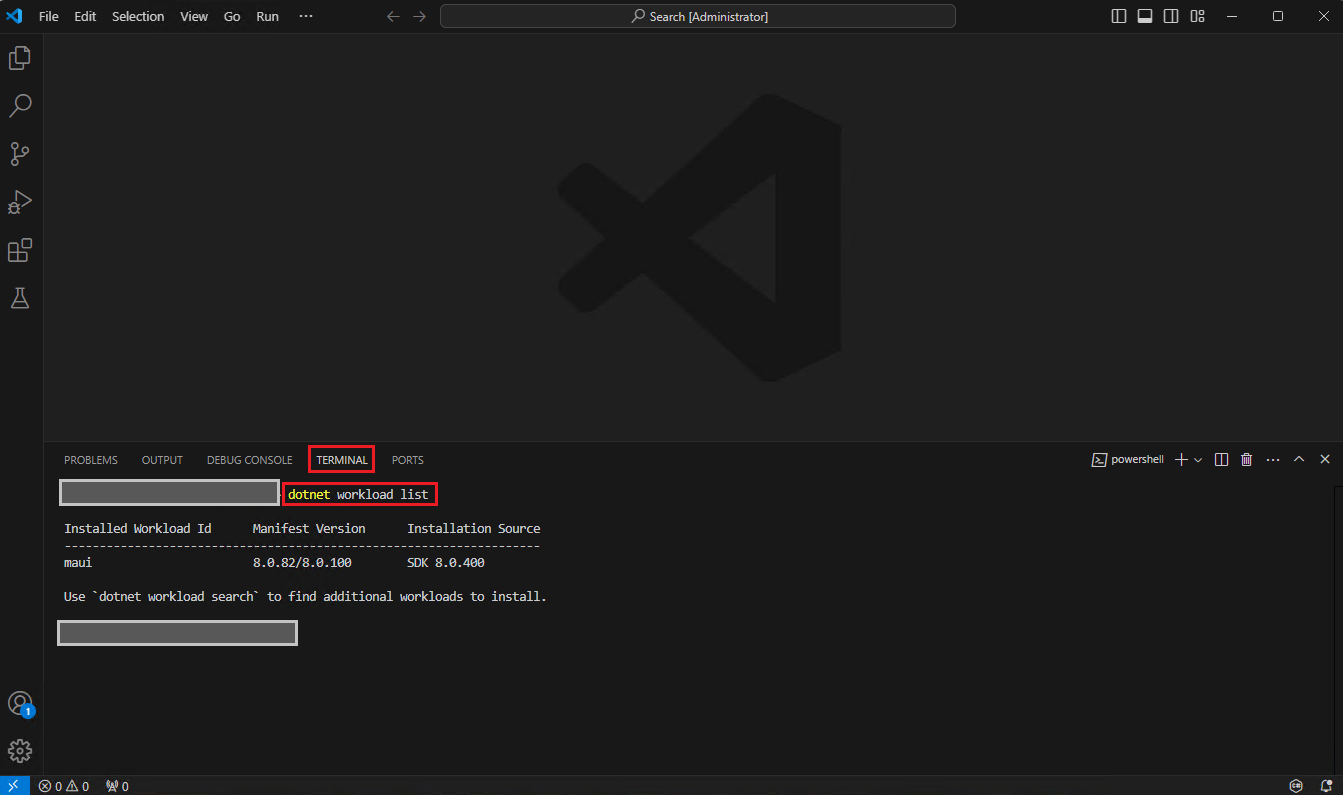
터미널에서 다음 명령을 실행하여 설치를 확인합니다.
dotnet workload list
설치에 성공하면 다음과 유사한 출력이 표시됩니다.
Installed Workload Id Manifest Version Installation Source
--------------------------------------------------------------------
maui 8.0.82/8.0.100 SDK 8.0.400
Use `dotnet workload search` to find additional workloads to install.오류가 있나요?
'dotnet'이 내부 또는 외부 명령 오류로 인식되지 않음 오류가 발생하는 경우 새 VS Code 터미널을 열었는지 확인합니다. VS Code를 다시 시작하거나컴퓨터를 다시 시작해도 문제를 해결할 수 없는 경우 페이지 맨 아래의 문제가 발생했습니다 버튼을 사용하여 문제 해결에 도움을 받으세요.
Xcode 설치
.NET MAUI 앱을 빌드하려면 다음도 필요합니다.
-
.NET MAUI와 호환되는 최신 버전의 Xcode를 찾으려면 이 릴리스 버전 참조를 확인하세요. Apple 도구 열로 이동하여 호환되는 최신 Xcode 버전을 찾습니다.
-
Apple ID
Apple ID가 아직 없는 경우 https://appleid.apple.com에서 새 ID를 만들 수 있습니다. Xcode를 설치하고 로그인하려면 Apple ID가 필요합니다.
Xcode를 설치한 후 Xcode를 열고 라이선스 계약에 동의한 다음, 메시지가 표시되면 선택적 구성 요소를 설치해야 합니다.
-
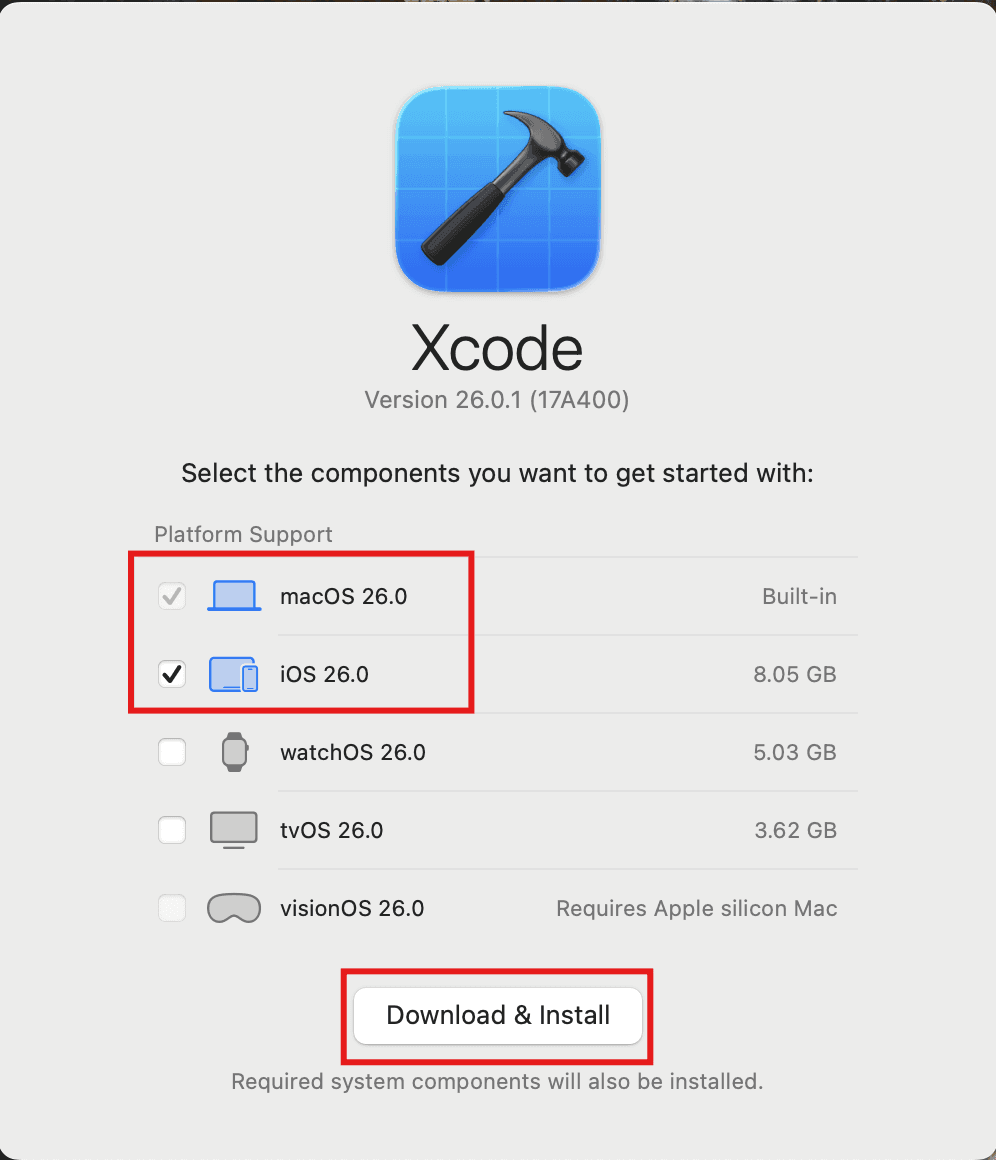
개발하려는 플랫폼을 묻는 질문에 macOS 및 iOS 플랫폼을 선택한 다음 다운로드 및 설치를 선택합니다.
![macOS와 iOS 플랫폼을 설치하라는 Xcode의 프롬프트]()
-
