.NET 튜토리얼 - 5분 만에 Hello World 만들기
시작
목적
.NET, Visual Studio Code를 설치하고 첫 번째 애플리케이션을 만듭니다.
필수 구성 요소
500MB의 사용 가능한 하드 드라이브 공간.
- 500MB의 사용 가능한 하드 드라이브 공간.
- macOS 12.0 이상 버전.
완료 시간
5분 + 다운로드/설치 시간
시나리오
VS Code 콘솔에 Hello, World!를 출력하는 C#으로 작성된 간단한 애플리케이션입니다.
다운로드 및 설치
첫 번째 .NET 애플리케이션을 빌드하려면 .NET SDK, Visual Studio Code 및 C# 개발 키트를 설치해야 합니다.
.NET SDK, Visual Studio Code 및 C# 개발 키트란?
.NET SDK(소프트웨어 개발 키트)는 C#을 사용하여 애플리케이션을 빌드하고 실행하는 데 필요한 도구 및 라이브러리의 무료 오픈 소스 컬렉션입니다. C#은 이 자습서에 사용할 최신 개체 지향 프로그래밍 언어입니다.
Visual Studio Code (VS Code)는 세계에서 가장 인기 있는 경량의 무료 오픈 소스 코드 편집기입니다. 여기에서 C# 코드를 작성합니다.
C# 개발 키트는 C# 개발을 더 쉽게 만드는 강력한 VS Code 확장 집합입니다. 앱을 빌드할 때 코드를 작성, 테스트 및 디버그하는 데 도움이 됩니다.
.NET WinGet 구성 파일은 .NET 10 SDK, VS Code 및 C# 개발 키트를 설치합니다. 이미 설치된 항목이 있는 경우 WinGet은 해당 설치 단계를 건너뜁니다.
Visual Studio Code를 사용하여 첫 번째 .NET 애플리케이션을 빌드하려면 환경을 설정합니다.
-
.NET SDK 다운로드 및 설치:
.NET 10 SDK x64(Intel) 다운로드
.NET 10 SDK Arm64(Apple Silicon) 다운로드Apple M1 또는 M2 칩이 있는 Mac을 사용하는 경우 Arm64 버전의 SDK를 설치해야 합니다.
-
VS Code 다운로드 및 설치:
-
VS Code를 열고 왼쪽의 VS Code 작업 막대에서 확장 단추를 선택합니다. 검색 창에서 C#을 입력하고 C# Dev Kit을 선택한 다음 C# Dev Kit 확장 페이지에서 설치 단추를 선택합니다.
![VS Code의 C# 개발 키트']()
구성 파일 다운로드 및 실행
WinGet 파일을 다운로드하려면 다음 링크를 클릭하십시오.
다운로드 폴더를 열고 파일을 두 번 클릭하여 설치를 시작합니다. 파일을 실행할 애플리케이션을 선택하라는 메시지가 표시되면 Windows 패키지 관리자 클라이언트 선택하세요.

터미널이 열리고 WinGet 구성 파일이 .NET 10 SDK를 설치할 준비가 되었는지, VS Code 없는 경우 C# 개발 키트를 설치할 준비가 되었는지 확인합니다.

라이선스 계약을 읽고 터미널에 "y"를 입력하고 Enter 키를 눌러 동의하세요.
참고: 실행하려는 구성 설정을 이해하는 것은 귀하의 책임입니다. Microsoft는 사용자가 작성하거나 가져온 구성 파일에 대해 책임을 지지 않습니다. 이 구성은 Windows의 설정을 변경하고, 소프트웨어를 설치하고, 소프트웨어 설정(보안 설정 포함)을 변경하고, 사용자를 대신하여 타사 패키지 및 서비스에 대한 사용자 계약에 동의할 수 있습니다. 이 구성 파일을 실행함으로써, 귀하는 이러한 리소스 및 설정을 이해하고 이에 동의하게 됩니다. 설치된 모든 애플리케이션은 해당 소유자가 사용자에게 라이선스를 부여합니다. Microsoft는 타사 패키지 또는 서비스에 대해 책임을 지지 않으며 라이선스를 부여하지도 않습니다.