새 터미널을 열고 다음 명령을 실행하여 Xcode 명령줄 개발자 도구를 설치합니다.
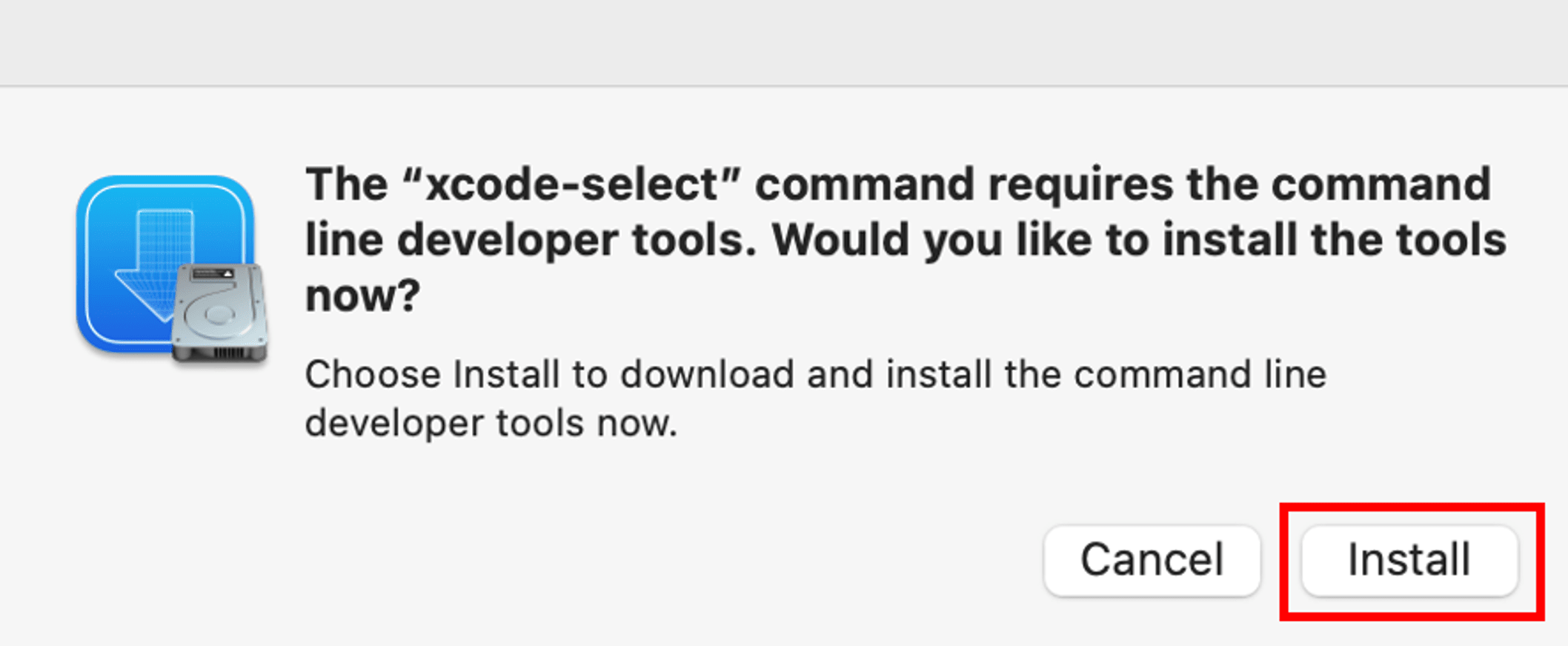
Terminalxcode-select --installXcode 명령줄 개발자 도구를 설치하라는 메시지가 표시되면 설치를 선택합니다. 마지막으로 라이선스 계약에 동의합니다.
![명령줄 개발자 도구를 설치하라는 Xcode의 프롬프트]()
모든 것이 정상이면 아래의 계속 버튼을 선택하여 다음 단계로 이동합니다.
앱 만들기
새 .NET MAUI 앱 만들기:
- Visual Studio 2026을 엽니다.
- 새 프로젝트 만들기 버튼을 선택합니다.
-
새 프로젝트 만들기 창의 검색 창에 MAUI 앱을 입력합니다. .NET MAUI 앱 템플릿을 선택한 다음 다음 버튼을 클릭합니다.
![.NET MAUI 앱이 선택된 Visual Studio 새 프로젝트 대화 상자]()
-
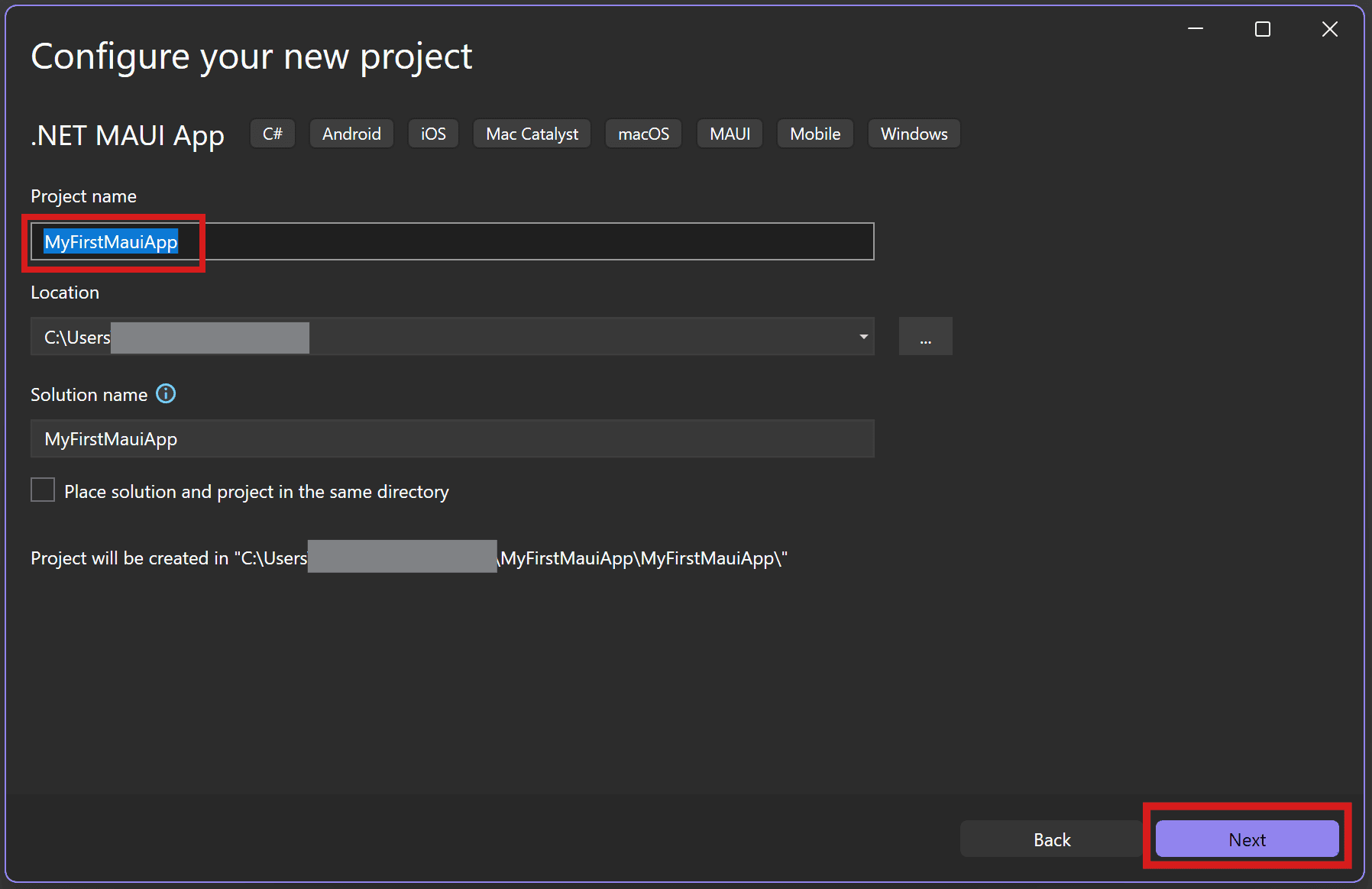
새 프로젝트 구성 창에서 프로젝트 이름으로 MyFirstMauiApp을 입력하고 다음 버튼을 클릭합니다.
![myFirstMauiApp을 프로젝트 이름으로 사용하여 새 프로젝트 대화 상자를 구성하는 Visual Studio.]()
-
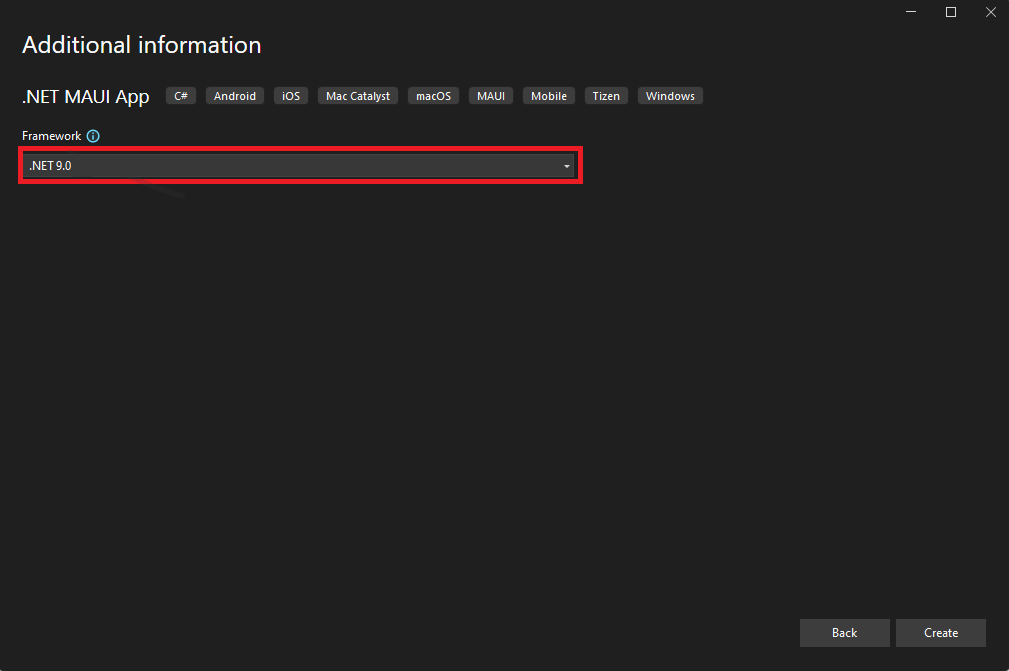
아직 선택하지 않은 경우 추가 정보 창의 프레임워크 드롭다운에서 .NET 10.0을 선택하고 만들기 버튼을 클릭하세요.
![프레임워크 드롭다운에서 .NET 8.0을 표시하는 Visual Studio 추가 정보 대화.]()
Visual Studio는 새 프로젝트를 만듭니다. 일부 기능을 차단하는 방화벽에 대한 Windows 보안 경고가 표시되면 액세스 허용 단추를 선택합니다.
NuGet 패키지 복원 프로세스 대기
NuGet은 새 앱의 종속성을 가져오는 패키지 관리자입니다.
패키지 복원 프로세스가 자동으로 시작됩니다. 화면 왼쪽 하단의 상태 표시줄에 복원됨 또는 준비됨 메시지가 나타날 때까지 기다립니다.

- VS CODE에서 CMD+SHIFT+P를 눌러 명령 팔레트를 엽니다.
- .NET: 을 입력하여 C# 개발 키트로 실행할 수 있는 명령을 확인합니다.
- .NET: 새 프로젝트를 찾아 선택하여 새 .NET 프로젝트를 만듭니다.
- .NET MAUI 앱을 선택합니다.
- 프로젝트를 저장할 폴더 위치를 선택합니다.
- 메시지가 표시되면 명령 팔레트에서 프로젝트 이름을 MyFirstMauiApp으로 지정합니다.
Visual Studio 구독이 있는 경우 계정에 로그인합니다. 프롬프트 팝업이 표시되지 않으면 VS Code 상태 표시줄에서 창의 오른쪽 아래에 있는 C# 아이콘을 클릭합니다.

VS Code 사이드바에서 탐색기가 열려 있는지 확인하세요. 여기에 폴더와 솔루션 탐색기가 표시됩니다. VS Code의 새 인스턴스를 연 경우 솔루션 탐색기가 사이드바 아래쪽 부근에 있을 수 있습니다.

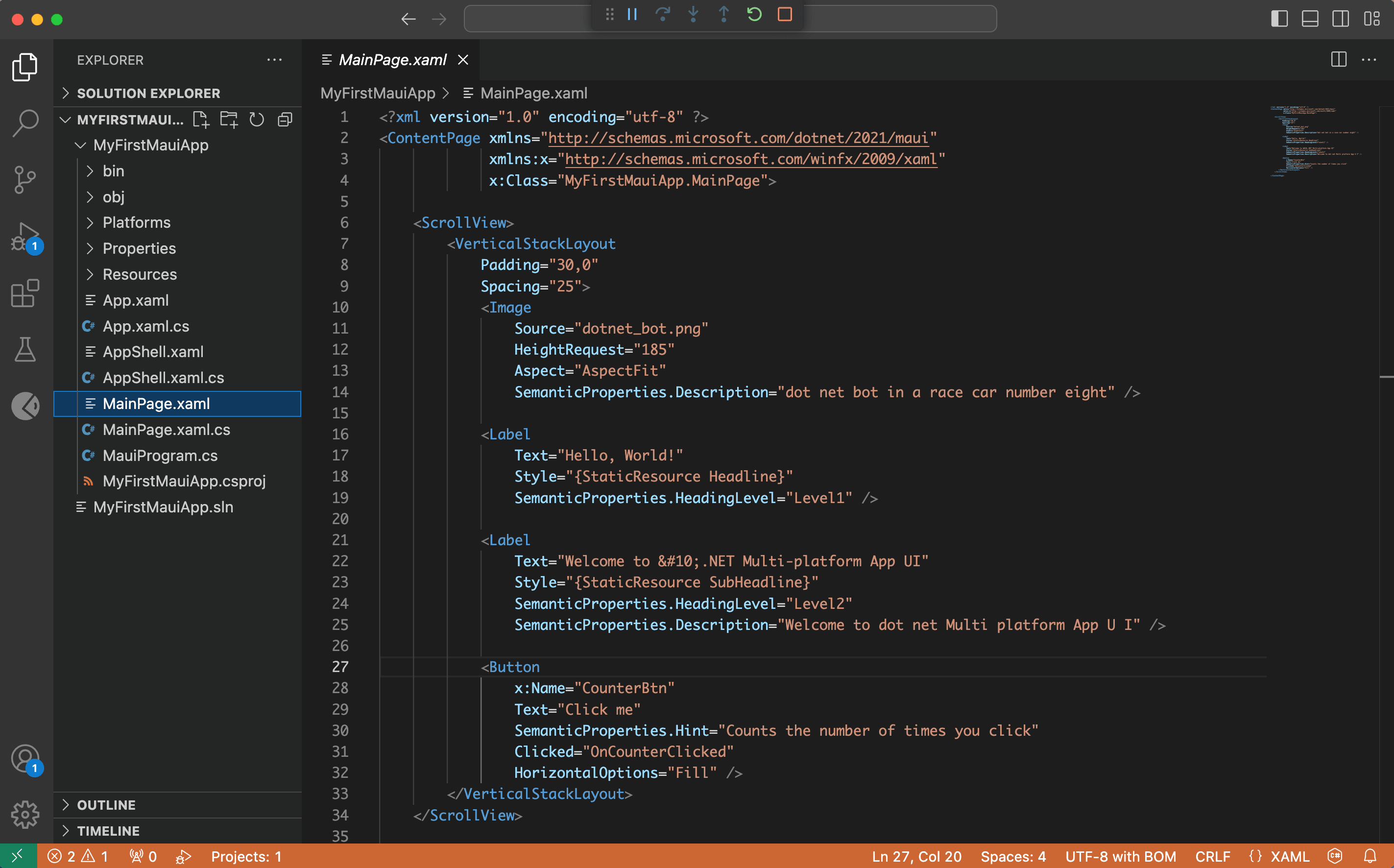
솔루션 탐색기에서 MainPage.xaml을 선택합니다. 이 파일에는 MAUI 응용 프로그램에서 사용자 인터페이스 요소의 구조와 레이아웃을 설명하는 표시가 포함되어 있습니다.