WinGet에서 시작하는 데 필요한 모든 항목을 설치하고 있습니다! 설치 시간은 컴퓨터 사양, 네트워크 속도 등에 따라 달라집니다. 완료하는 데 5분 정도 걸리지만 최대 15분이 걸릴 수 있습니다.
일부 설치 단계에서는 설치하려면 관리자 수준의 권한이 필요할 수 있습니다. Windows 작업 표시줄 UAC(사용자 계정 컨트롤) 프롬프트가 깜박이는지 확인하고 해당 아이콘을 클릭하세요. 설치를 계속하려면 [예]를 선택해야 메시지가 표시됩니다.

설치가 완료되면 터미널에서 아래 출력을 볼 수 있습니다.

올바르게 설치된 모든 것을 확인하세요
환경이 설정되었으므로 Windows 작업 표시줄의 검색으로 이동하여 Visual Studio Code를 입력합니다. 애플리케이션을 클릭하여 VS Code를 엽니다.
환경을 설정했으면 새 VS Code 터미널을 엽니다. 도구 모음에서 터미널을 선택한 다음 새 터미널을 선택합니다.

터미널에서 다음 명령을 실행하여 설치를 확인합니다.
dotnet

설치에 성공하면 다음과 유사한 출력이 표시됩니다.
Usage: dotnet [path-to-application]
Usage: dotnet [commands]
path-to-application:
The path to an application .dll file to execute.
commands:
-h|--help Display help.
--info Display .NET information.
--list-runtimes [--arch ] Display the installed runtimes matching the host or specified architecture. Example architectures: arm64, x64, x86.
--list-sdks [--arch ] Display the installed SDKs matching the host or specified architecture. Example architectures: arm64, x64, x86. 모든 것이 정상이면 아래의 계속 버튼을 선택하여 다음 단계로 이동합니다.
오류가 있나요?
'dotnet'이 내부 또는 외부 명령 오류로 인식되지 않음 오류가 발생하는 경우 새 VS Code 터미널을 열었는지 확인하세요. VS Code를 다시 시작하거나컴퓨터를 다시 시작해도 문제를 해결할 수 없는 경우 문제가 발생했습니다 버튼을 사용하여 문제 해결에 도움을 받으세요.
앱 만들기
- VS CODE에서CTRL+SHIFT+P를 눌러 명령 팔레트를 엽니다.
- VS CODE에서 CMD+SHIFT+P를 눌러 명령 팔레트를 엽니다.
- .NET: 을 입력하여 C# 개발 키트로 실행할 수 있는 명령을 확인합니다.
- .NET: 새 프로젝트를 찾아 선택하여 새 .NET 프로젝트를 만듭니다.
- 스크롤을 아래로 내려서 콘솔 앱을 선택합니다.
- 프로젝트를 저장할 폴더 위치를 선택합니다.
- 메시지가 표시되면 명령 팔레트에서 프로젝트 이름을
MyConsoleApp로 지정합니다.
메시지가 표시되면 체크박스를 선택하고 예, 작성자를 신뢰합니다.를 선택하여 작업 영역 신뢰를 활성화합니다.