앱 실행
이 자습서에서는 먼저 로컬 Windows 머신에 .NET MAUI 응용 프로그램을 배포하는 데 중점을 둡니다. 나중에 Android 장치 또는 에뮬레이터를 설정하는 옵션이 제공됩니다.
Visual Studio 도구 모음에서 기본적으로 디버그 대상으로 Windows 컴퓨터가 표시되어야 합니다. Windows 컴퓨터 버튼을 눌러 앱을 빌드하고 실행합니다.

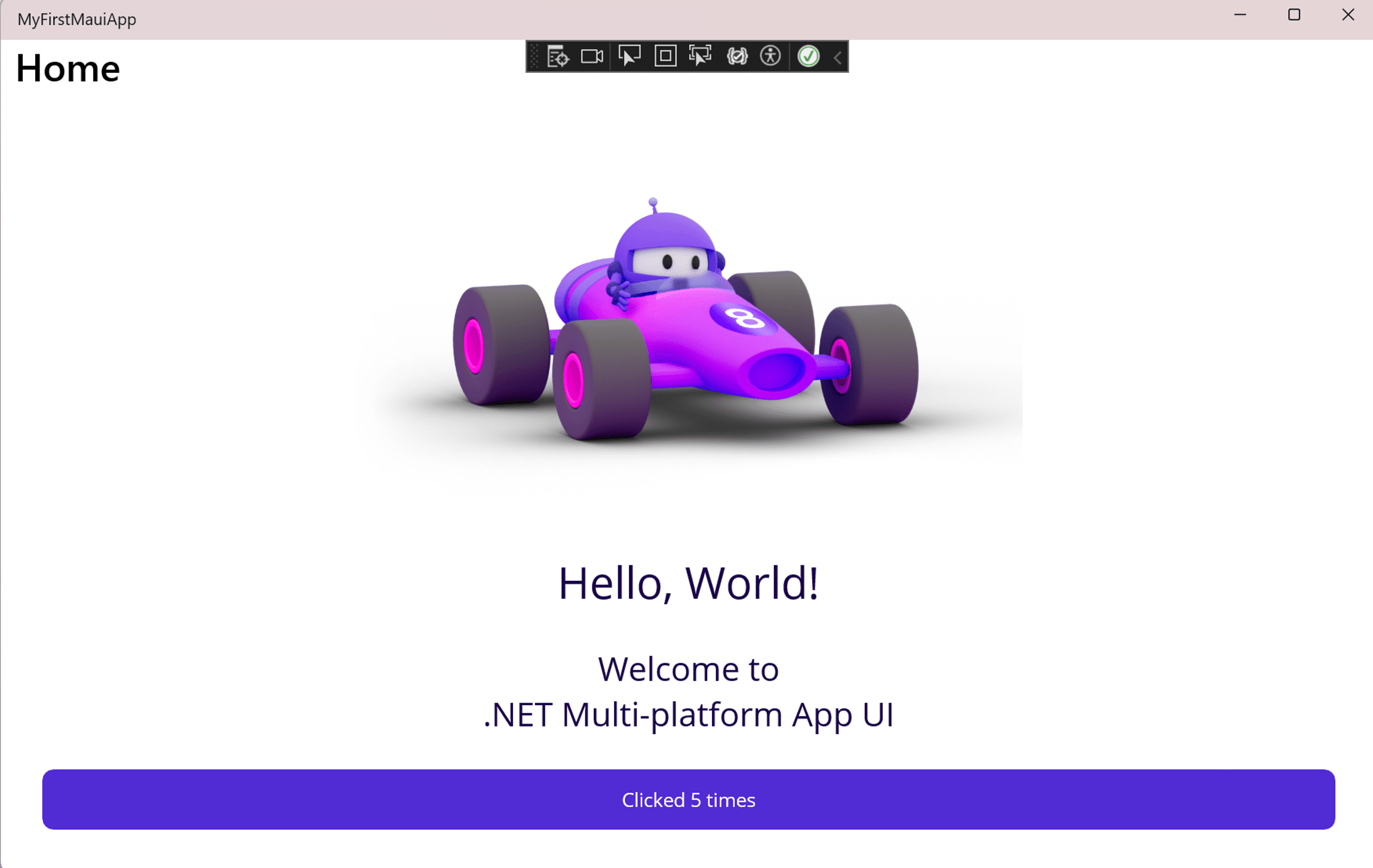
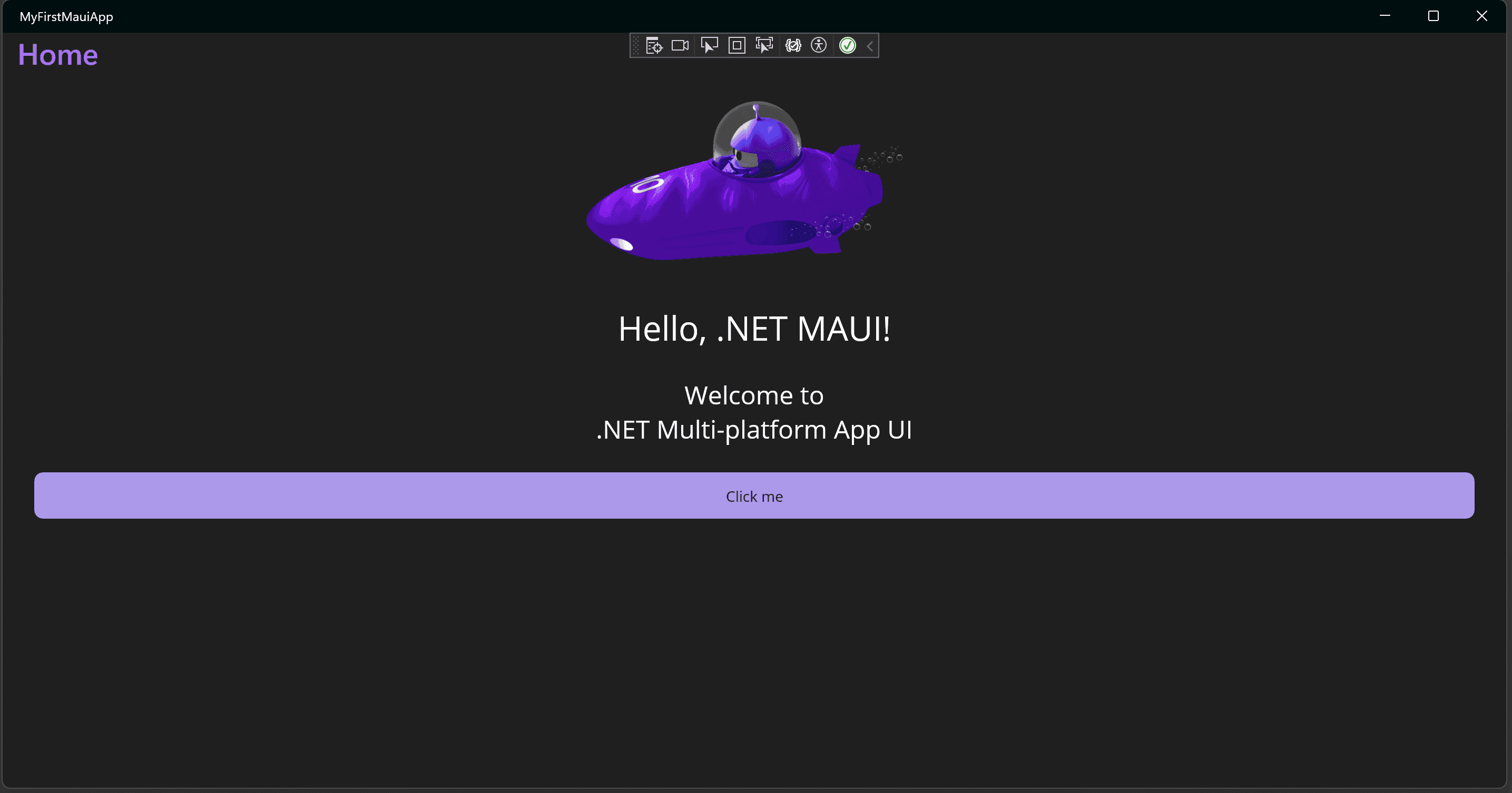
실행 중인 앱에서 클릭하세요 버튼을 몇 번 선택하고 버튼 클릭 수가 증가하는지 확인합니다.

이 자습서에서는 먼저 로컬 Mac 컴퓨터에 .NET MAUI 응용 프로그램을 배포하는 데 중점을 둡니다. 나중에 iOS 시뮬레이터에서 실행할 수 있습니다.
VS Code 창의 오른쪽 아래 상태 표시줄에 중괄호가 표시됩니다. 중괄호를 클릭하면 기본 디버그 대상으로 선택한 내 Mac이 표시됩니다.

상태 표시줄에 중괄호가 표시되지 않으면 .NET MAUI 프로젝트에 속하는 .cs, .xaml 또는 .csproj 파일과 같은 관련 프로젝트 파일을 열어 두어야 합니다. 또는 CMD+SHIFT+P를 눌러 명령 팔레트를 VS Code 열 수 있습니다. 그런 다음 .NET MAUI: Pick를 입력합니다. 그러면 프로젝트에 대한 디버그 플랫폼을 선택하는 옵션이 표시됩니다.
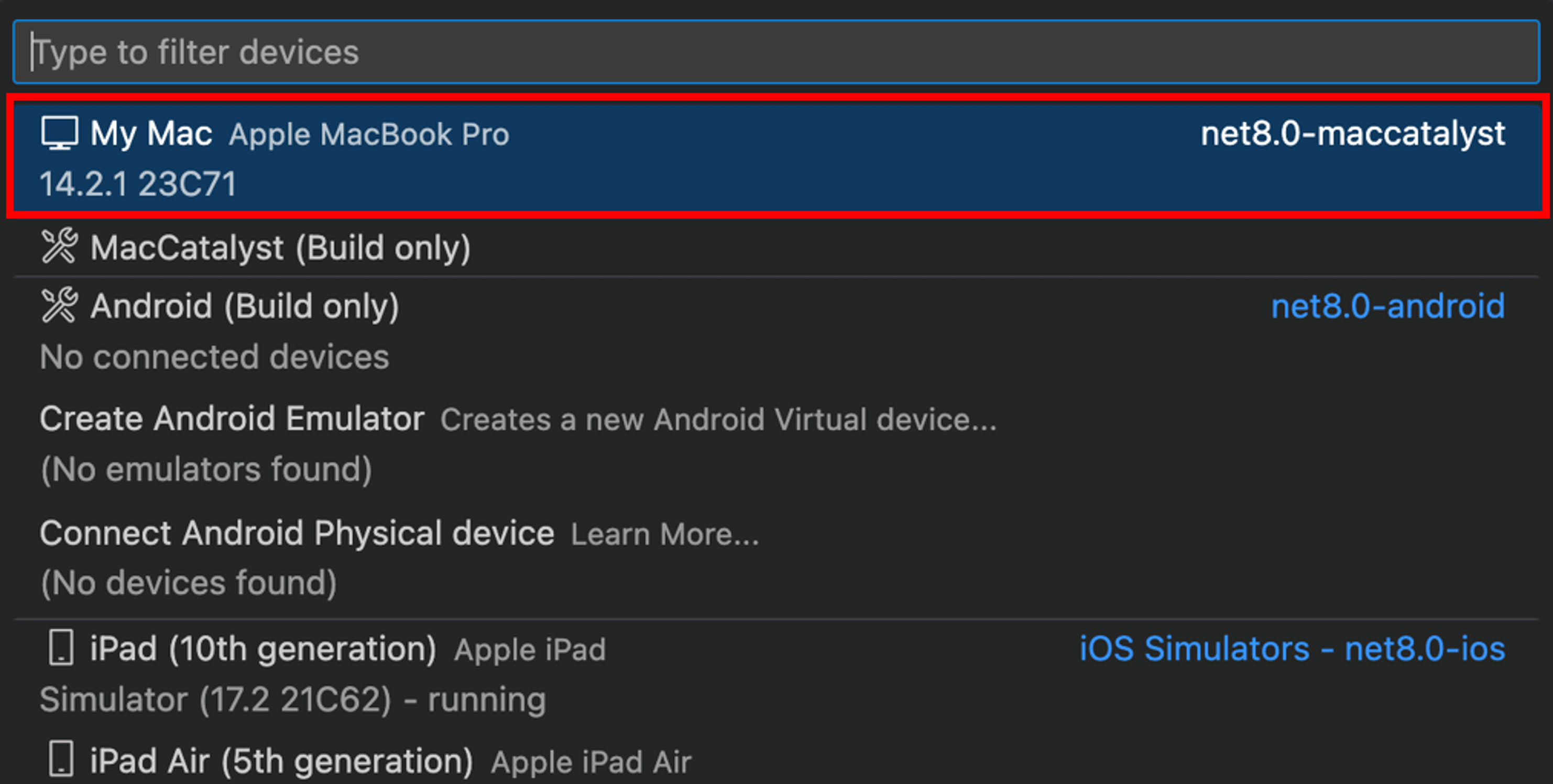
선택한 항목이 표시되지 않으면 디버그 대상을 클릭하고 목록에서 내 Mac을 선택합니다. 디버그 대상을 처음 선택할 때 목록의 첫 번째 항목이 아닐 수 있습니다.

앱을 실행하려면 VS Code 작업 표시줄에서 실행 및 디버그 아이콘을 클릭합니다. 그런 다음 실행 및 디버그를 클릭합니다.

실행 중인 앱에서 클릭하세요 버튼을 몇 번 선택하고 버튼 클릭 수가 증가하는지 확인합니다.