참고: 확장에 의해 로그인이 필요하거나 적용되지 않지만 C# Dev Kit 확장에 대한 EULA 요구 사항을 준수하려면 Visual Studio 계정을 사용하여 로그인해야 할 수 있습니다.
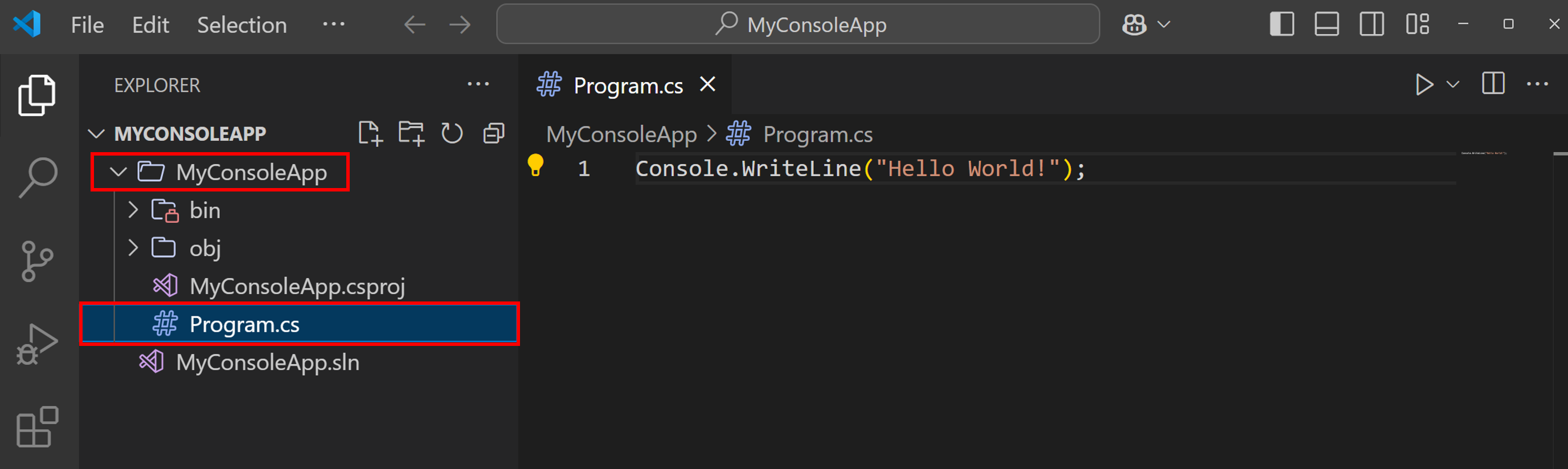
VS Code 사이드바 Explorer 열려 있는지 확인하세요. MyConsoleApp 폴더를 클릭하여 확장되었는지 확인하세요.

MyConsoleApp 폴더의 기본 파일을 Program.cs라고 합니다. 기본적으로 Hello, World!를 터미널에 쓰는 데 필요한 코드가 이미 포함되어 있습니다. 템플릿으로 만든 코드를 보려면 파일을 클릭하세요.

다음 단계로 이동하려면 아래의 계속 버튼을 선택하세요.
오류가 있나요?
발생한 문제를 해결할 수 없는 경우 문제 해결에 대한 도움말을 보려면 아래에 있는 문제가 발생했습니다 버튼을 선택하세요.
앱 실행
애플리케이션을 실행하려면 오른쪽 위에 있는 실행 단추의 오른쪽에 있는 드롭다운 메뉴를 선택하고 이 파일과 연결된 프로젝트 실행을 선택합니다.

VS Code 터미널에 Hello, World!가 표시됩니다.
Hello, World!축하합니다. 첫 번째 .NET 앱을 빌드하고 실행했습니다! 다음 단계로 이동하려면 아래의 계속 버튼을 선택하세요.
코드 편집
Program.cs 파일에서 다음과 같이 Hello, World!를 인쇄하는 코드 뒤에 강조 표시된 줄을 추가합니다.
// See https://aka.ms/new-console-template for more information
Console.WriteLine("Hello, World!");
Console.WriteLine("The current time is " + DateTime.Now);Program.cs 파일을 저장하고 파일에 연결된 실행 프로젝트를 다시 선택합니다. 성공하면 다음과 유사한 출력이 표시됩니다.
Hello, World!
The current time is 2025. 12. 28. 오전 7:51:01다음 단계
축하합니다. 첫 번째 .NET 앱을 빌드하고 실행했습니다!
계속 학습
일반적인 .NET 기술을 계속 학습하려면 .NET, 종속성, 파일 작업, 디버깅 등에 대해 알아볼 Microsoft Learn에 대한 자습서를 사용해 보세요.
C# 배우기
C#은 모든 앱을 빌드하기 위한 .NET의 현대적이고 혁신적인 오픈 소스 프로그래밍 언어입니다. Microsoft Learn에서 C# 대화형 자습서를 사용하여 시작하세요.
Microsoft Learn C#을 사용하여 첫 번째 단계 수행
초보자용 .NET
Claudia가 초급 비디오 시리즈를 통해 .NET의 기본 사항에 대해 알려줍니다.
귀하는 다음 항목에도 또한 관심이 있을 수 있습니다...