축하합니다. 첫 번째 .NET MAUI 앱을 빌드하고 실행했습니다! 앱을 계속 실행하고 자습서를 계속 진행합니다.
코드 편집
.NET MAUI를 사용하여 응용 프로그램을 개발할 때 응용 프로그램을 디버깅할 때 XAML 핫 다시 로드를 사용할 수 있습니다. 즉, 응용 프로그램이 실행되는 동안 XAML UI(사용자 인터페이스)를 변경할 수 있으며 UI가 자동으로 업데이트됩니다.
Visual Studio로 돌아가서 앱을 실행 중인 상태로 둡니다. 솔루션 탐색기에서 MyFirstMauiApp 프로젝트 아래의 MainPage.xaml 파일을 두 번 클릭합니다. 솔루션 탐색기 창이 표시되지 않으면 기본 메뉴에서 보기 > 솔루션 탐색기를 선택하세요(또는 CTRL+ALT+L 누름).

VS Code의 MainPage.xaml 파일로 돌아가서 실행 중인 앱을 나가세요.

현재 17번 줄에 있는 두 번째 Label의 Text는 다음 코드와 같이 Hello, World!로 설정됩니다.:
<Label
Text="Hello, World!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />Hello, .NET MAUI!를 읽으려면 텍스트를 업데이트하세요.
<Label
Text="Hello, .NET MAUI!"
Style="{StaticResource Headline}"
SemanticProperties.HeadingLevel="Level1" />변경할 때 앱 UI가 자동으로 업데이트됩니다.


.NET MAUI로 애플리케이션을 개발할 때 .NET 핫 다시 로드를 사용하여 C# 코드를 다시 로드할 수도 있습니다. 버튼을 클릭할 때 1이 아닌 10으로 카운트를 증가시키도록 애플리케이션의 논리를 수정해 보겠습니다.
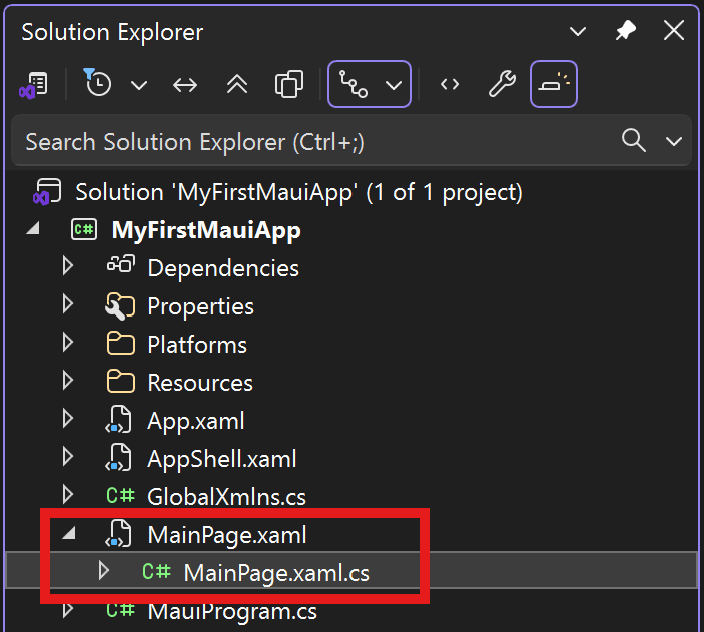
MainPage.xaml.cs (이 파일은 MainPage.xaml 아래에 중첩되어 있거나 마우스 오른쪽 단추를 클릭하고 메뉴에서 [코드 보기]를 선택할 수 있습니다)를 엽니다.

현재 해당 파일의 OnCounterClicked 메서드에 다음 코드가 있습니다.
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}count++;를 count += 10;(으)로 변경하여 10씩 증가하도록 업데이트합니다.
private void OnCounterClicked(object sender, EventArgs e)
{
count += 10;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}코드 변경 내용을 적용하려면 파일을 저장하고 Visual Studio에서 핫 다시 로드 버튼을 선택하거나 Alt+F10을 선택합니다.

클릭하세요 단추를 선택하고 10씩 증가하는 것을 볼 수 있습니다. 잘 했어요! 지금 실행 중인 앱을 닫을 수 있습니다.

모바일에서 실행
개발 환경에 따라 하나 이상의 플랫폼에 배포하도록 결정할 수 있습니다. 방금 실행하여 Windows에 앱을 배포했습니다. 이제 Android 장치 또는 에뮬레이터를 설정하겠습니다.
Hyper-V 활성화
Windows Search 모음에서 Windows 기능을 입력하고 Windows 기능 켜기 또는 끄기를 선택합니다.

Hyper-V 확인란이 선택되어 있는지 확인하고 확인을 선택합니다.

변경 내용을 적용하려면 컴퓨터를 다시 부팅해야 합니다.
Android SDK 설치
Visual Studio 및 MyFirstMauiApp 솔루션을 엽니다. 디버그 대상 드롭다운 메뉴의 프레임워크에서 net8.0-android를 선택합니다.

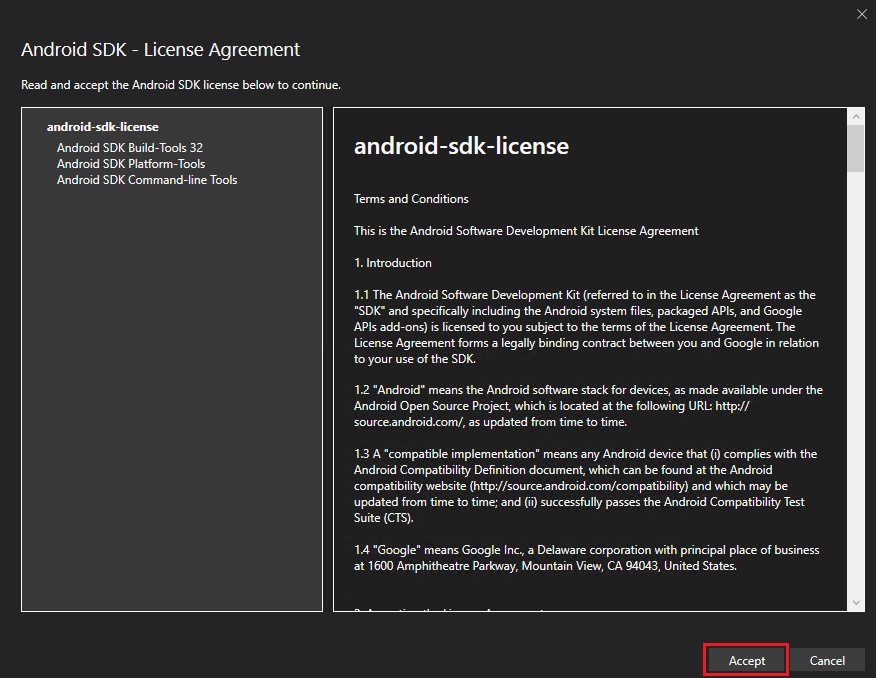
프로젝트를 빌드하려면 Android SDK의 특정 버전이 필요합니다. Android SDK 라이선스에 동의하지 않은 경우 오류 목록 창에 다음 오류 메시지가 표시됩니다.
![]()
라이선스 승인 프로세스를 시작하려면 메시지를 두 번 클릭하십시오. 존재하는 각 라이선스에 대해 허용을 클릭하면 자동 설치가 시작됩니다.

Android 에뮬레이터 설정
배포할 Android 장치가 없는 경우 다음 단계에 따라 Android 에뮬레이터를 설정할 수 있습니다. 이미 이 작업을 수행했거나 자신의 Android 장치를 사용하려는 경우 이 단계를 건너뛸 수 있습니다.
.NET MAUI 애플리케이션을 처음 빌드하는 경우 디버그 대상 드롭다운 메뉴에서 Android Emulator가 선택된 것을 볼 수 있습니다. 이를 클릭하면 생성 프로세스가 시작됩니다. 라이선스 수락 대화상자가 표시되면 수락를 선택합니다.

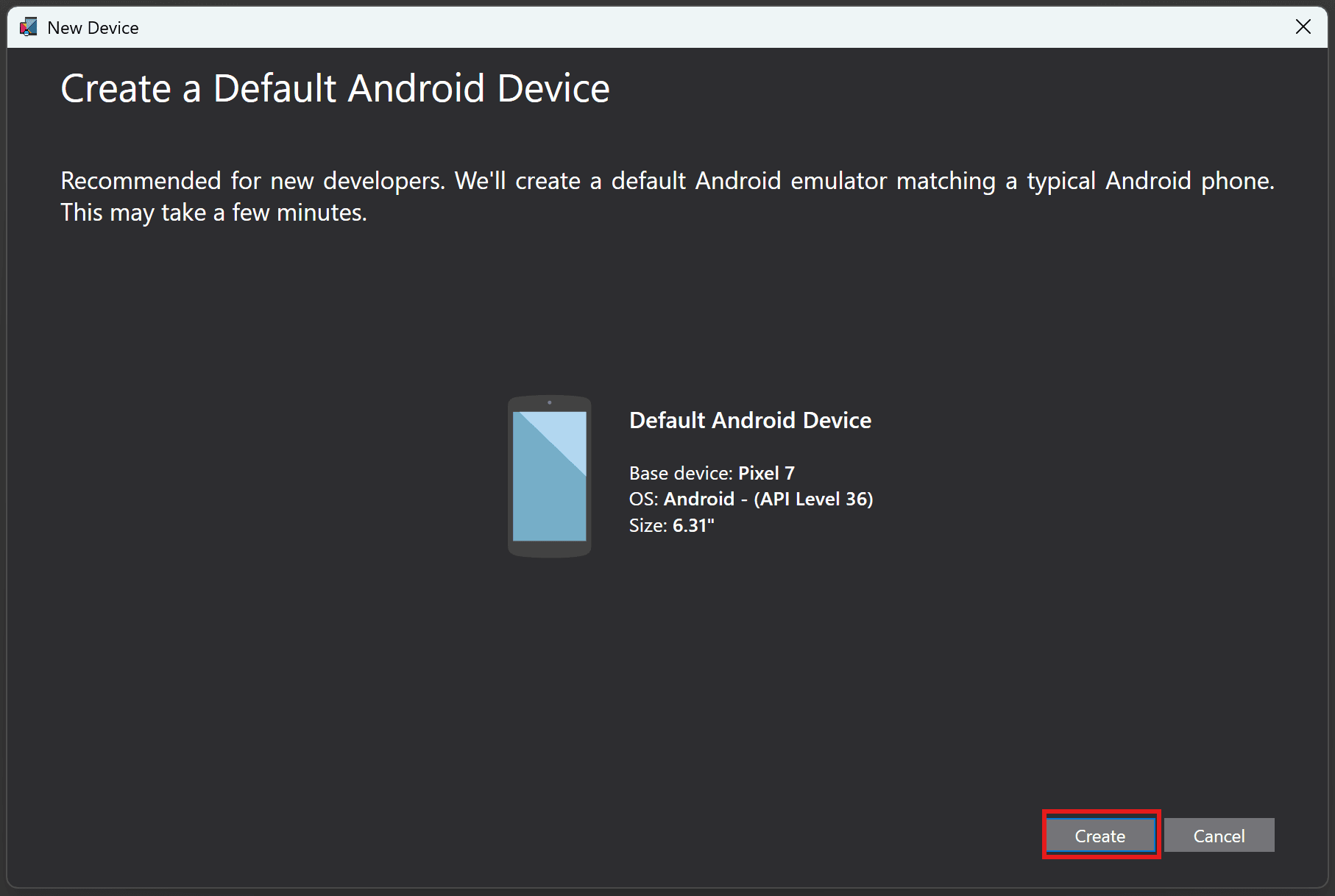
그러면 새 장치 창이 나타납니다. 만들기 버튼을 선택하여 기본 설정으로 에뮬레이터를 만듭니다. 그러면 에뮬레이터 이미지가 다운로드되고 Visual Studio에서 사용할 에뮬레이터 생성이 완료됩니다. 이 단계는 시간이 걸릴 수 있습니다.
표시되는 API 수준이 이미지와 다른지 걱정하지 마세요. 36 이상일 수 있습니다.

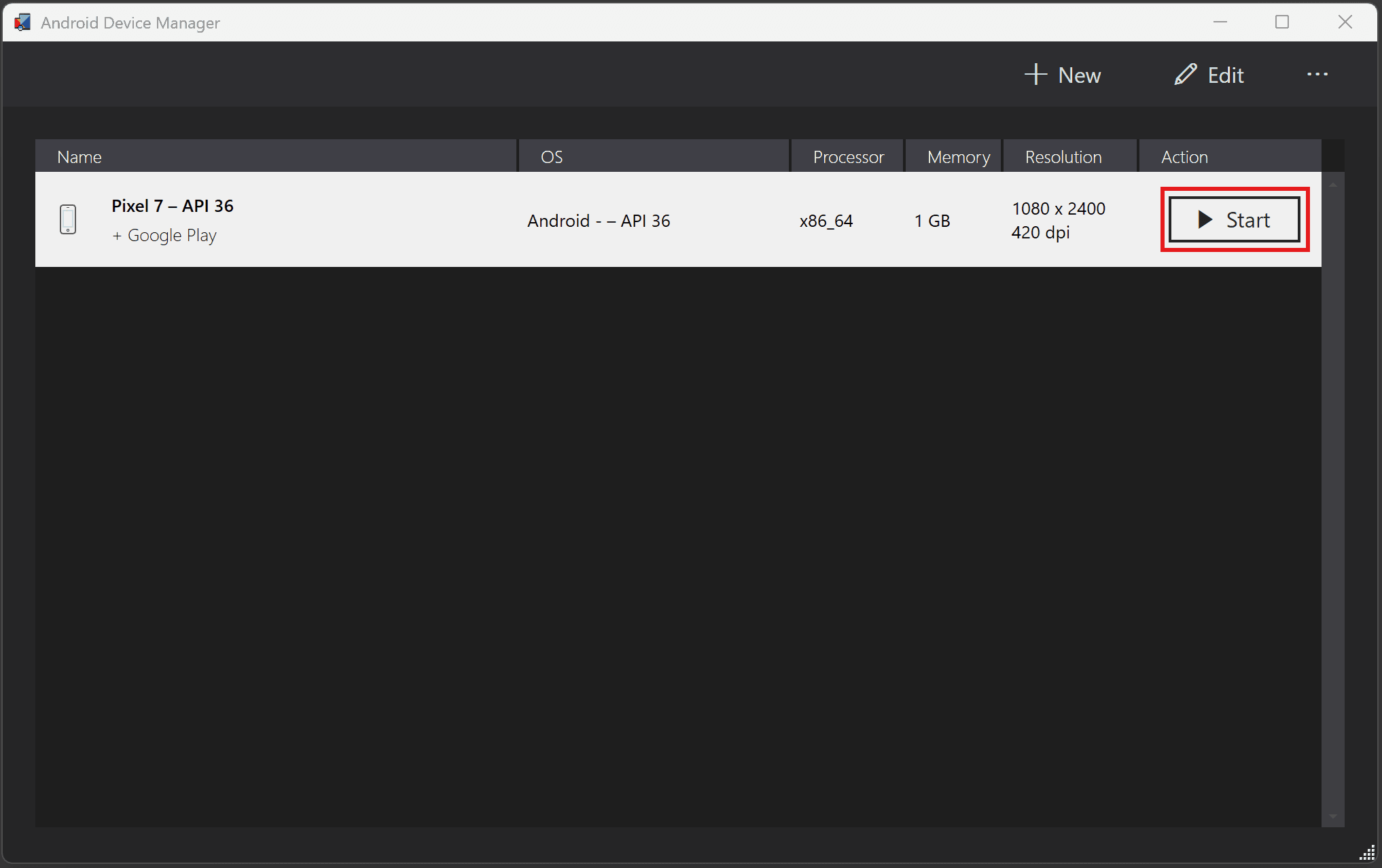
에뮬레이터가 생성되면 시작이라는 버튼이 표시됩니다. 클릭하세요.

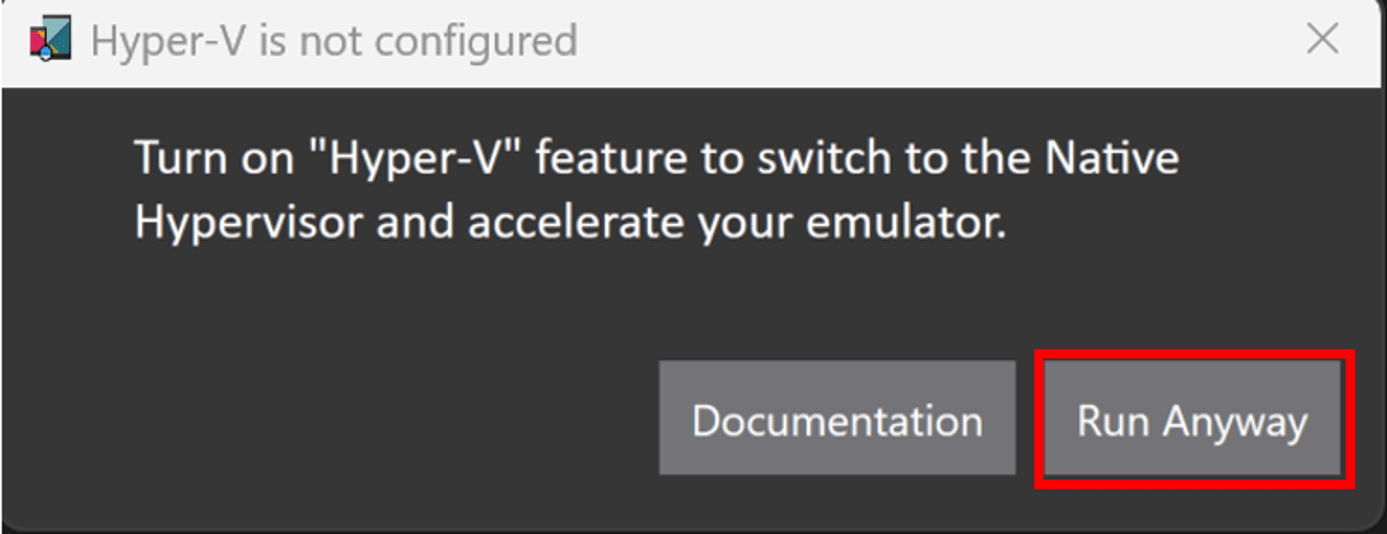
Windows 하이퍼바이저 플랫폼을 사용하도록 설정하라는 메시지가 표시될 수 있습니다. 설명서에 따라 가속을 지원하여 성능을 향상합니다(에뮬레이터를 시작하고 실행하는 데 필요). 실행을 선택합니다.

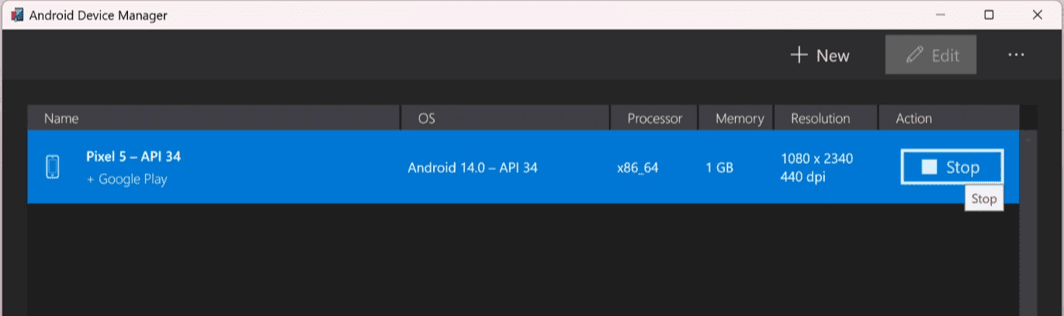
Android 에뮬레이터가 시작되고 Android 디바이스 관리자에 중지 기능이 표시되면 완전히 완료됩니다. 다소 시간이 걸릴 수 있습니다.

완료되면 Visual Studio 디버그 메뉴에 표시됩니다.

현재 Android 에뮬레이터가 만들어졌으며 사용할 준비가 되었습니다. 다음에 Visual Studio를 실행하면 에뮬레이터가 디버그 대상 창에 직접 나타나며 이를 선택하면 시작됩니다. 문제가 발생하거나 에뮬레이터에 성능 문제가 발생하는 경우 전체 설치 설명서 documentation를 검토합니다.
Android 장치 설정
Android 장치로 개발하려면 USB 디버깅을 사용하도록 설정해야 합니다. 디바이스에서 다음 단계를 수행하여 Visual Studio에 연결합니다. Android 디바이스가 없는 경우 이 섹션을 건너뛸 수 있습니다.
개발자 모드 활성화
- 설정 화면으로 이동합니다.
- 설정 화면 상단에서 검색을 사용하여 빌드 번호를 찾거나 휴대폰 정보에서 찾습니다.
- "이제 개발자입니다!"가 나타날 때까지 빌드 번호를 7-10번 탭합니다.

USB 디버깅 상태 확인
- 설정 화면으로 이동합니다.
- 설정 화면 맨 위에 있는 검색을 사용하거나 개발자 옵션에서 하여 USB 디버깅을 찾습니다.
- USB 디버깅이 아직 활성화되어 있지 않은 경우 활성화합니다.

신뢰 장치
- 장치를 컴퓨터에 연결합니다.
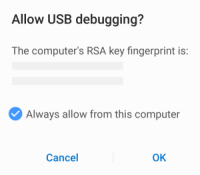
- USB 디버깅 허용 하라는 메시지가 표시됩니다.
- 이 컴퓨터에서 항상 허용을 선택합니다.
- 허용을 클릭 합니다.

이제 장치가 구성되었으며 Visual Studio에 배포 대상으로 표시됩니다.
문제가 있나요? 설명서를 확인하세요.
이제 에뮬레이터 또는 장치가 배포를 위해 구성되어야 합니다!
Android에서 실행
디바이스 또는 에뮬레이터가 디버그 대상으로 선택되어 있는지 확인하세요.

메뉴에서 디버그 > 디버깅 시작을 선택하거나 F5를 누르세요. 이 옵션을 사용하지 않도록 설정하려면 에뮬레이터 또는 장치가 선택되어 있는지 확인하세요.
애플리케이션이 선택한 Android 디바이스/에뮬레이터를 빌드하고 배포한 후 실행됩니다.

개발 환경에 따라 하나 이상의 플랫폼에 배포할 수 있습니다. 방금 앱을 실행하고 macOS에 배포했습니다. 이제 iOS에 배포해 보겠습니다.
실행 중이던 .NET MAUI 응용 프로그램을 닫고 VS Code로 돌아갑니다.
상태 표시줄에서 VS Code 창 오른쪽 아래에 있는 중괄호를 클릭하고 디버그 대상을 선택합니다.

아래로 스크롤하여 iPhone 15를 선택합니다.

이제 iOS: iPhone 15가 새 디버그 대상으로 표시됩니다.

앱을 실행하려면 VS Code 작업 표시줄에서 실행 및 디버그 아이콘을 클릭합니다. 그런 다음 실행 및 디버그를 클릭합니다.

응용 프로그램이 빌드되고 iPhone 시뮬레이터에 배포됩니다. 이 작업은 1분 정도 걸릴 수 있습니다. iPhone을 가상으로 켜는 중입니다.

다음 단계
축하합니다. 첫 번째 .NET MAUI 앱을 빌드하고 실행했습니다!
계속 학습
이제 기본 사항을 확인했으므로 Microsoft Learn 자체 기반 학습 경로를 사용하여 .NET MAUI 앱을 빌드하는 방법을 계속 학습하세요.
초보자를 위한 .NET MAUI
James가 전체 .NET MAUI 앱을 처음부터 끝까지 빌드하는 과정을 안내합니다.
귀하는 다음 항목에도 또한 관심이 있을 수 있습니다...